為什麼要用 Webflow?
這點非常重要,根據你的用途不同而有差異,像是在內容創作就以個人部落格來說,我會更推薦 WordPress,但在架設官網、個人 Portfolio、NFT Minting Website 等等,我會更推薦 Webflow!
不過上述算是簡單的分類,實際上使用哪一個還是根據具體的需求來判斷,所以我會先介紹如何使用,如果你不確定你的需求能否透過 Webflow 完成的話,可以留言詢問!
什麼是 Webflow?
在使用 Webflow 前,先來了解他能夠提供給你什麼樣的功能,再來學習會更加快速,所以這裡先快速介紹一下,如果已經熟悉的可以跳到最後一部份!
- 自由度高 - 能夠從零開始設計符合需求的頁面
- 互動動畫 - 透過影片或 Lottiefile 來呈現動畫效果
- 模板套用 - Webflow 提供許多模板來快速建置網站
- SEO 優化 - 提供各種 SEO 工具來優化搜尋引擎排名
- 無代碼設計 - 就算完全不懂程式碼也可以製作出色的網站
- 響應式設計 - 針對電腦、筆電、平板、手機都能提供更好的體驗
- 內容管理系統 - CMS,主要是發布文章時作為內容管理系統使用
- 視覺化設計介面 - 直覺的可視化編輯設計、即時預覽網站設計呈現效果
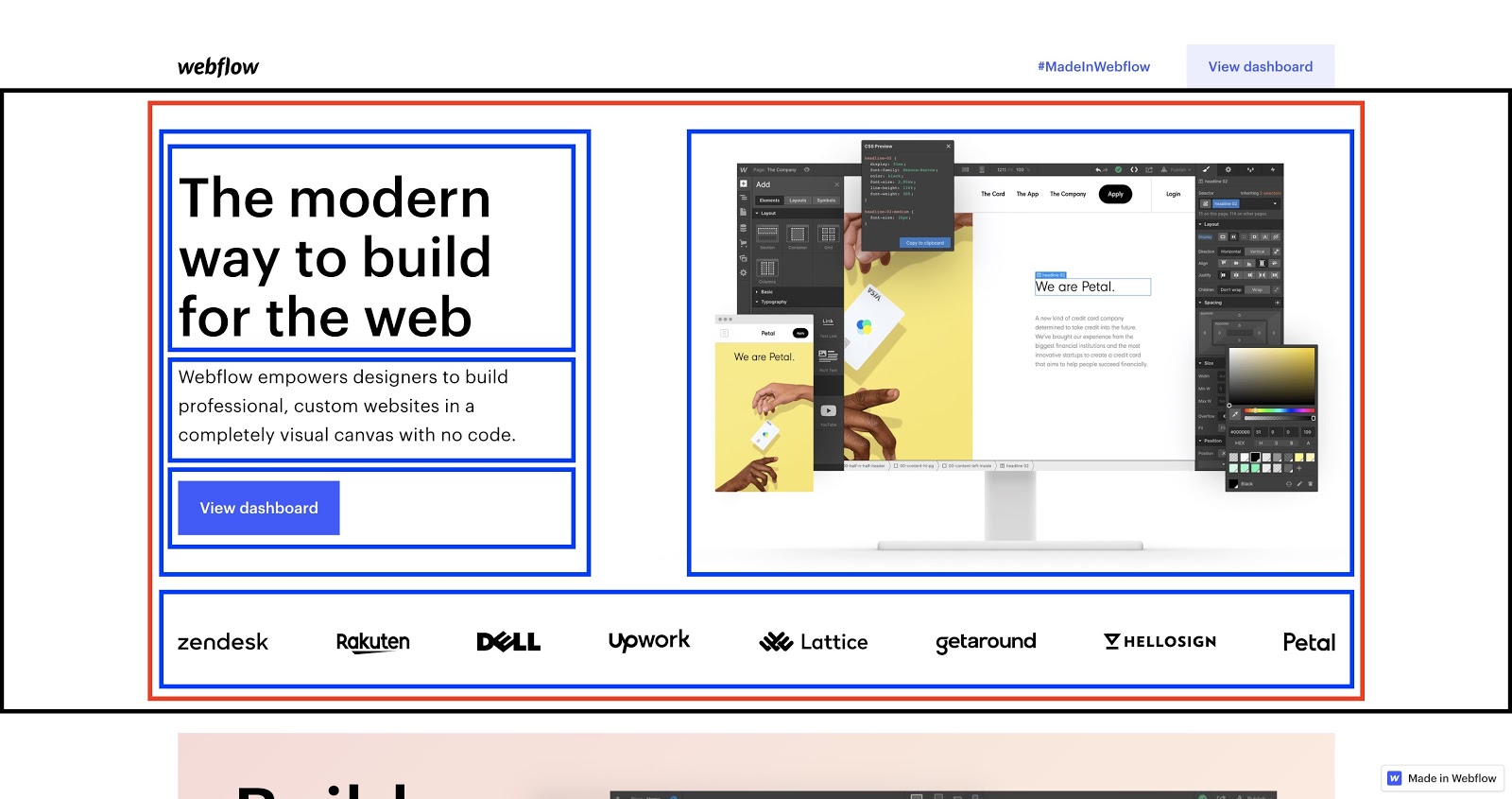
Webflow 可視化設計介面
透過 Webflow 內建的編輯器,即便不會程式語言也可以用拖拉的方式來製作出存在於腦袋中的網頁,相較於 WordPress 這類的部落格軟體,則是需要透過另外購買插件才能完成。
另外,也可以製作要重複使用的元件(Component),當你需要用到重複使用的格式或元件時,透過此功能就可以一鍵套用之前設定過的格式。

圖片來源:webflow.io
Webflow CMS內容管理系統
內容管理系統大多用來管理相同格式、版面等內容為主,像是部落格文章大多都有固定的版面,主要差異在於標題、內容等等。
簡單來說內容管理系統就是用來加速管理文章的效率,不用在每次新增文章時都重新設計一次網頁頁面,同時確保每篇文章都能有同樣的呈現格式。

圖片來源:webflow.io
Webflow 互動動畫
互動動畫可以讓你在滾動網頁或是靜置網頁時,能夠在網頁背景播放影片或是使用 Lottiefiles,像是這個網頁的右下角有個滾動的月亮,就是透過 Lottiefiles 做到的。
而 Lottiefiles 與播放影片的差別在於他佔的空間較小,網頁無需讀取太久即可顯示,這個比較細節,會在之後的教學文章中補上兩者差異以及為何使用 Lottiefiles!
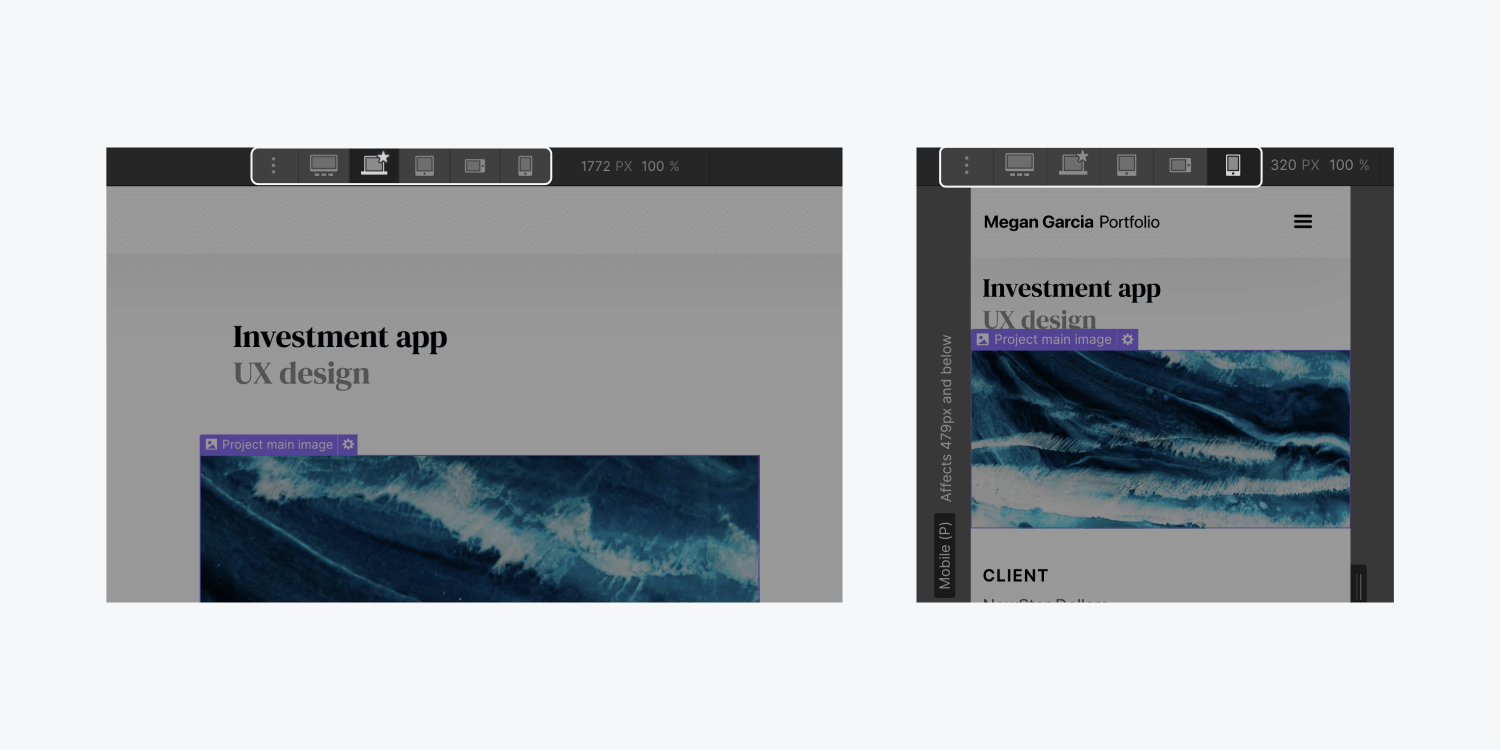
Webflow RWD響應式設計
你可以在設計網頁時直接點擊上方按鈕,直接預覽在各種裝置上網頁會如何呈現,更細節一點還可以看到各種設備如:iPhone 14、iPhone 14 Pro 等等。
透過預覽來看到螢幕大小不同的情形會呈現的模樣,針對非常在意細節與體驗的人來說,你不需要擁有該裝置即可預覽,所以才說功能真的非常方便。

