事前準備 安裝Code Snippets
這篇教學會使用到 Code Snippets 這個 WordPress 插件,這插件算是蠻方便的,除了修改 CSS 外也能有其他用途,而且不吃什麼資源,蠻推薦下載的!
若如果你不想用 Code Snippets 插件,也可以透過佈景主題裡面的自訂 CSS 來達成(不是每個佈景主題都有),這裡只是提供多一個選擇,但教學還是以使用為主。
若想看更多關於 Code Snippets 的用途與文章,也都會在下方更新,此外免費的即可達成我們所需要的功能,所以不用升級到 Pro 版唷!

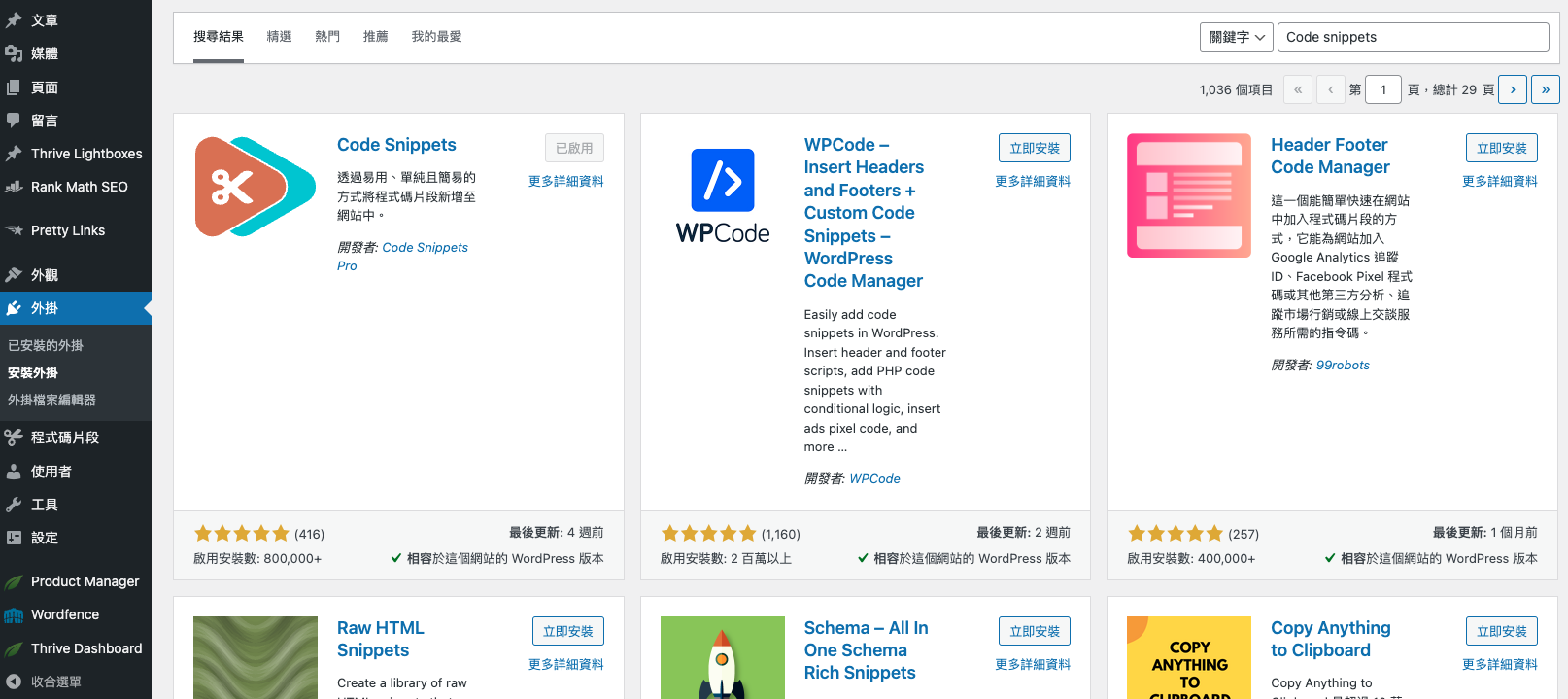
給可能不會安裝的人簡單教學,點擊左側 外掛 > 安裝外掛 > 右側輸入關鍵字“Code Snippets”,接著確認好圖示就可以點擊立即安裝囉!

