NFT 製作與上架 事前聲明
這篇單純只是教你如何製作與上架,用最簡單的方式教你整套NFT的流程,所以我不會知道你是打算發行NFT做哪方面的事,當然是不要RUG或騙人最好啦,但如果有人透過這教學這樣做我也管不著。
還有這篇NFT製作與架站的教學基本上不需要另外花錢,除非你要請繪師或是買網域、進階服務才會需要,否則是完全免費的(但你還是要負擔自己的GasFee)。
最後一點,這是採用ERC-721A的合約,所以可以幫你以及鑄造的人節省許多GasFee,整套部屬合約、功能開啟與開盲盒下來不需要超過100U(乙太鏈),補充:這時是Gwei在20多的時候。
這套合約功能與教學有包含:白名單、盲盒、買網域、幫網站設定DNS、個別部件圖片組合生成,但不包含幫你製作圖片的各個圖層。
還有,如果你是透過這個build.xyz的平台來建立合約的話,若是FreeMint因為你沒有賺到任何錢,所以他不會收手續費,但如果有設定價格的話,他會抽成5%的費用。
所以假設今天你這個項目賺了100ETH,那他就是會在你Withdraw提款時抽取5%作為手續費,所以說這個平台比較適合小項目使用,畢竟可以省掉很大一部份的人力架設相關資源成本。
NFT 合約建立
這次的NFT製作與部屬合約主要是透過 app.buildship.xyz,裡面也有提供圖片生成與上傳完整流程,但要先安裝好MetaMask,如果你還沒安裝狐狸錢包可以參考下面這篇文章。
我們這裡先選擇 Testnet,也就是測試網,記得先開啟MetaMask的設定-進階-Show test networks,先在Rinkeby測試網測試好,等到確認好流程都了解之後再去主網部屬。

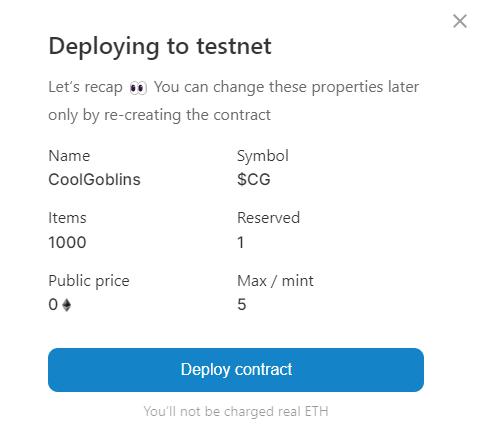
建立 Create

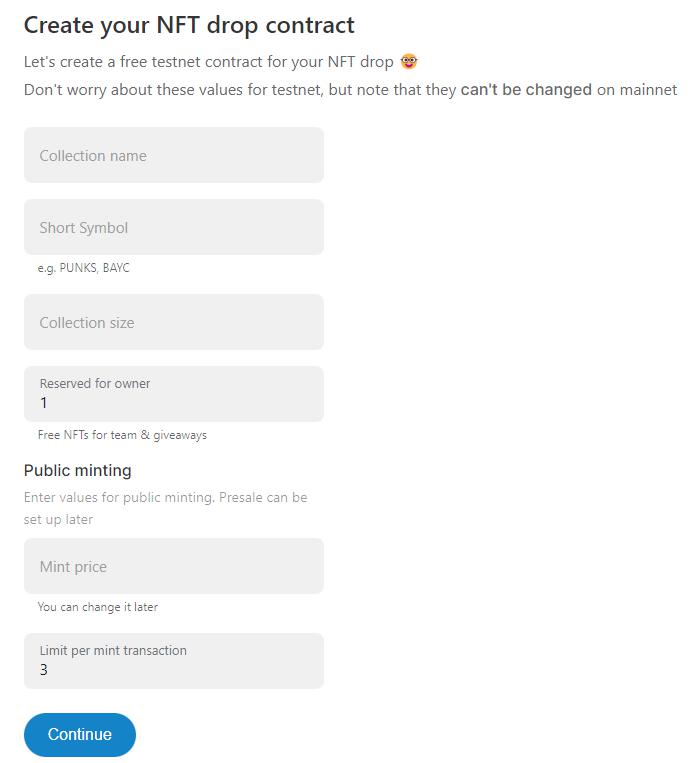
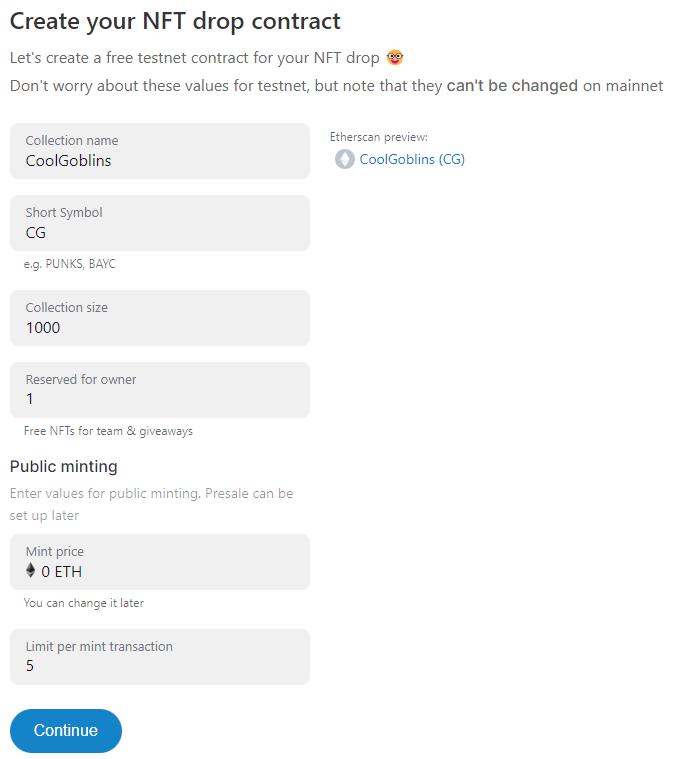
點擊Create之後,可以看到左圖,基本上就是填關於合約的資料,分別是名稱、符號、發行數量、保留數量(像是留給團隊或是推廣、贈送用的),在來就是價格與單次最多可以鑄造的數量。