圖片來源:webflow.io
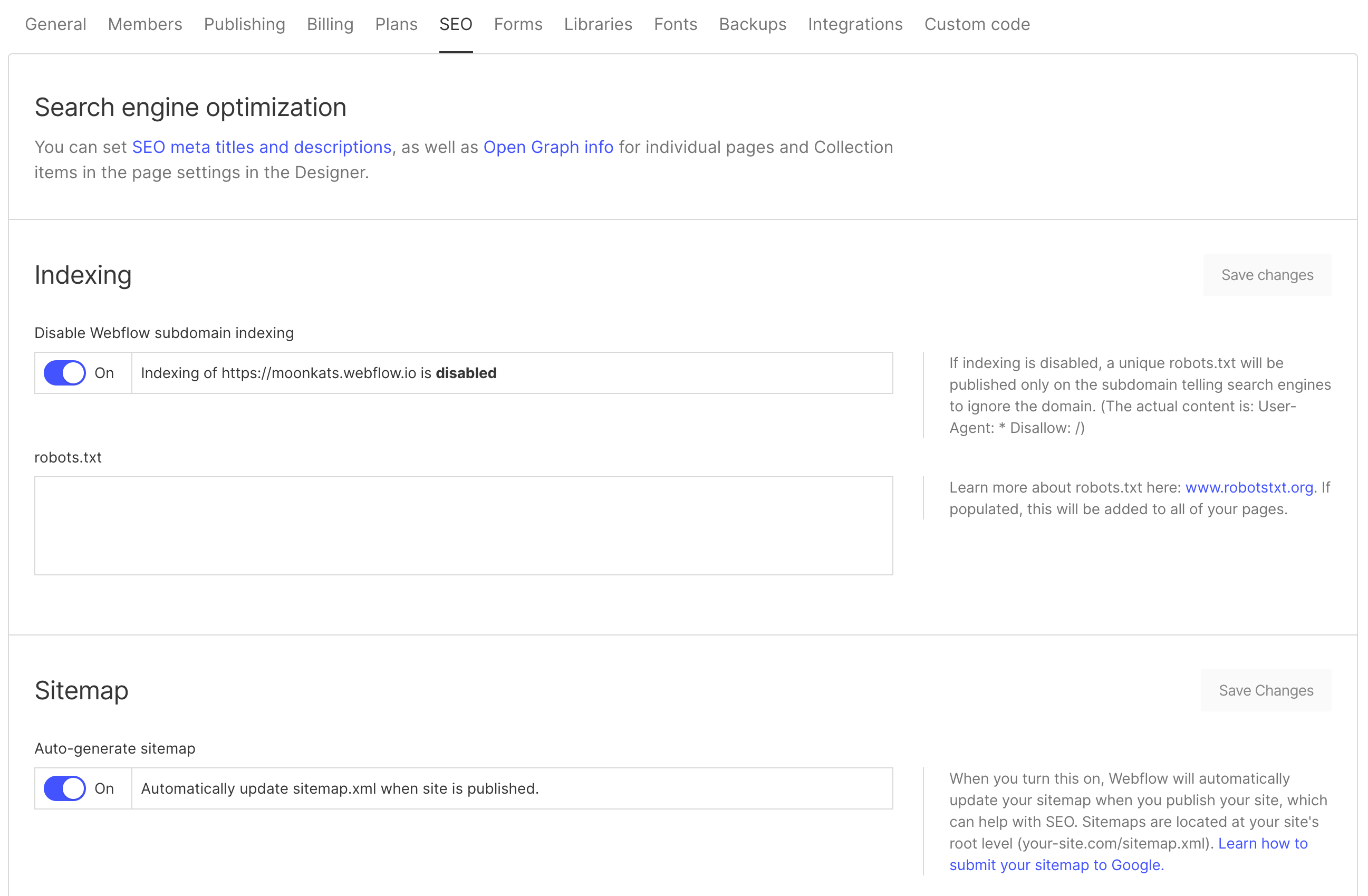
Webflow SEO優化
Webflow 針對 SEO 也有許多可以設定的部分,像是在基礎設定這裡就可以設定好 Sitemap 與 Google Search Console。
Tips:若想設定 Google Analytics 則要到 Integrations,Google Analytics 可以追蹤各個網頁的用戶行為與瀏覽數量等,對於數據分析能有很大幫助!

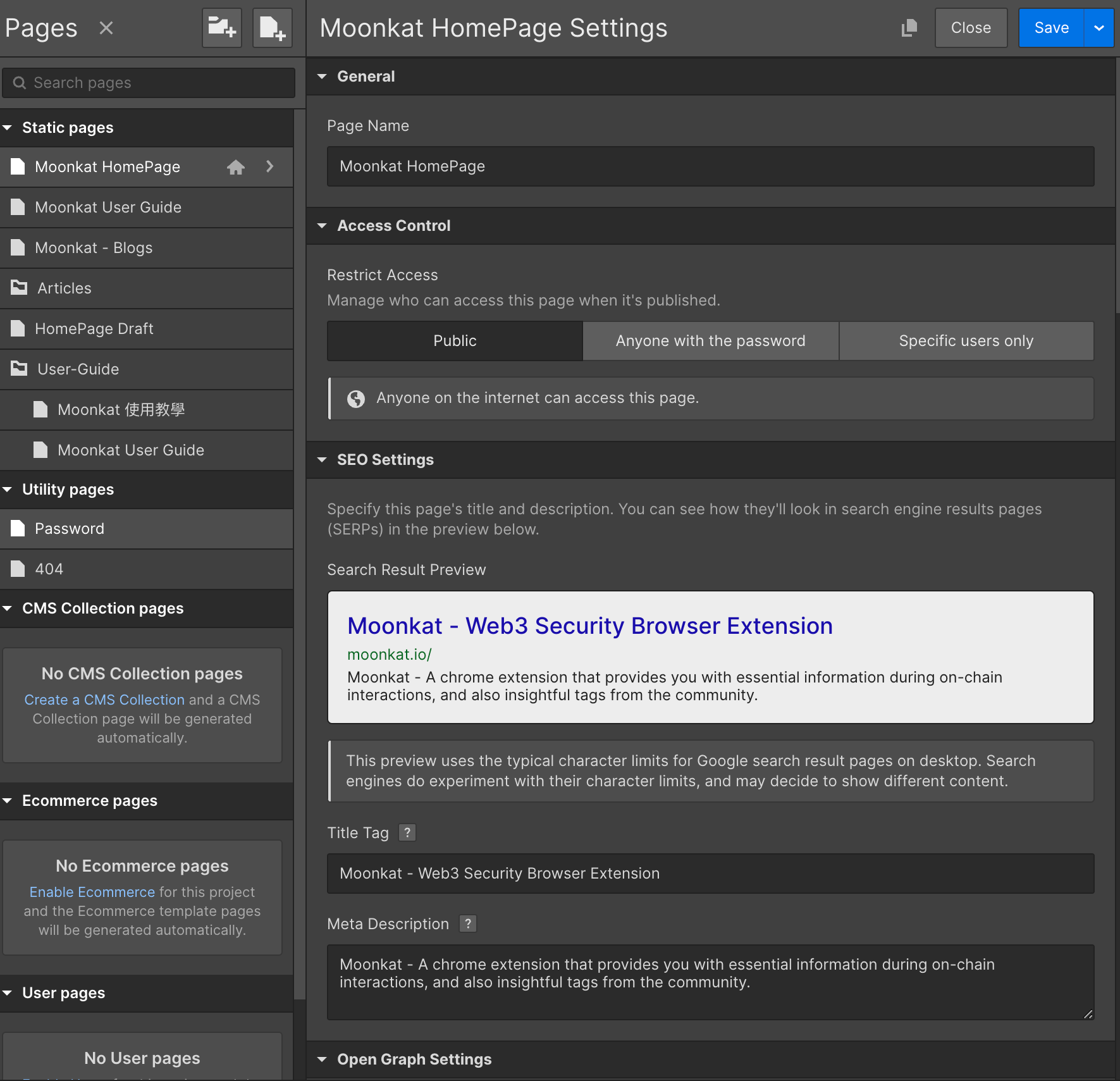
在網頁設定中也可以針對每個頁面去設定優化 SEO 所需的各項細節,如標題、Meta Description 與預覽圖等等,基本上所有基本 SEO 設定在這裡都能找到!

Webflow Template模板
Webflow Template 提供許多模板來讓你快速建置一個網站,也就是有了一個雛形後,在針對自己要的需求去調整,這個模板就可以省下許多時間!
不過有些模板是收費的,但不用擔心,當然也有許多免費的模板可以使用,在接續的教學當中也會從裡面挑一個免費的模板開始教學!
好的,那麼基本上看完上述基礎介紹,也都大概清楚 Webflow 能夠提供的主要功能,我們就開始快速搭建一個網站吧!
Webflow 教學 - 套用模板
首先,先點擊下面的註冊按鈕,註冊完後再點擊免費模板!這裡用模板是為了快速熟悉 Webflow 的使用技巧,如果熟了之後開空白頁面會更好一些!
因為使用模板的話,圖庫中會有較多的模板預設圖片與 CSS 等設定,雖然不會直接影響網站體驗,但會在意的話還是需要手動刪除,算是另外提醒一下!
這邊我選擇 LUMA 這個免費模板,點擊 Use for Free,點擊後會跳到 Name your site,名字會影響之後的網站預設網址,建議用全英文。
但如果這步驟不小心按太快,導致預設網址是拼音也不用擔心,點擊 Dashboard 後到 Publishing 的 Webflow.io Domain 即可調整預設網址。

