透過設定 Cloudflare 優化 Webflow 網站除了速度更快、更安全與提供更多數據參考外,同時也能將 Google Workspace 的信箱共用同個網域,來滿足你的多種需求!
More...
為什麼要透過 Cloudflare 優化 Webflow 網站?
如果原本是有使用 Cloudflare 的話,要再設定 SEO 與讓 Google Search Console 也一併吃得到,設定過程其實還蠻複雜的,而且目前爬文大多沒有提到這種情形怎麼解決。
所以我才打算另外寫一篇來分享,如果想設定特定網域,該如何購買完網域後,在購買完網域後到 Cloudflare 完成基礎設定並透過 Cloudflare 來設定 Porxy 與 Webflow 的基礎設定等。
聽起來有點複雜,那我總結一下這樣的設定有什麼幫助好了,透過 Cloudflare 設定的 Proxy 能讓你的網站在各國都能加載更快、更安全,同時提供更多關於網站的數據供你參考,此外我們的 SSL 也是透過 Cloudflare 來設定的!
如何透過 Cloudflare 優化 Webflow 網站?
買網域
從第一步開始比較清楚,如果已經買好網域就可以到下一步了!下面的流程是
我是從 Namecheap 買的,因為價格很便宜,根據你的名稱而有不同,但我買的 .wtf 結尾的網域一年1百台幣左右而已,算是蠻便宜的。
這裡也會拿 Namecheap 來示範,但如果你是從其他地方買的網域,整個設定過程也差不多,點擊Namecheap然後查詢你要購買的網域價格,之後加到購物車。
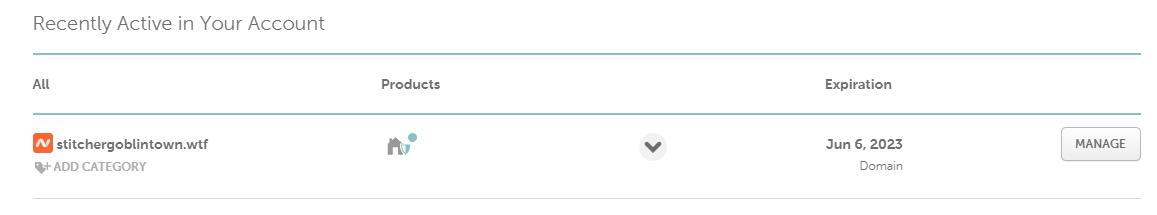
加完之後要購買時需要先註冊,接著付款完就可以設定了,先到 Namecheap Dashboard,會看到下面的畫面,點擊MANAGE。

設定DNS
所以點擊完Namecheap的MANAGE之後先放著,再到 Cloudflare 註冊一下帳號,好了就可以點擊右邊的新增網站,貼上網址連結,之後他會要你設定DNS,這時再回到Namecheap。
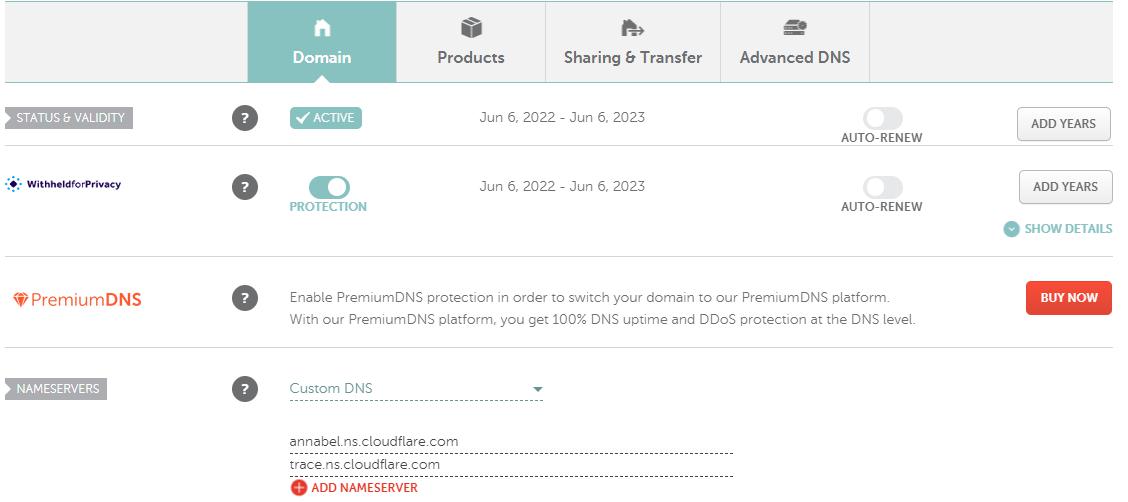
點擊 NAMESERVERS 改成 Custom DNS,然後下面那兩個就改成你剛剛從 Cloudflare 拿到的網址,更改之後旁邊的勾勾按一下即可(這裡網址不要照著我的打,每個人拿到的可能會不一樣)。