上傳盲盒 Upload
這個是上傳盲盒的圖片,但如果沒有打算放盲盒,那隨便放一張圖片也可以。

按完繼續就是要部屬合約了,如果你還沒有領取Rinkeby的ETH,先在 Rinkeby Faucets 領取,領完之後就有測試用的ETH可以部屬囉。

NFT 組合圖片
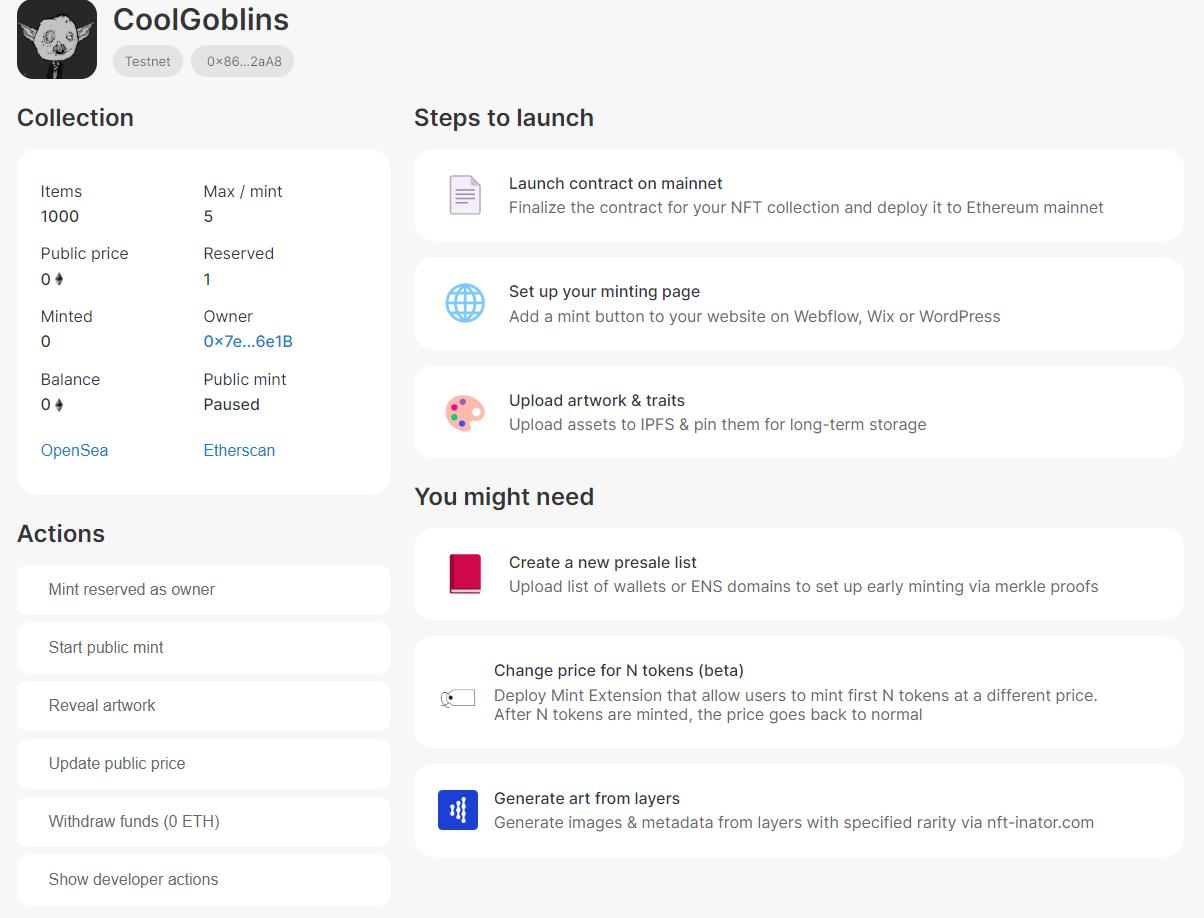
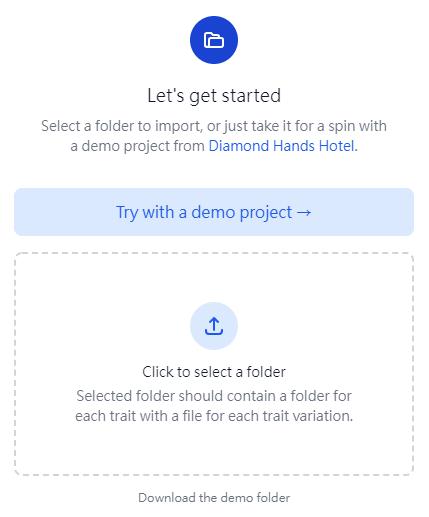
部屬完成之後就會顯示下面這個畫面,那接下來就是製作組圖的部分囉,看到You might need那裡有一個 Generate art from layers,點擊一下。