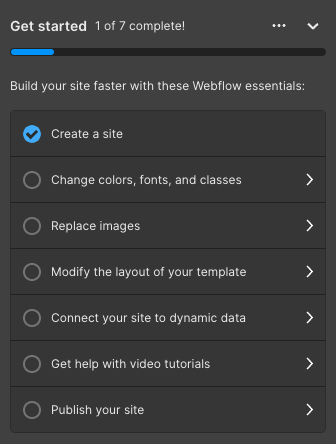
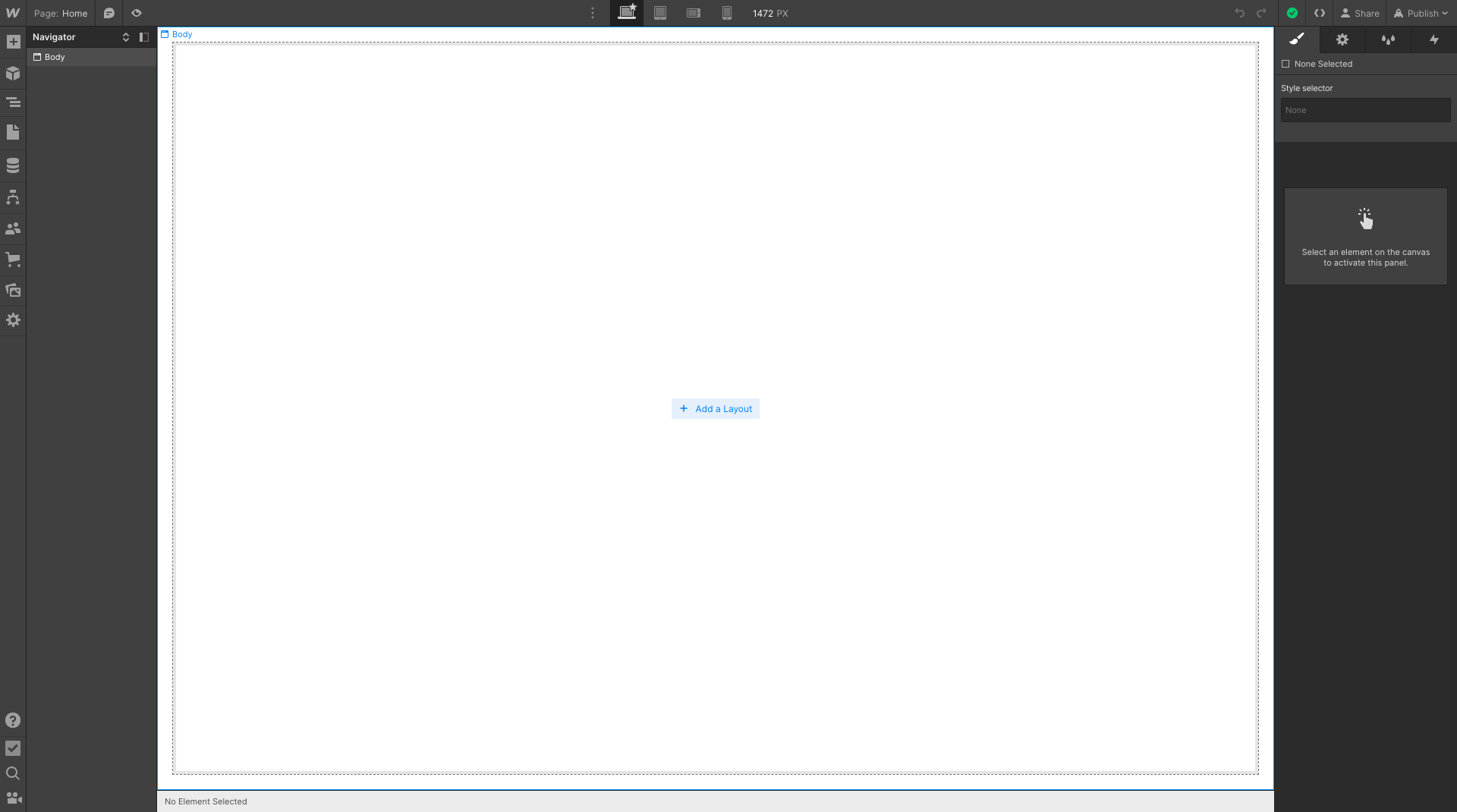
建置好網站進去後就會看到這個 Get started,算是基本教學,可以跟著他做完一次,做完之後就可以回來繼續做囉!

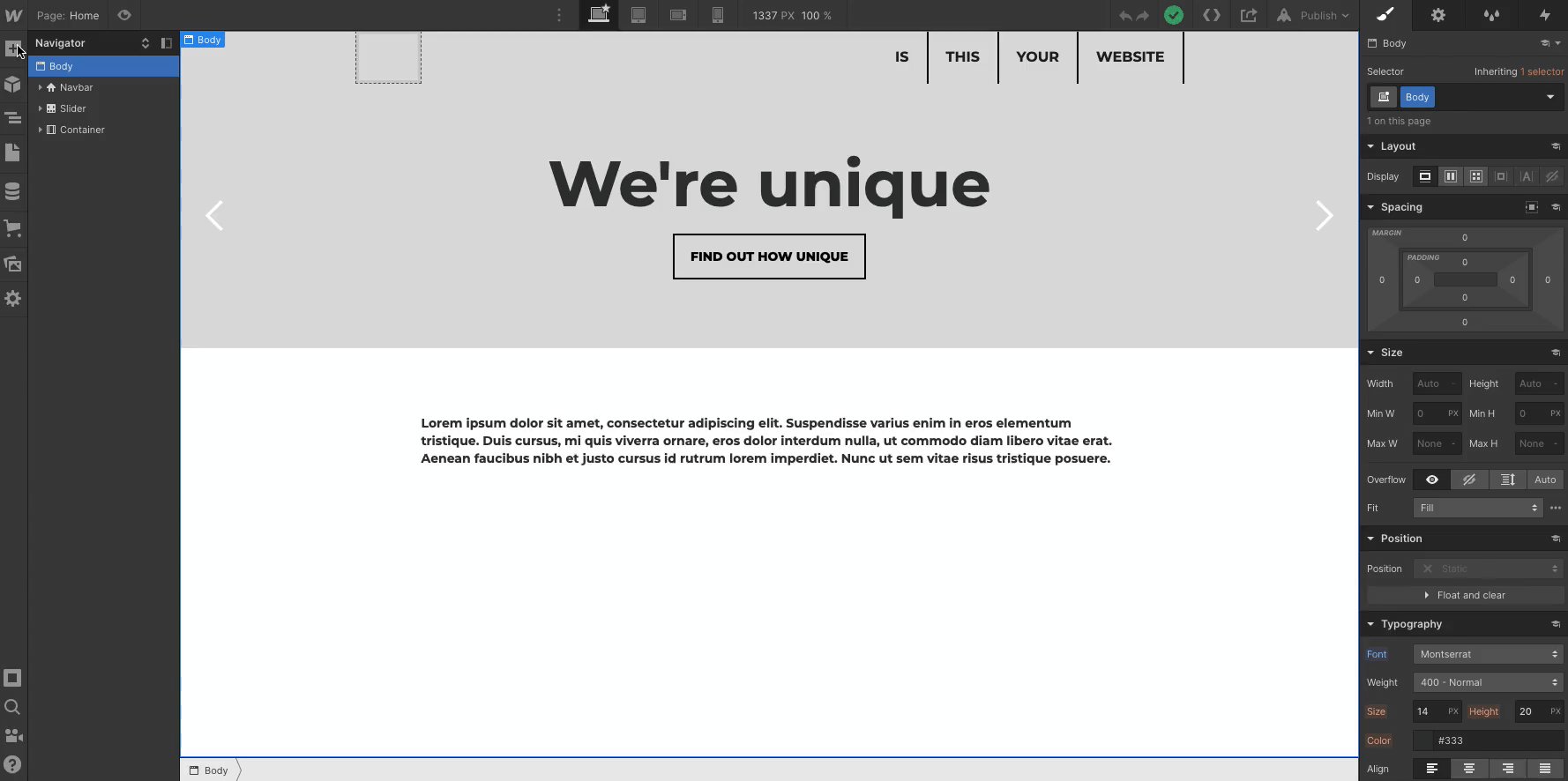
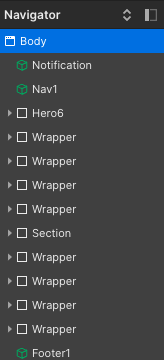
左方的 Navigator 是網頁的各部分元件,點擊後就會自動跳到該元件所屬的位置,點擊選取後按下 Delete 就可以直接刪除,這裡我們點擊 Nav1 來做教學!
Tips:元件由上到下排列也等於各個元件在網頁中的先後順序,所以可以直接透過拖拉的方式來改變元件在網頁中的排列位置!

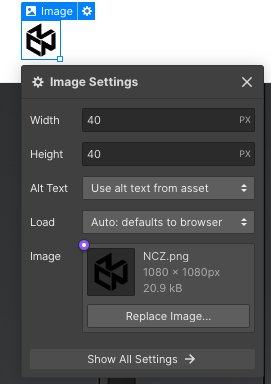
點擊 Nav1 後可以看到 Edit component,之後點擊左上角的 Logo,在這裡上傳你的圖片後,有可能因為圖片大小與原本預設的 Logo 不同而跑版,只要另外調整長寬就可以囉!
文字部分雙擊即可編輯內容,而右側的如何設定一個文字格式與 Status 會在後續的教學陸續補上,在這篇教學先懂得如何新增與編輯即可。


元件 Component
當我們在網站上建立不同的頁面時,常常會使用到相同的元素,像是標題、按鈕、導覽列等等。而這些元素在每個頁面上看起來都一樣,為了不用每次都重新做一次,我們可以把這些相同的元素做成一個「元件」,然後在其他頁面上重複使用它們。
接下來會教你如何新增一個區塊,並設定新增左右邊界與新增文字與設定背景顏色!