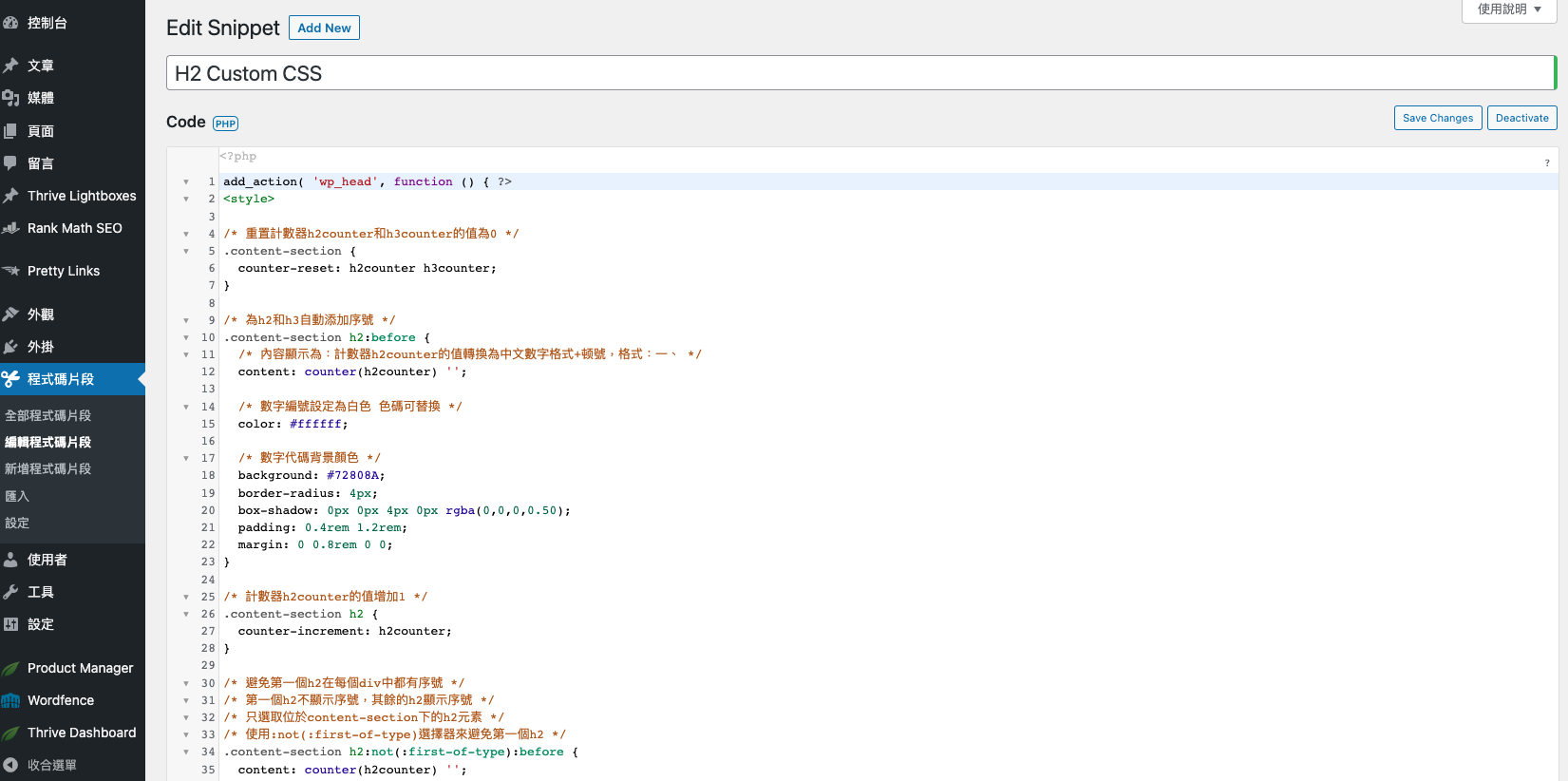
安裝後,點擊左側的 程式碼片段 > 新增程式碼片段,上方標題命名一個自己好記得,下方程式碼的部分就參考下文,完成後點擊 Save Changes 即可!

如何在文章標題前自動加上數字編號?
由於這篇文章是參考這個版主的部落格文章,但因為無法套用到我的特殊情形,才會另外寫一篇來分享,若你沒有遇到我這種特殊情形,那麼參考這篇就非常夠用囉!
文章推薦:如何在 WordPress 文章 H2、H3 標題前加入1、1.1 的數字編號?