那從這裡開始就不會再用到 Namecheap,回到 Cloudflare,在他驗證好後也會寄Email通知,通常都在 2,3 小時以內就好了,開通成功後看到網址點進去。

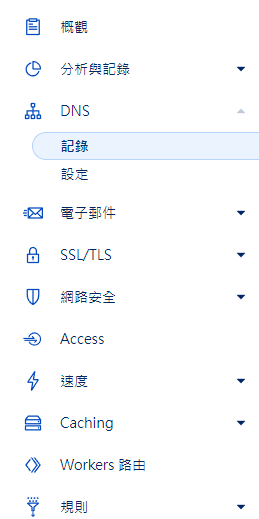
看到左側的 DNS 後點進去,會看到裡面本來會有一些預設的設定,但這些無須刪除!
貼心提醒:若你是用 Google Domain 買的,並且有開通 Google Workspace 的信箱服務,那麼你這裡的設定檔可能會比較多,也請不要刪除,否則你的信箱會收不到信!

回到 Webflow
接著現在回到 Webflow 的 Dashboard 的 Publishing,位置如下!

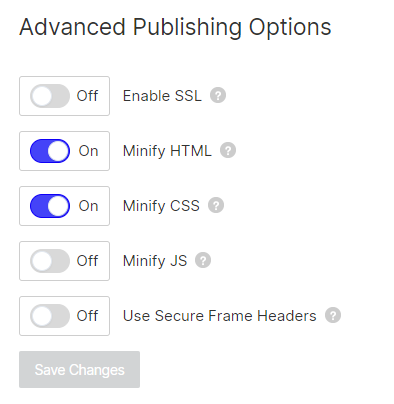
接著看到下方會有 Advanced Publishing Options,我們把這裡的 SSL 關閉(之後會在 Cloudflare 開啟)。