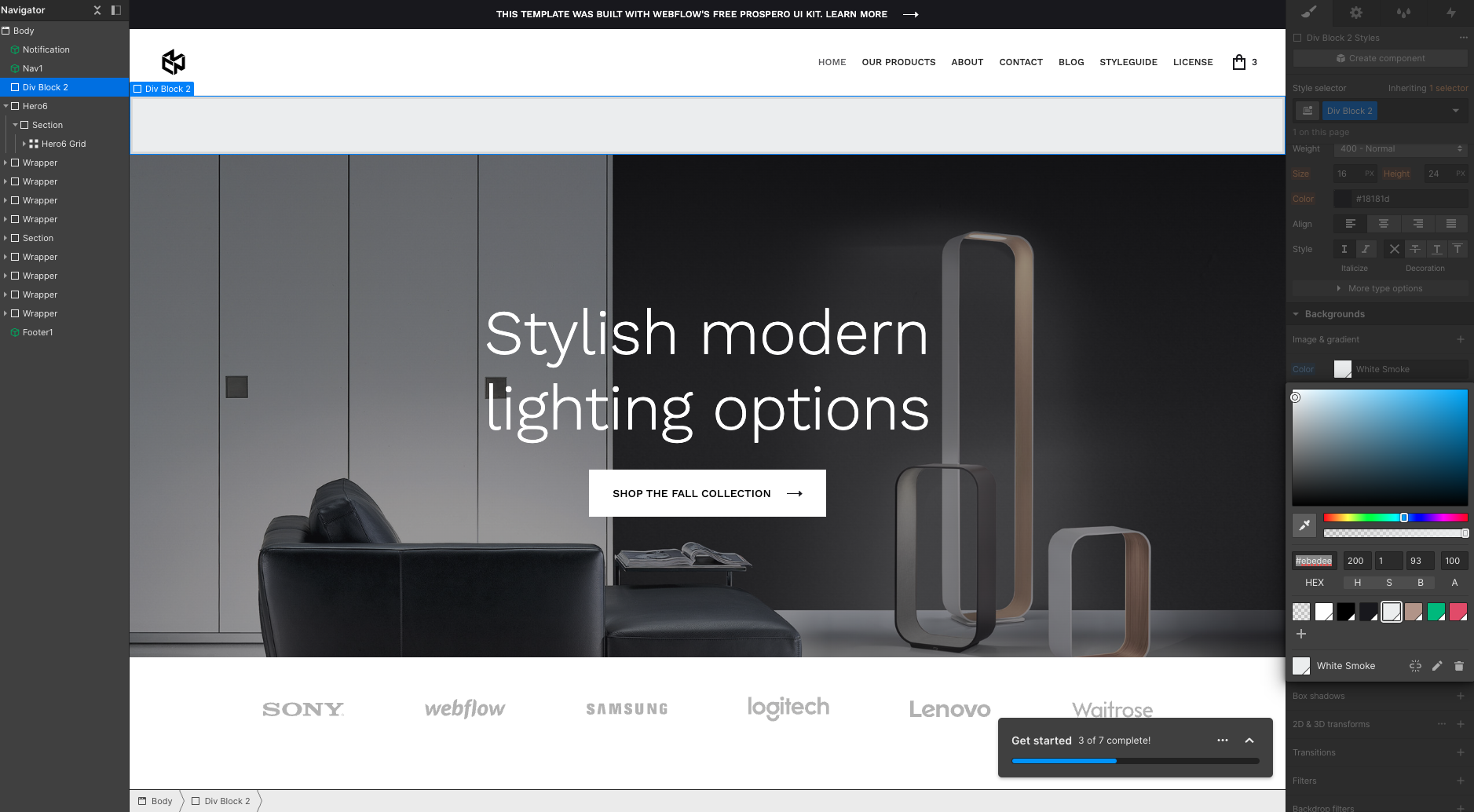
首先我們將一個 Div Block 拖曳到 Nav1 與 Hero6 之間,新增好之後點擊 Backgrounds 在選擇一個顏色。

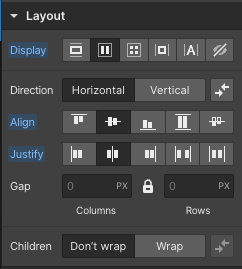
並在 Div Block 中設定 Layout,設定如下,這個設定可以讓你之後放在 Div Block 的元件都上下置中(Align)與左右置中(Justify)。

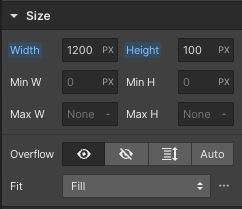
接著再將一個 Section 拖入 Div Block 之中,在 Size 中寬度(Height)設定為 1200 PX,長度(Height)設定為 100 PX。
寬度通常會設定成 1200 是因為這個寬度適合在一般桌電與筆電做使用,比較不會跑版,但還是需要另外設定平板與手機的寬度,長度的話就不限,根據需求做調整。

接著將 Text Block 拖入這個 Section 之中,預設就會長得如下,但還記得怎麽將他置中嗎?在 Section 中將 Layout 設定後就可以囉!

當你設定完元件後,可以先點擊左上角的眼睛來即時預覽網頁,確定好要發布這個網頁後,點擊 Publish 即可!發布完成後會多出一個外部連結按鈕,點下去就看得到網頁囉!

Webflow 教學 - 從零開始
上面教了如何快速使用模板,並熟悉基本設定,接下來就是較完整的各項功能說明!
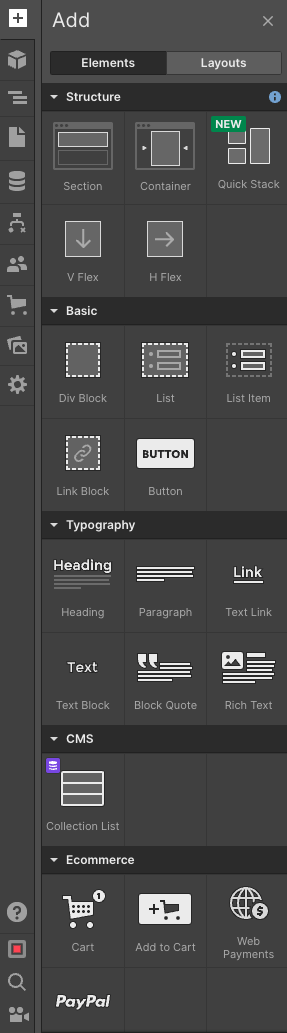
首先回到 Dashboard 並點擊右邊藍色按鈕 New Site,進入之後就會到這個頁面,我們先從 Add Elements 開始吧!
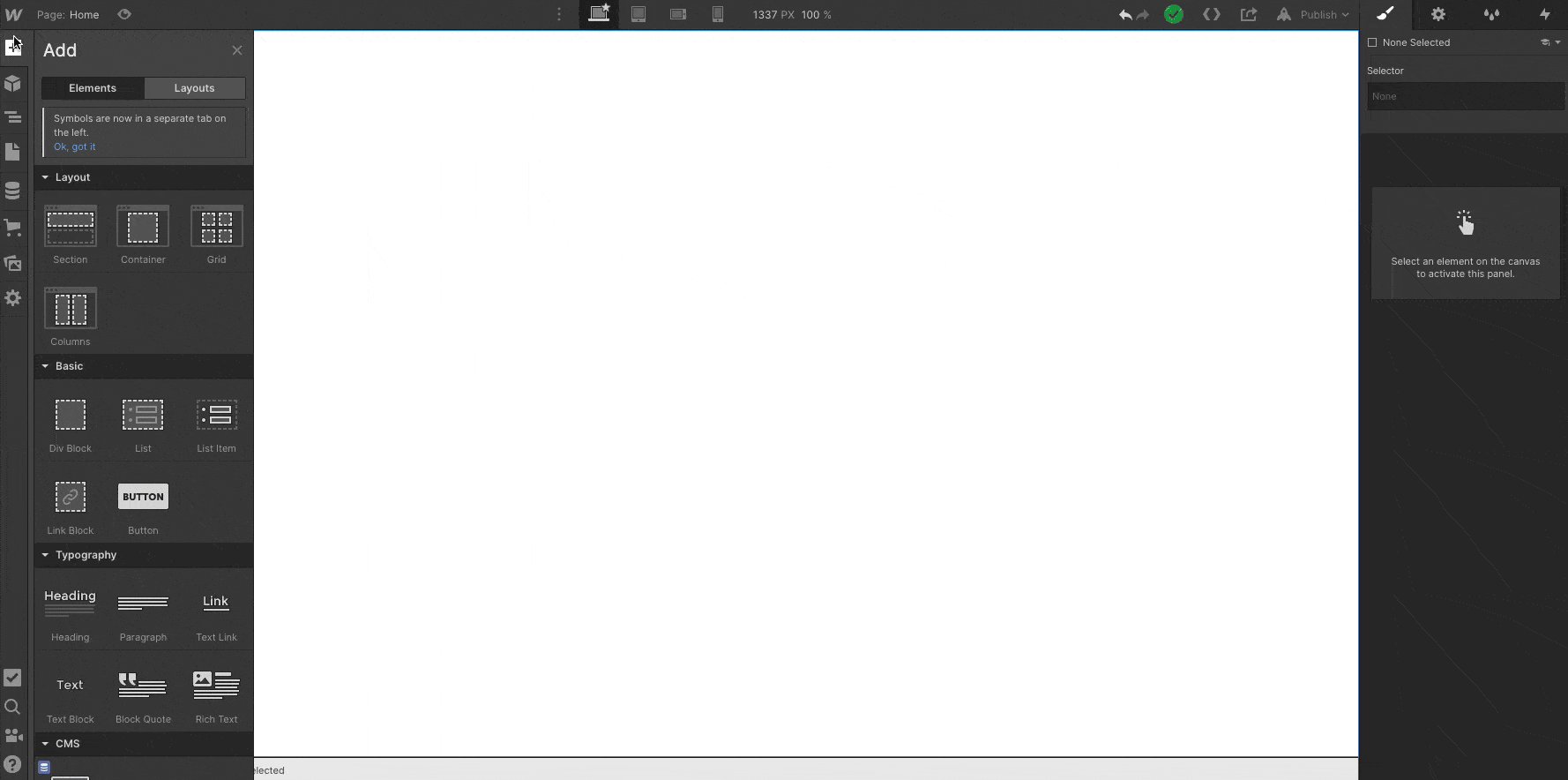
新增元素 Add Elements