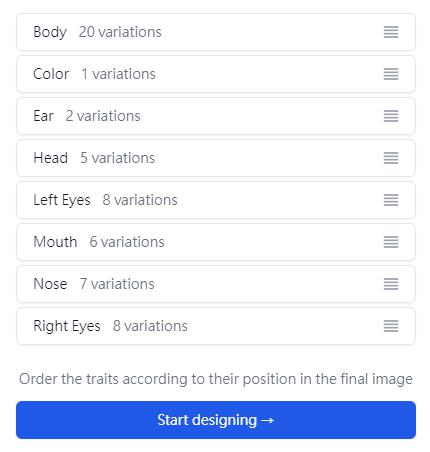
點擊之後看到這個畫面,你就將整個包含所有圖層的資料夾丟進去,這裡舉例一下,我們會將圖片分為身體、眼睛、耳朵、嘴巴、鼻子這些部位,除了背景之外,圖片一定要是透明的PNG。

這裡要由下排列到上,排序越上面就等於越上方的圖層,我下方的舉例是還沒排序過的,按右邊來拉排序,像是由下到上分別是背景、身體、耳朵、頭、眼、嘴、鼻這樣排序!

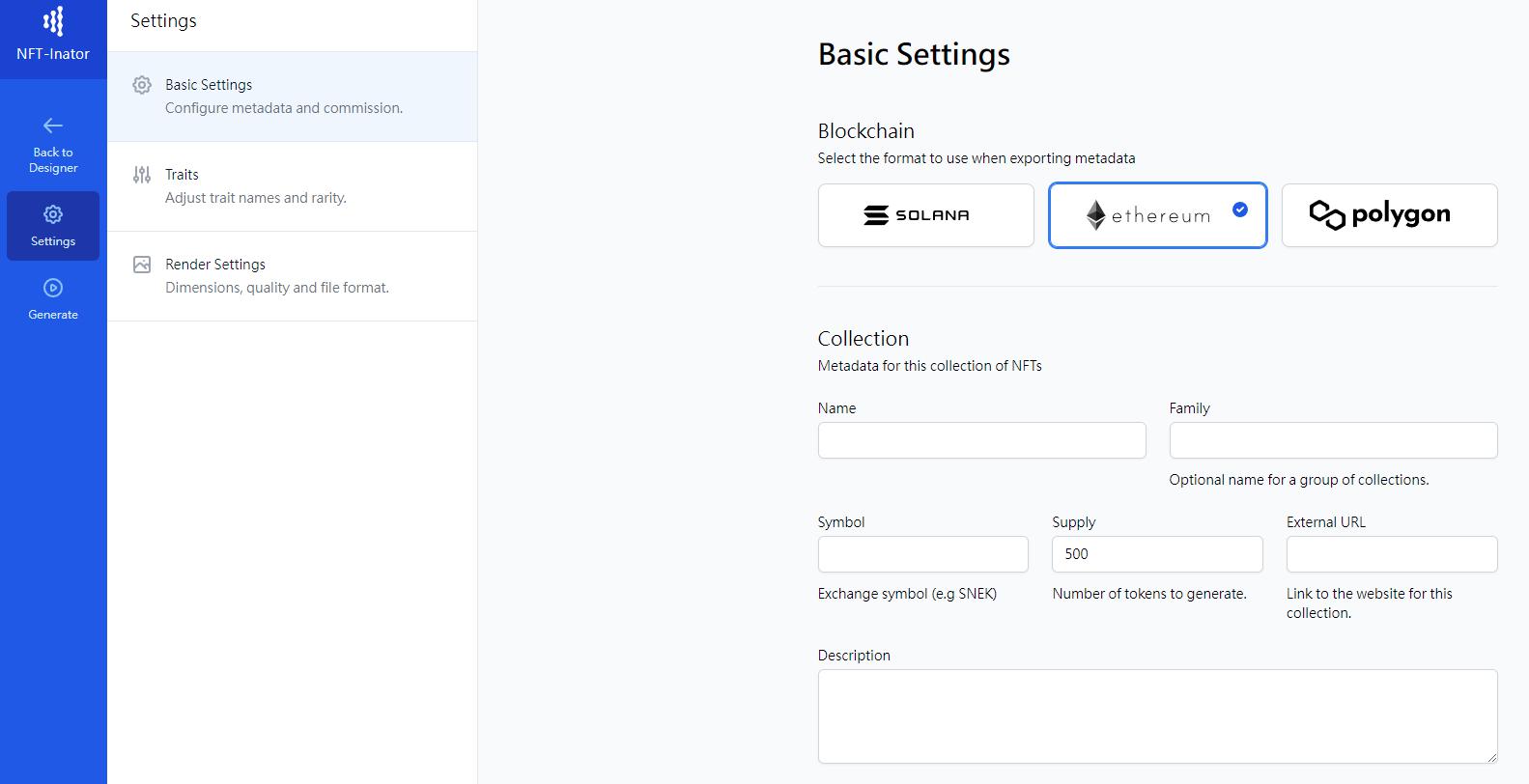
設定 Settings
這個生成網站除了是免費的之外,還可以設定Metadata是我覺得很方便的一點,這裡的Name跟Symbol、Supply就照著剛剛部屬合約的那些內容填一樣的就好,描述想好填完就下一步。