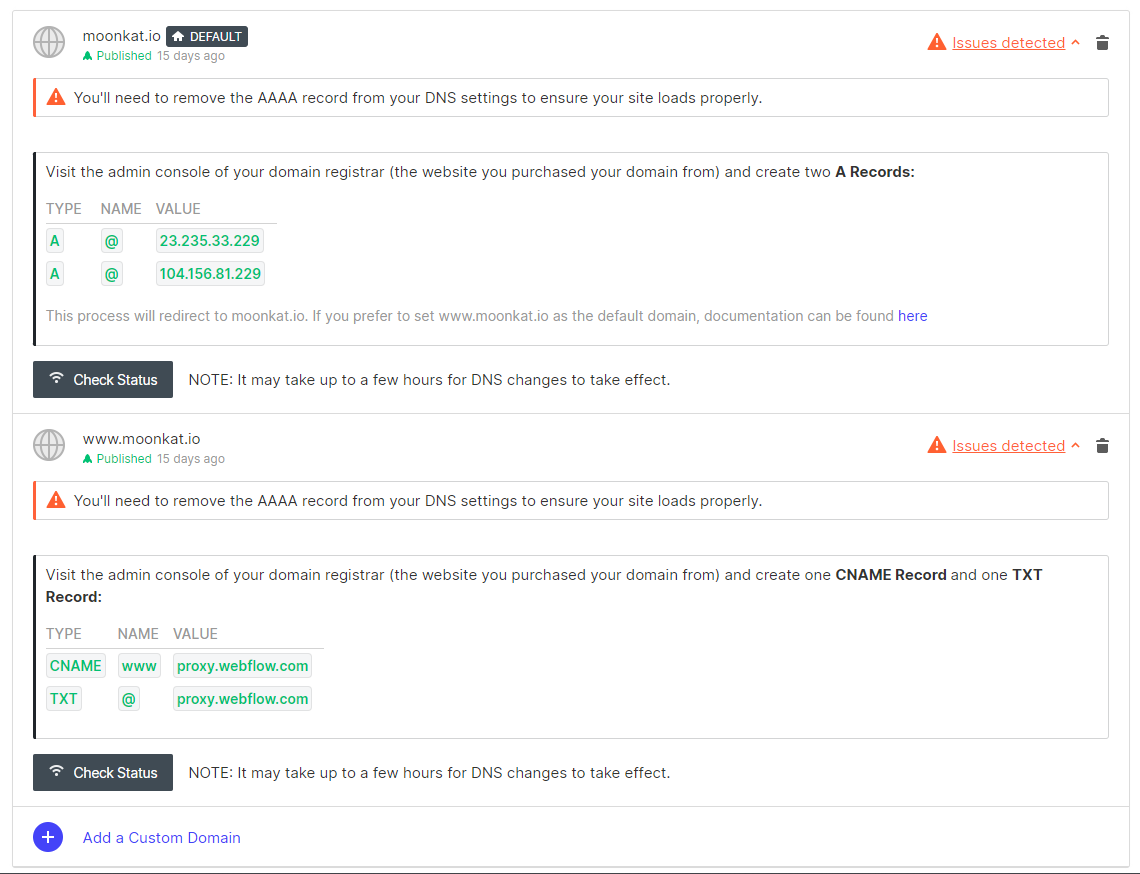
這裡我們需要新增四項設定,這些就是我們會在 Cloudflare 上新增的設定。(這裡以我使用的其他網站做示範)。

切回到 Cloudflare 的 DNS,點擊新增記錄,並將兩項 A 與 CHAME 的記錄都新增上去,記得三者全部都要開啟 Proxy 才能正常運作!
設定完後回到 Webflow 還是會顯示 Issues detected,但無須擔心,網站之後可以正常連線即可(這時還不能),在設定完 DNS 後接著到 Cloudflare 的左側點擊 SSL。
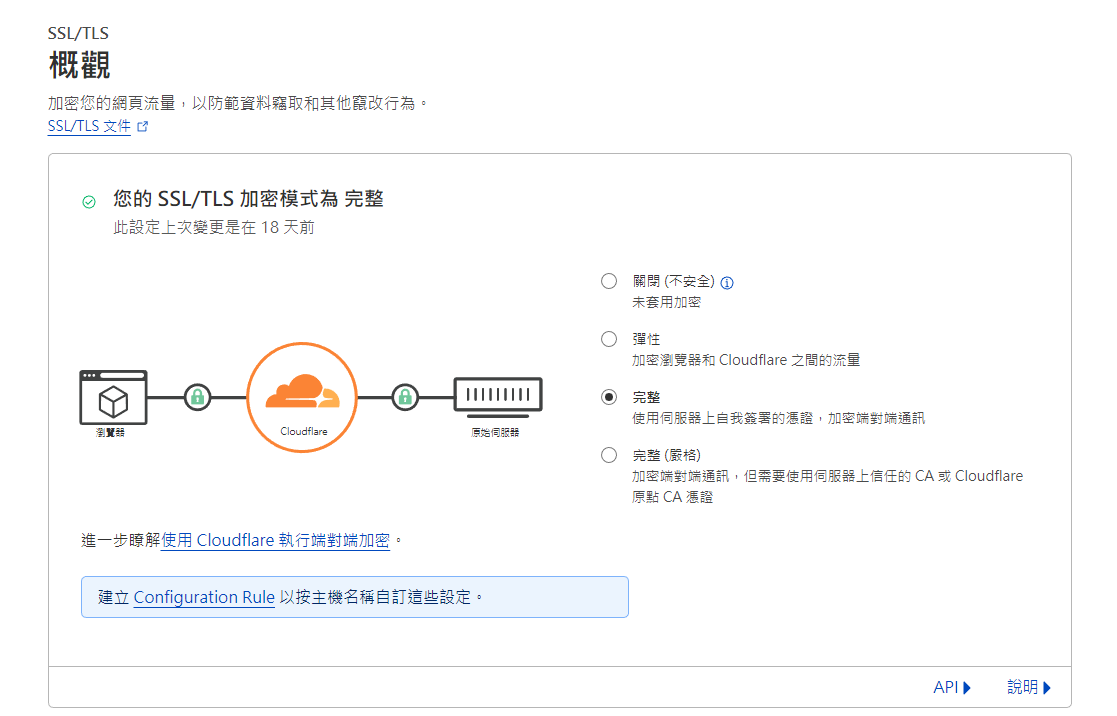
SSL 設定
這裡就要開啟完整,才能讓網站有 SSL!基本上也不怎麼需要設定,點擊完整之後讓他跑一下,因為這部分沒有那麼快就更新好。