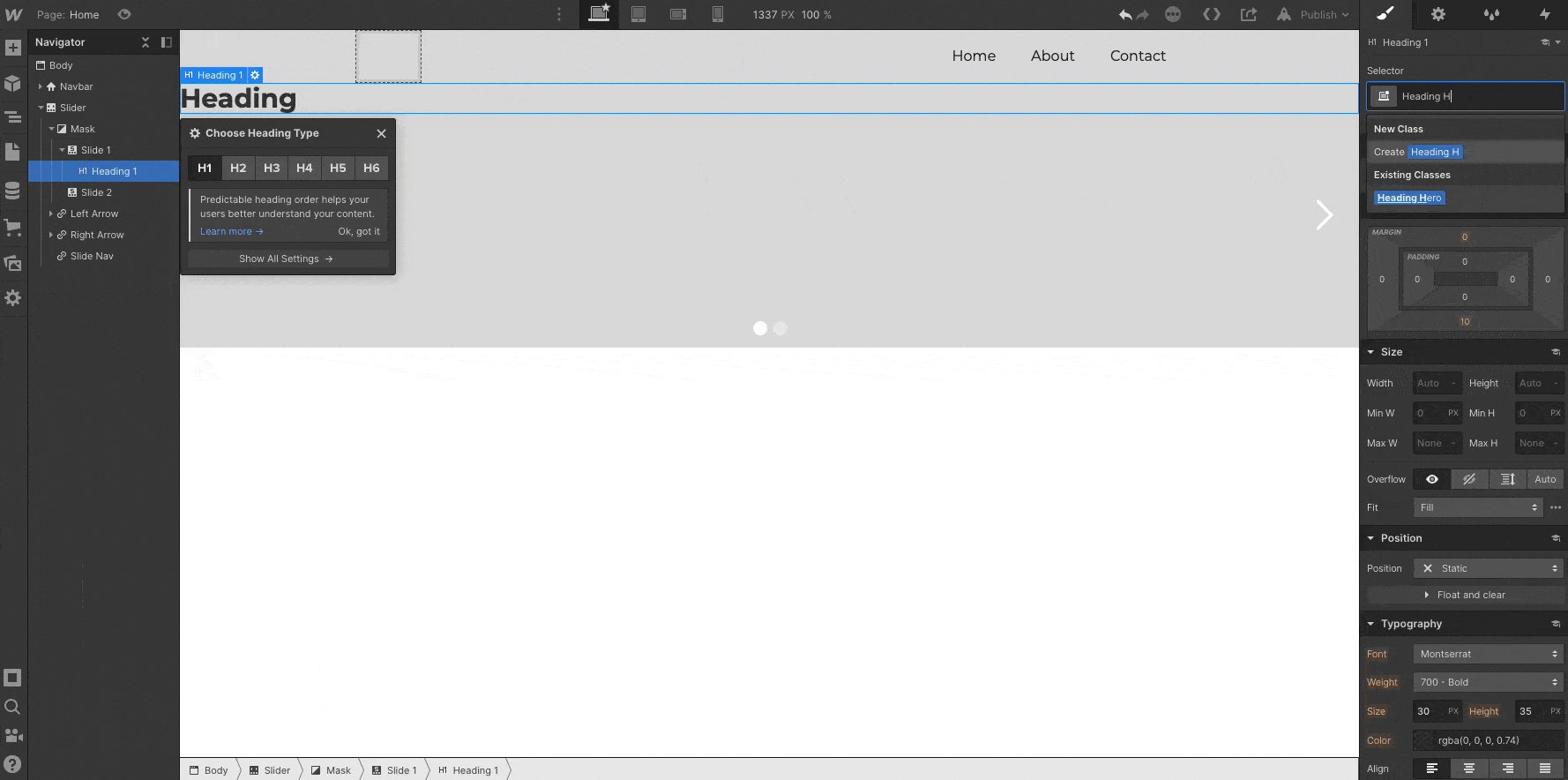
先介紹最多人搞不清楚的部分,也就是 Section、Div Block、Container 這三者的區別!
- Section:通常會放在最外層,且無法在 Section 之內新增 Section
- Div Block:最彈性的區塊,可以作為各種用途使用
- Container:有寬度限制的 Div Block,預設左右寬度為 Auto,在區塊中會置中
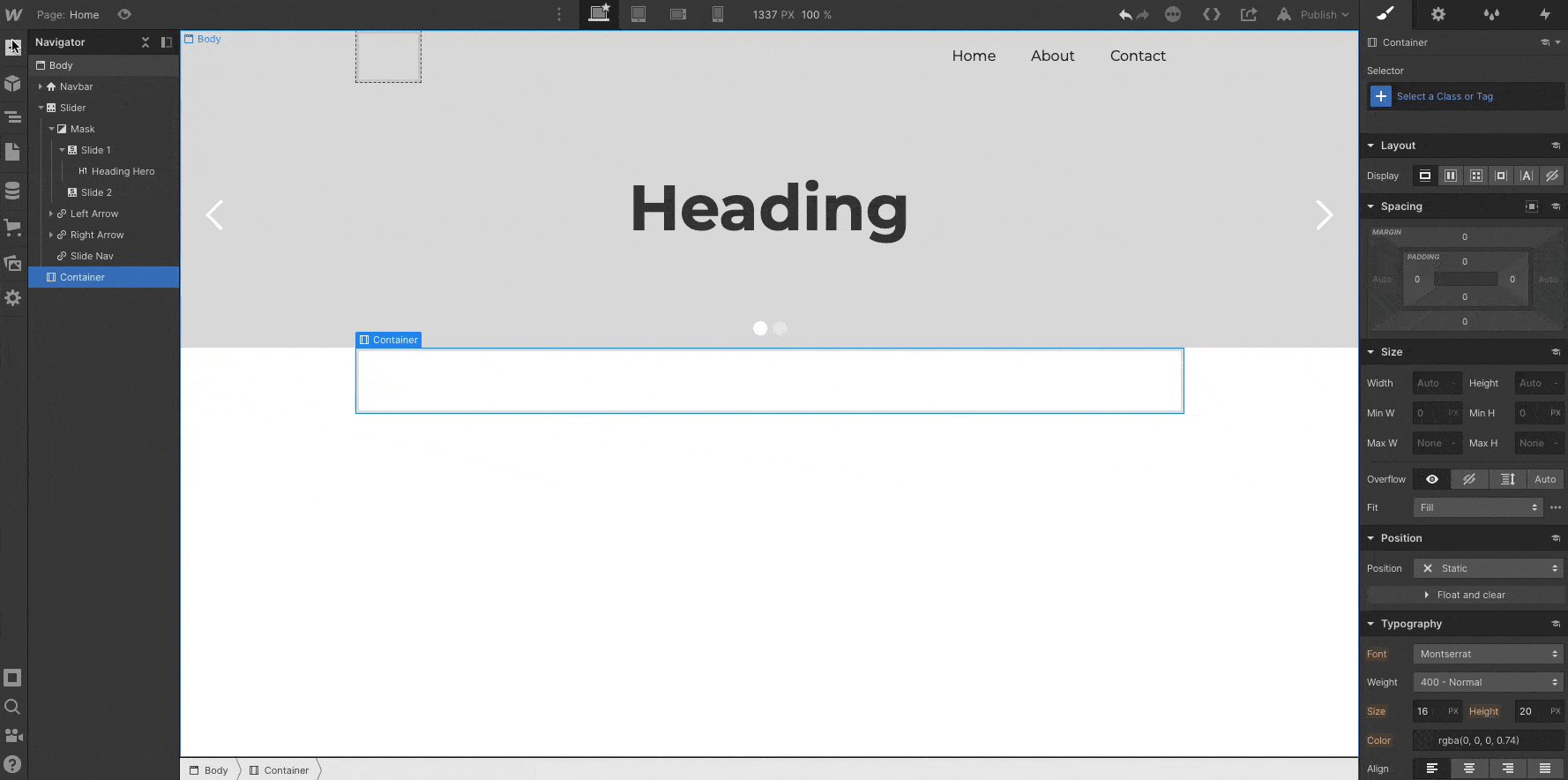
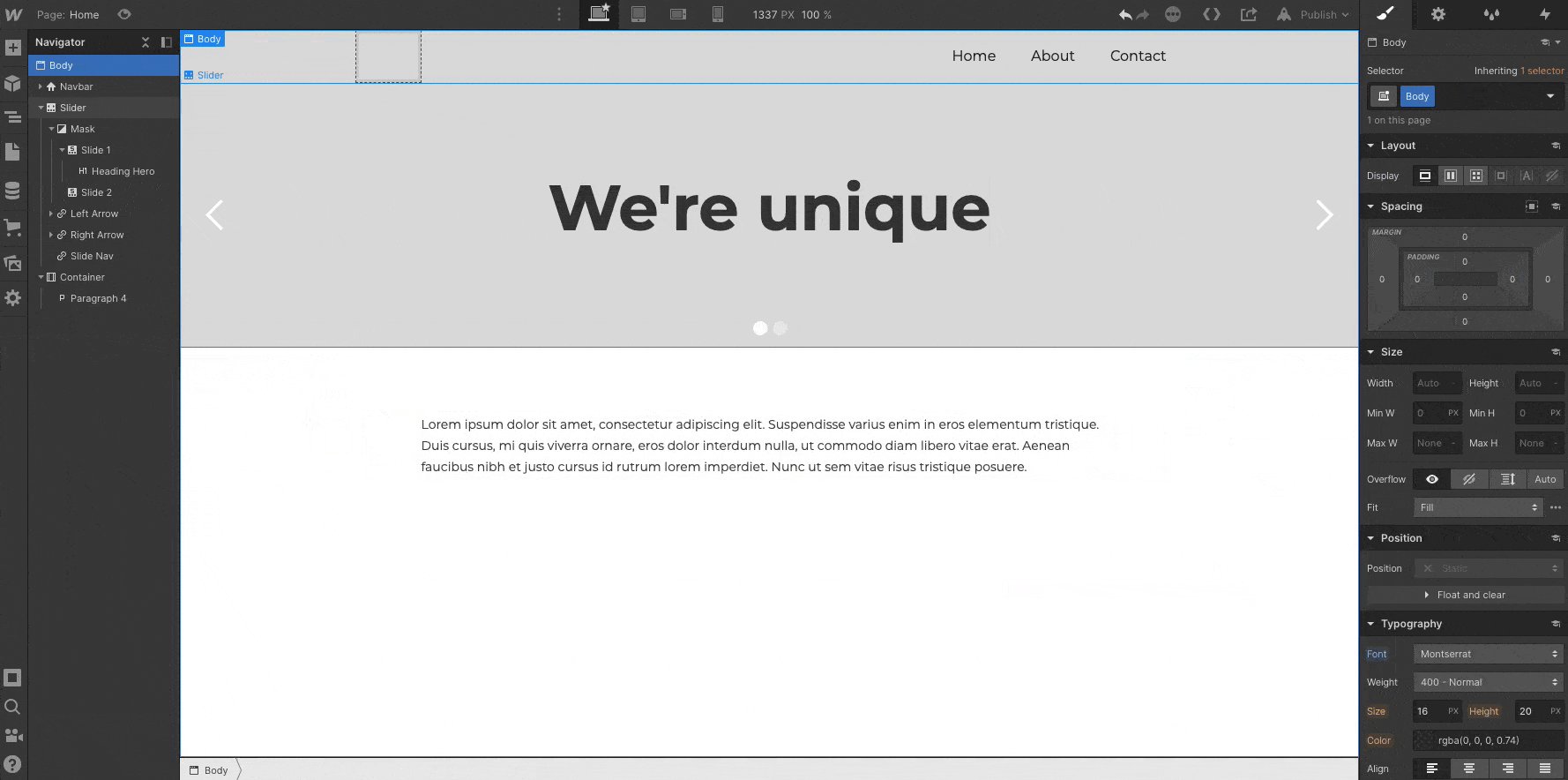
以下圖舉例,黑色線條為 Section,也就是最外層,接著是紅色線條為 Container,能確保內容在網頁中的呈現都是置中,接著才是各種用途的 Div Block!
透過 Div Block 的彈性設置,我們可以將它放在各種位置並針對該位置做需要的 CSS 設計等等,不過紅色線條的 Container 其實也能透過 Div Block 來實現。
因為在實際設計時可能會遇到各種問題,之前曾聽聞有人說 Container 用 Div Block 來製作會更好,所以當你使用 Container 卻無法達成想要的效果時,不妨試試 Div Block 吧!