提醒:Render Settings這裡沒有特別講,但也不用特別去調整,除非你要設定圖片的像素與格式,預設是PNG-1000x1000,可以調成JEPG及自訂像素。
渲染分成Canvas與FFmpeg,預設的Canvas是更快有效率的但不支援動畫,FFmpeg則是支援動畫但渲染速度較慢而且還是Beta版本。

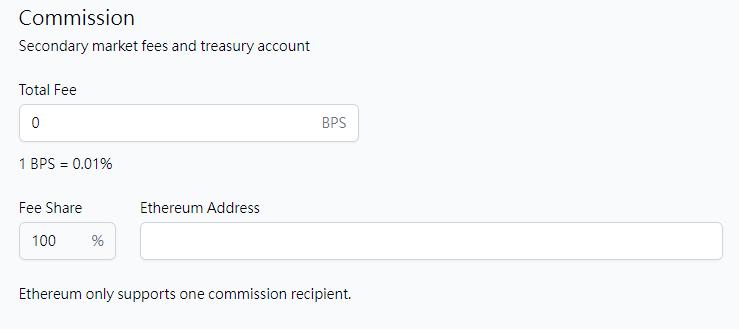
費用 Commission
Commission就是二級市場的費用,交易金額中的部分百分比會作為佣金給你,BPS100就是1%,下方填好錢包地址即可,但就算這裡填過,之後上傳到OpenSea還是要再設定一次。