Google Search Console
由於我之前在這篇 NFT 教學中所提到的設定方法,並無法順利同時使用 Google Search Console 與 Cloudflare,所以才會有這篇教學。
此外,若是照這篇原本的方法,頂多就只是透過 Cloudflare 整合網址,並無法享受到他帶來的速度加成、防護等效果,所以若你的需求較多,更推薦參考這篇的用法!
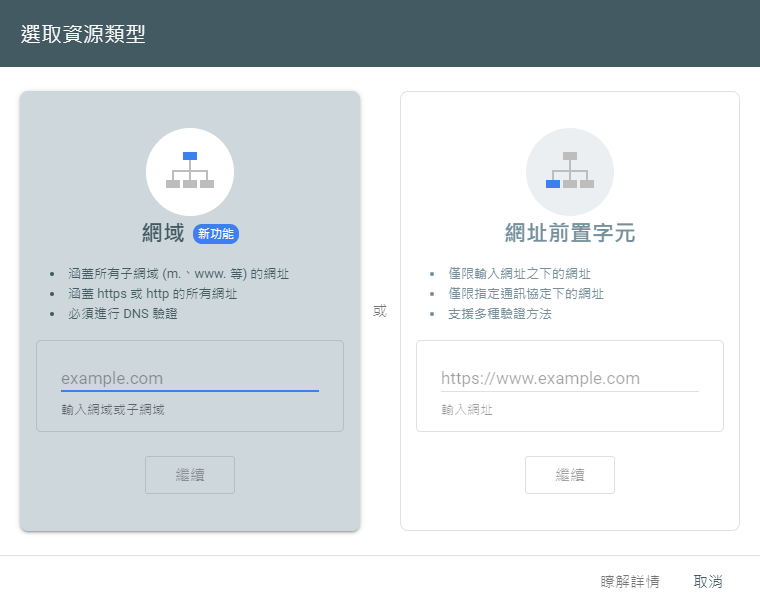
那就先到 Google Search Console 新增你的網域吧!點擊左側並輸入網址,他會直接跳到 Cloudflare 的選項,接著就根據指示點擊,沒什麼需要特別操作的部分!

好了,那麼到這裡基本上就全部設定完成囉,雖然 Webflow 本身功能可以說是充足,若你的需求只有在 Webflow 上設定自己的網域與 Google Search Console,那麼照著原本的流程也沒問題。
只是若你有使用 Webflow + Cloudflare 的話,那一定要這樣設定才行,否則 Google Search Console 會在 Coludflare 新增記錄會導致網站無法連線。
設定完後可能無法當下就直接完成連線,但基本上在 2 小時以內就可以順利連線了,此外 Webflow 的 Issues detected 還是會持續存在但不影響網站的任何功能,所以無須在意。
另外,我這樣的設定是為了要有在 Google Domain 上使用 Google Workspace 網域信箱,並且透過 Cloudflare 的 DNS 與 SSL 服務讓我能有更快的網站速度與更多數據。
有任何問題也都可以直接在下方留言!我會盡量協助,畢竟 Webflow 真的蠻方便的,有官網的需求都推薦用他製作,而且還兼容 Figma 直接轉換,這部分下次會做教學提供參考。