元件 Components
在 Components 這裡可以編輯與使用你之前曾設計好的元件,若你前面有使用模板的話,可以在這個區塊找到許多預設模板的元件!

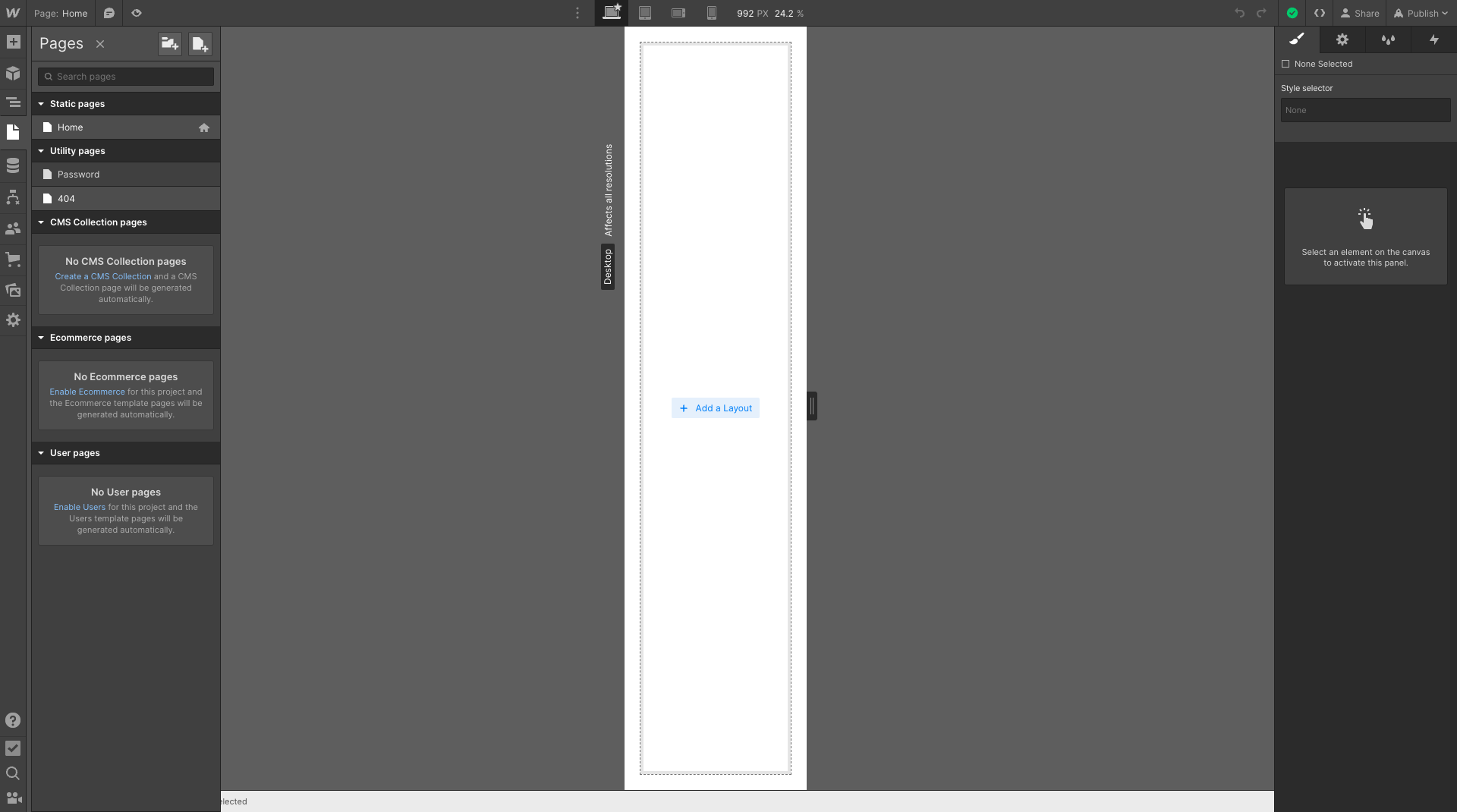
頁面 Pages
在 Pages 頁面你可以新增空白頁面,除了前面提到的 SEO 設定外,我們也很常會用到“聯絡我”之類的頁面,也就都在這裡新增並做設計!
此外,左上方資料夾的部分方便於分類使用,像是屬於同個類別的頁面,就可以開啟製作一個資料夾來分類管理,在網頁的前綴會有 ./Category/NewPage 這樣的效果。