而我遇到的情形是在套用了 Thrive Themes Builder 與 Thrive Architect 分別這兩個佈景主題與插件,才導致上述文章的程式碼會出現 Bug。
在不同個 Div Block 的情況下,數字標題會重複跳如:1、2、3、1 等,所以如果你也有遇到類似的問題或是與我使用相同的佈景主題,就可以參考我改良後的程式碼。
如何在 Thrive Themes Builder 使用?
附上目前網站正在使用的版本,其中如果你想改樣式都可以直接用,顏色部分推薦參考以下兩個網站,只要置換 background: 這行即可套用。
替換顏色
單色的是替換後面的 #72808A,漸層則是點擊 Copy CSS 後整行替換即可,他連後面需要的冒號也都有幫你一同複製。
我會推薦替換顏色是因為能夠更符合你部落格本身的主題性,所以找到一個你覺得適合的去讓部落格更有一致性吧!
在數字標題後增加文字
舉例來說你希望標題後能有 . 如:1.、2.、3. 等,那你就可以在下列這行
content: counter(h2counter) '';
程式碼中,冒號的''位置中加上 .,如
content: counter(h2counter) '.';
這樣就可以囉,當然也有其他的用法就根據你的需求去調整。
如何改成中文模式的:一、二、三
如下,在 h2counter 後方加上該段即可更改為中文數字,後面的冒號裡面接的 3001 則是頓號的代碼,所以調整如下後,你的編號就會變成:一、 二、 三、這樣的格式。
/*內容顯示為:計數器h2counter的值轉換為中文數字格式+頓號,格式:一、*/
content: counter(h2counter, cjk-ideographic) '3001';
參考文章:頁面訂製 CSS 代碼初探(六):h2、h3 標題自動生成序號
如何在 H3 也加上數字編號?
目前使用的 H3 只是單純裝飾用的空格如下,若你想讓他有 H2 + H3 的效果也可以達成!
content: "0a0";
只要將 H3 的 content 改成如下也就是 H2 編號加上 H3 編號,你的 H3 標題就會變成 1.1、1.2、1.3 等格式。
content: counter(h2counter) "." counter(h3counter) " ";
但也可以參考前面提到的,將數字改為中文數的的版本:一、一;一、二;一、三,這些也都是在後方加上改為中文格式的調整即可。
content: counter(h2counter, cjk-ideographic) "、" counter(h3counter, cjk-ideographic) " ";
程式碼如下
add_action( 'wp_head', function () { ?><style>
/* 重置計數器h2counter和h3counter的值為0 *
/.content-section {counter-reset: h2counter h3counter;}
/* 為h2和h3自動添加序號 *
/.content-section h2:before {
/* 內容顯示為:計數器h2counter的值與特定符號''等 *
/content: counter(h2counter) '';
/* 數字編號設定為白色 色碼可替換 *
/color: #ffffff;
/* 數字代碼背景顏色 */
background: #72808A;border-radius: 4px;box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.50);padding: 0.4rem 1.2rem;margin: 0 0.8rem 0 0;}
/* 計數器h2counter的值增加1 */
.content-section h2 {counter-increment: h2counter;}
/* 避免第一個h2在每個div中都有序號 */
/* 第一個h2不顯示序號,其餘的h2顯示序號 */
/* 只選取位於content-section下的h2元素 */
/* 使用:not(:first-of-type)選擇器來避免第一個h2 */
.content-section h2:not(:first-of-type):before {content: counter(h2counter) '';}.content-section h3:before {
/* 內容顯示為:計數器h2counter的值+點+計數器h3counter的值,格式:1.1 */
content: "0a0";
color: #fff;background: #72808A;
background: linear-gradient(180deg, #6E7C87 0%, rgba(110, 124, 135, 0.50) 100%);
box-shadow: 0px 0px 2px 0px rgba(0,0,0,0.25);
border-radius: 2px;padding: 0.2rem 0.2rem;margin: 0 0.8rem 0 0;}
/* 計數器h3counter的值增加1 */
.content-section h3 {counter-increment: h3counter;}
</style>
<?php } );
其實這篇更像是為 Thrive Suite 的使用者寫的,但如果你是用其他佈景主題,在使用我這段程式碼時也無法適用,可以在下方留言讓我協助你調整程式碼唷!
更多有關 Thrive Suite 文章...

















討論