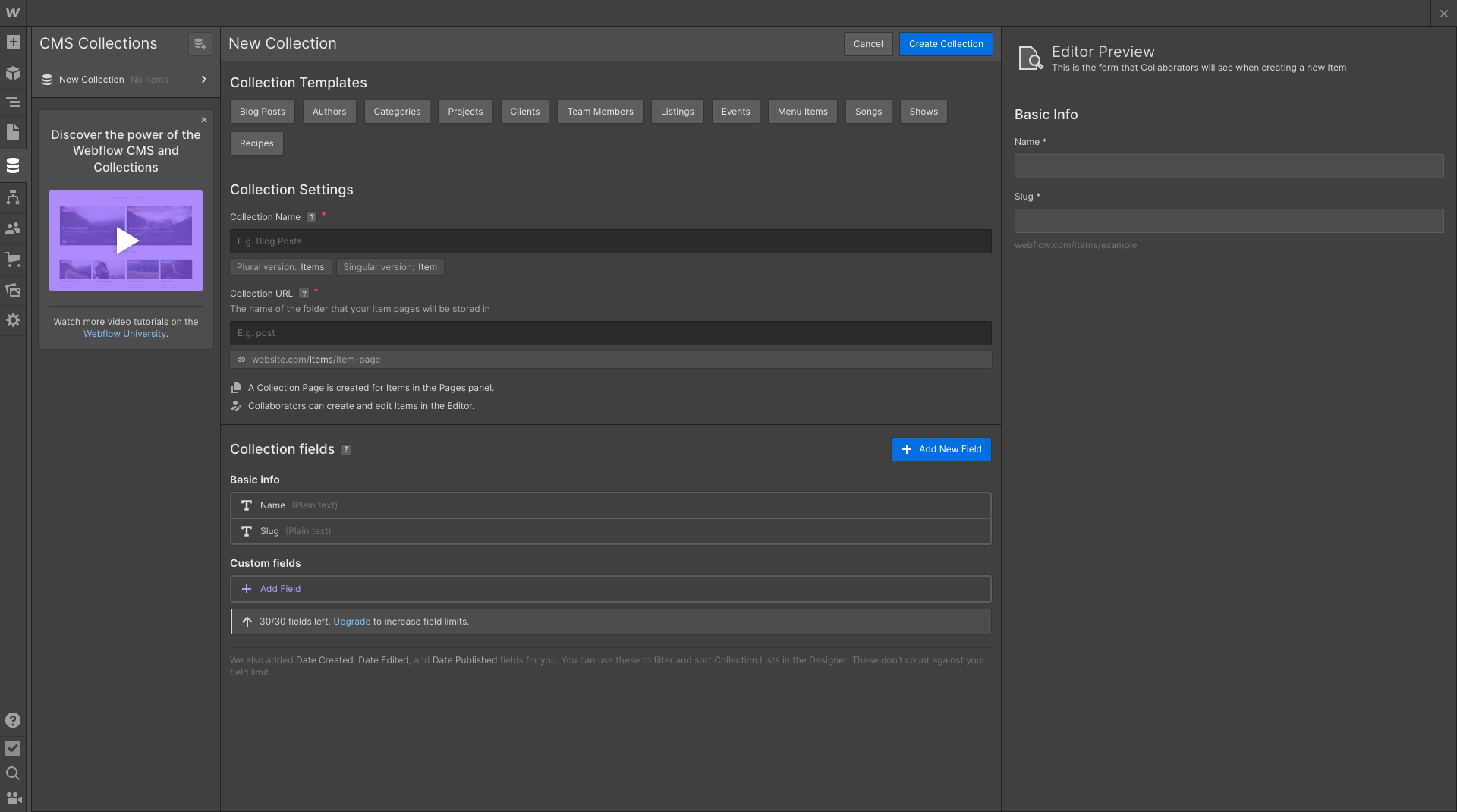
內容管理系統 CMS Collections
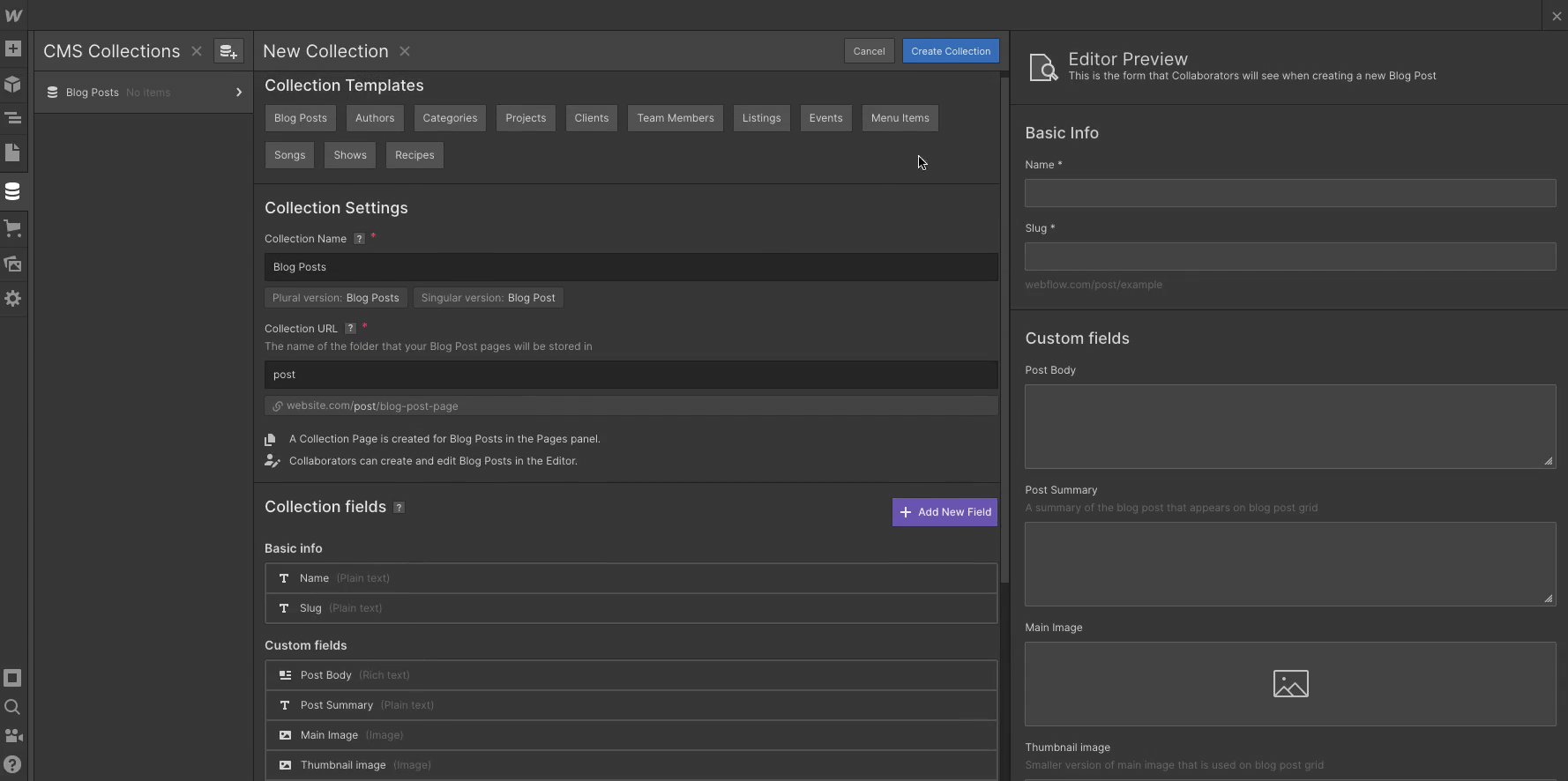
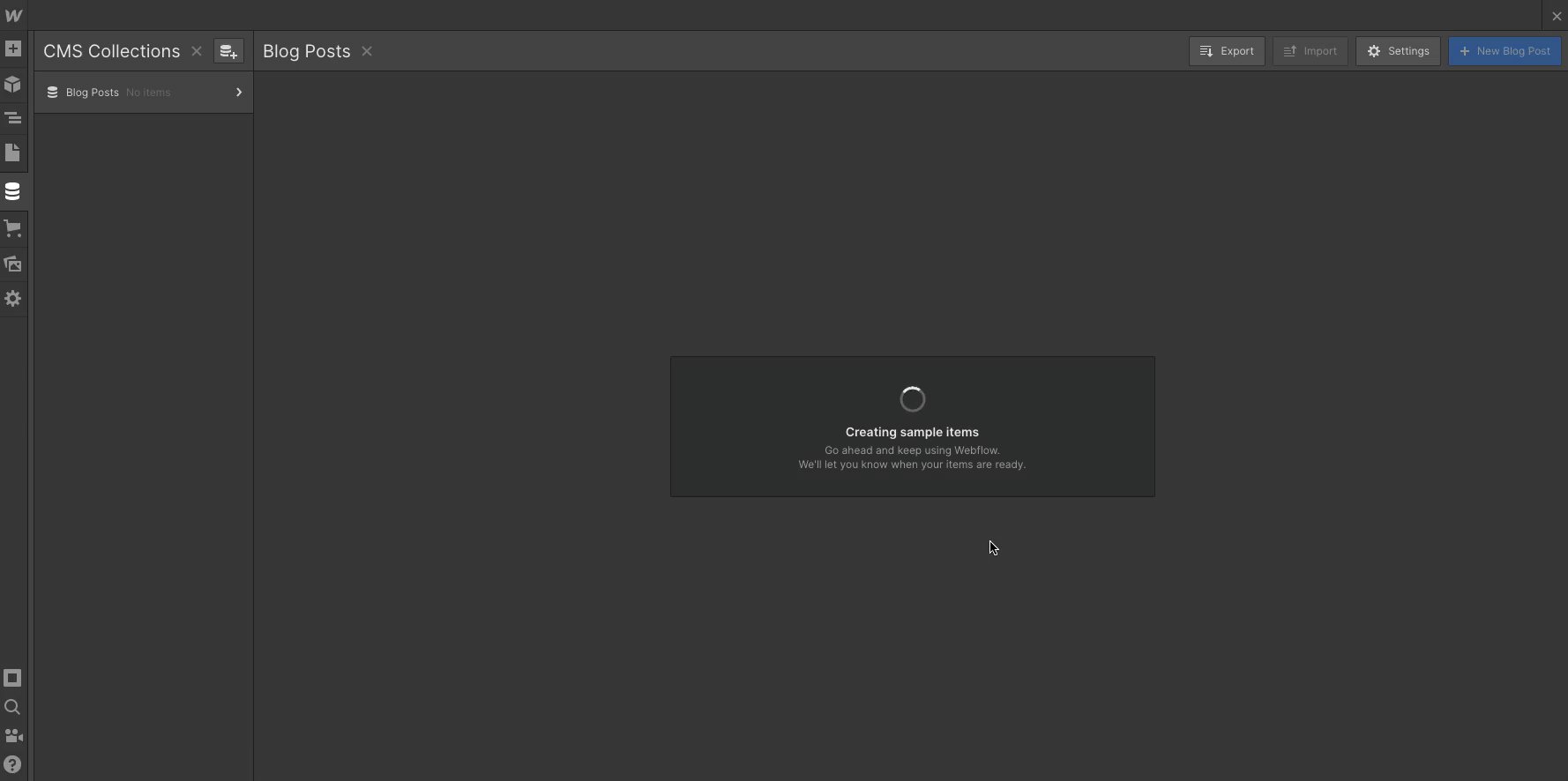
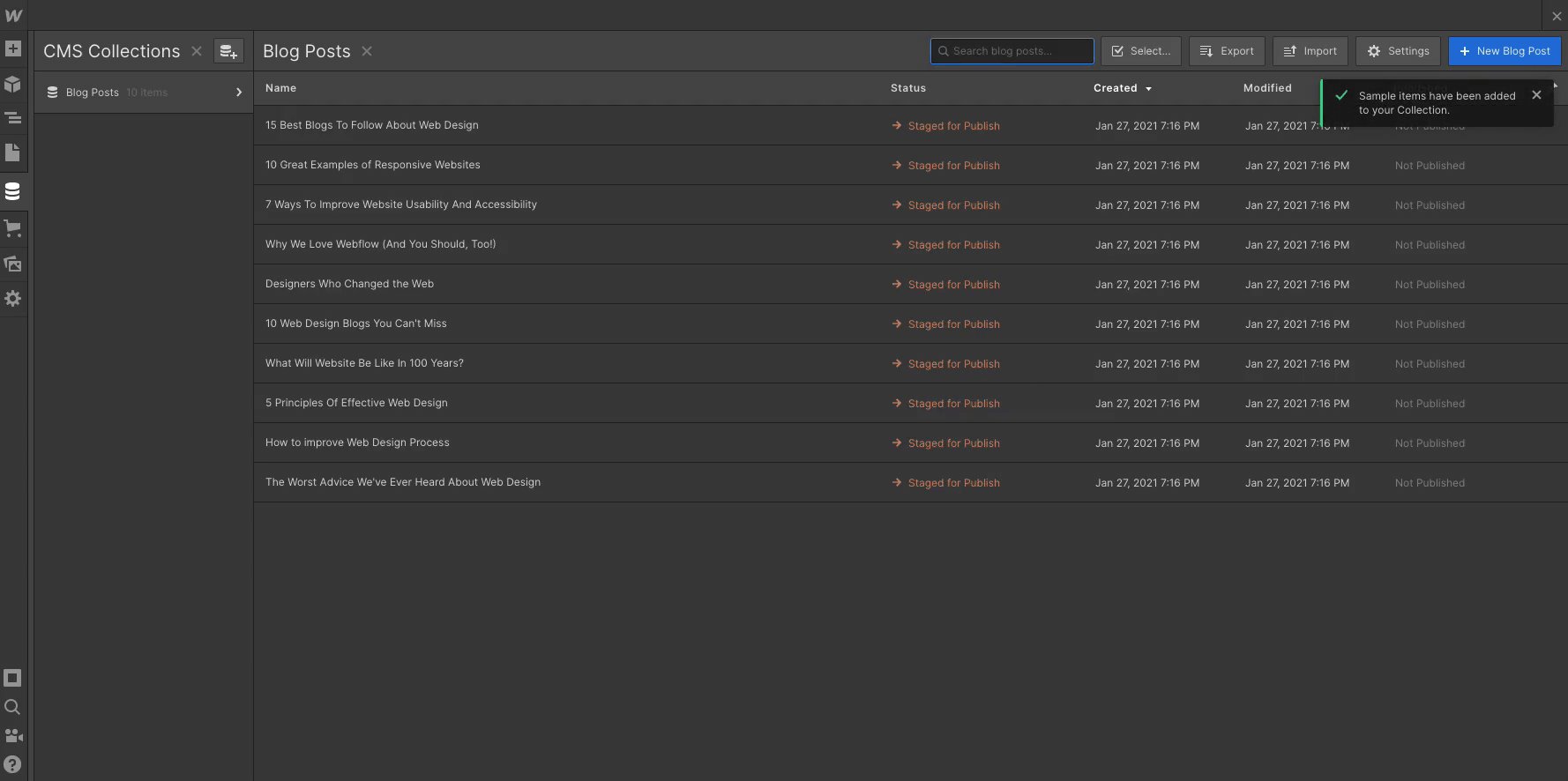
就如前面提到的,這裡是作為內容管理如部落格文章或官方新聞稿等,固定頁面呈現方式使用,之後會撰寫一篇有關如何使用 CMS 的相關文章!

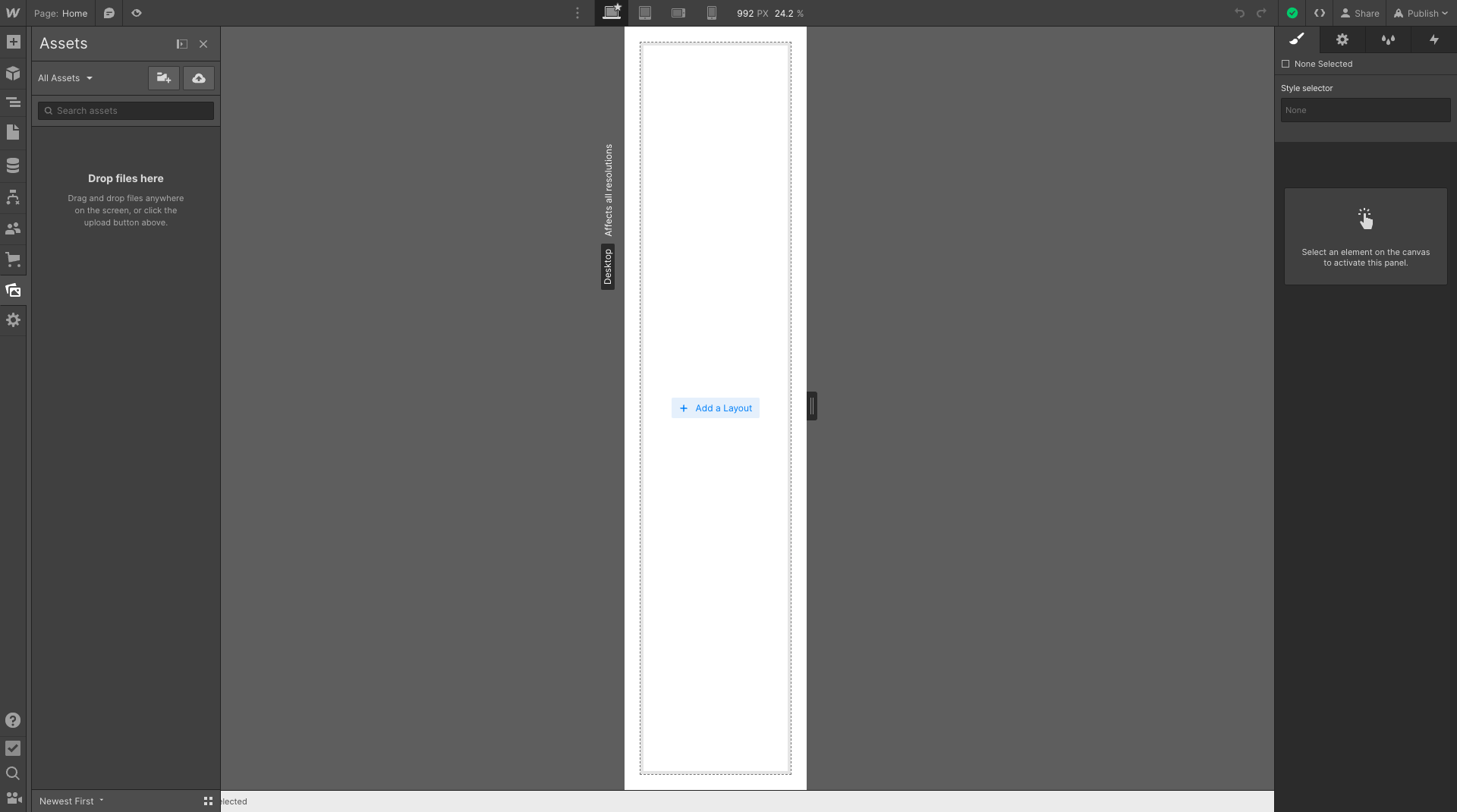
資產 Assets
這部分用來管理各種圖片、影片、文件或是 Lottiefiles 諸如此類需要另外上傳的物品,包含上傳完圖片後要給圖片的替代文字等都是在這裡設定!
在上傳圖片前建議可以針對資產用途做分類,在資產這塊可以新增資料夾,用來更好的管理你的所有圖片。
像是假設有一篇部落格文章要上傳,其中該篇文章用到的所有圖片就可以整理成一個檔案,之後該篇文章若有要調整的圖片需要新增或刪除,就可以大大提高更新效率!

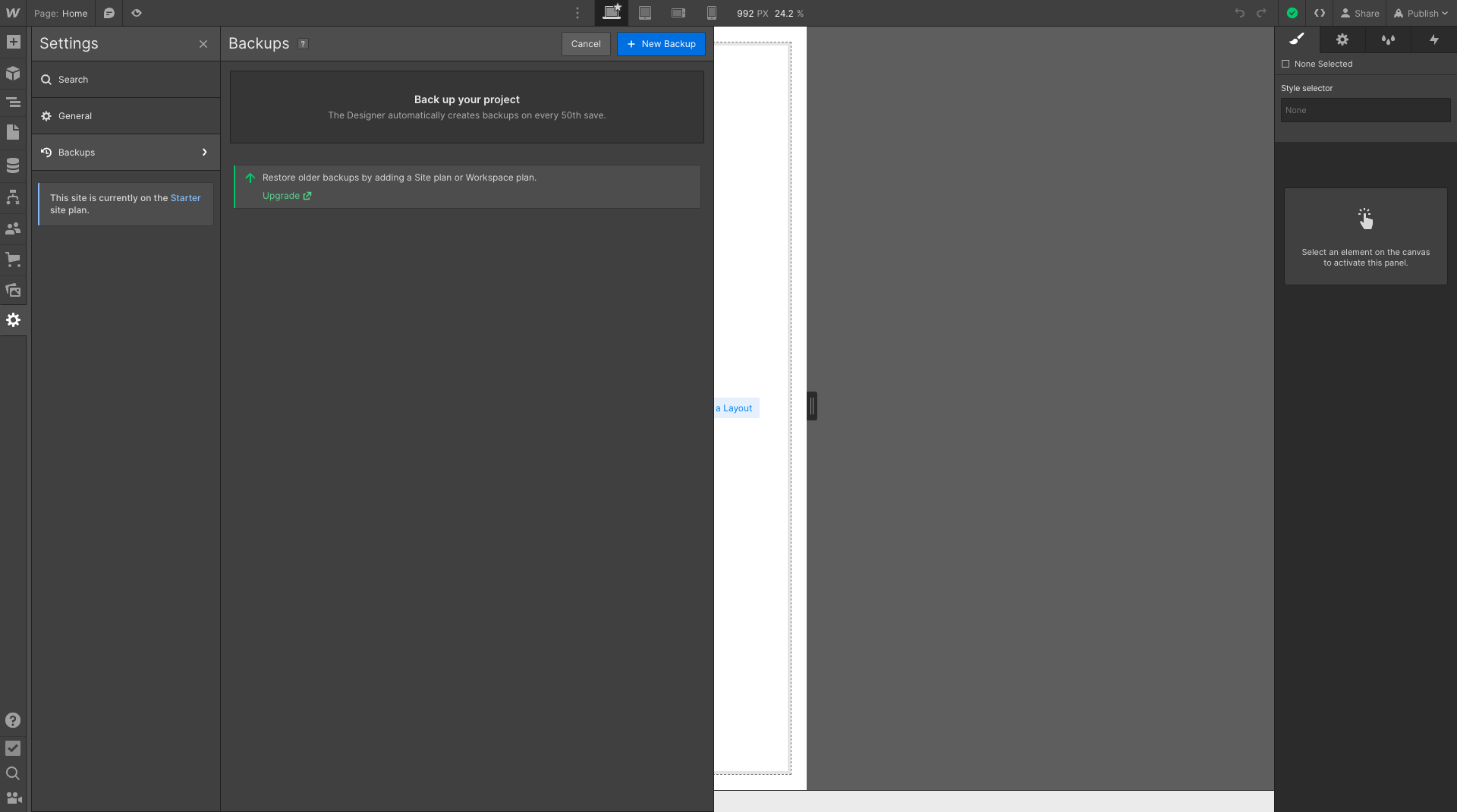
設定 Settings
在這裡可以設定備份(Backups),以及搜尋、還有一些通用的設定但通常不是很重要,這個區塊我覺得只有備份需要特別記住,當你網站設定好並達到一個程度時,在發布後有個備份的習慣,可以避免未來不小心動到網頁忘記如何調整回去的困擾。

給看到文末的你一個實用的小技巧!
你可以直接在 Webflow 的 Navigator 左側選取你要的部分按下 Ctrl+C,並在新的空白頁面按下 Ctrl+V,透過這個小技巧你就可以在各個免費模板之間找到你要的元件並複製到你的空白頁面之中唷!

那麼這篇的基礎教學就到這裡,後續會在根據各項功能去做細節補充,有什麼問題也歡迎留言詢問,希望有幫助到你學習 Webflow 的基礎使用方法!
之前曾寫過一篇有關如何建立 NFT Minting Website 的教學,若有興趣的話可以參考這篇文章,看完就可以透過 Webflow 建立 NFT 鑄造網站囉!
文章推薦:最完整的NFT製作與上架教學,不懂程式也做得到!













討論