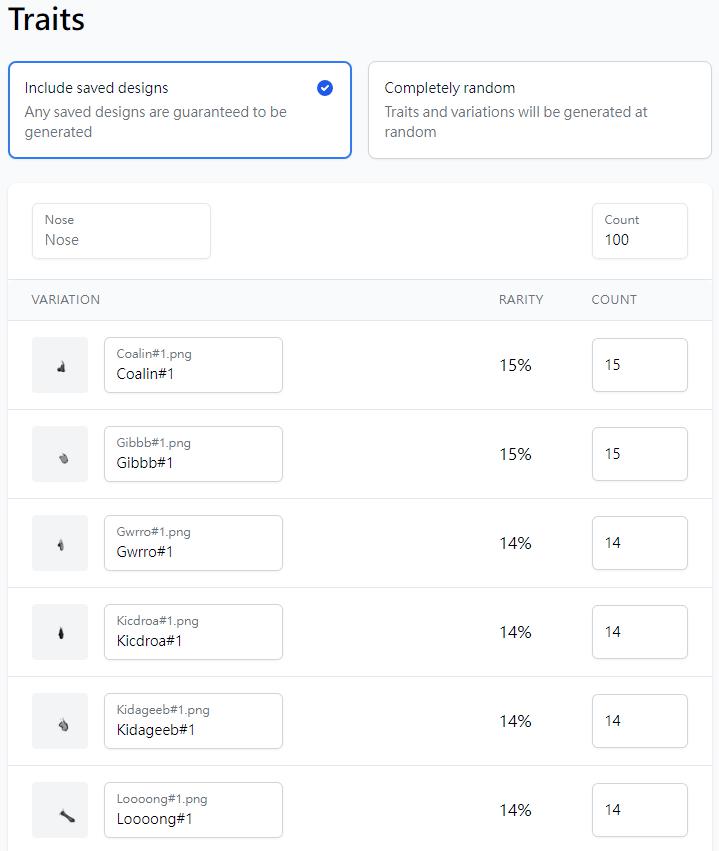
圖片設定 Traits
在設定圖片時,上方的兩個選項分別是保留設計與完全隨機,有些人可能想替自己保留自己設計的特定編號NFT,像是第一個要特別一點就可以先設計完,選擇第一個選項就可以保留已經完成的設計。
第二個則是讓所以圖片完全隨機生成,下方則是各個部件的出現數量與個別機率,像是有某些配件想設定限制數量,就可以在這裡調整。
這裡舉例一下看到那個Count為100的地方就是出現的總數量,底下的COUNT則是相同部位但不同圖片的出現機率,底下的COUNT總和一定要等於上方設定的Count。
我這裡底下還有一個圖的數量是14個沒有截圖到,左側的名字也可以自行設定,他就是會出現在 Metadata 會出現的名稱。

都設定好了就可以點擊左側的Generate,這裡會叫你確認一下都有檢查過確認好了就點擊Select output folder,選擇要輸出的資料夾,接著就等圖片生成了。
他原本是全部檔案都放在同個資料夾,所以輸出完檔案後要將副檔名為.json的檔案與圖片檔分類到兩個資料夾,名稱沒有指定,有分即可。

NFT 建立白名單
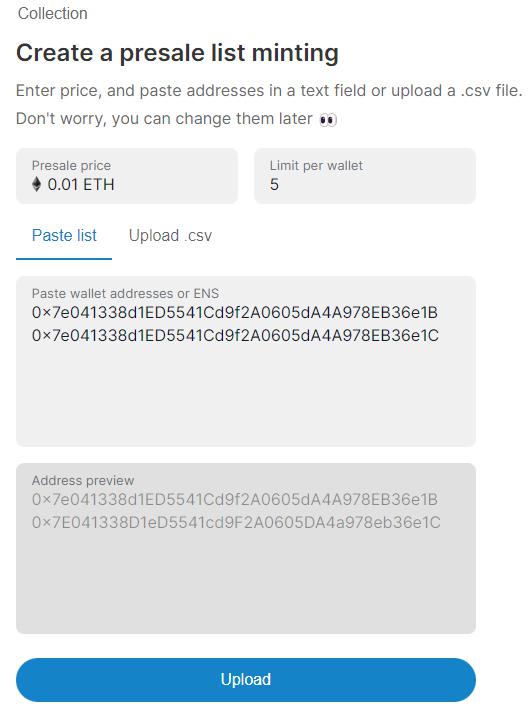
提示:不是強制一定要有白單,有需要再使用這個功能即可,回到一開始看到的You might need,有一個Create new presale list選項,點擊進去之後可以設定白單、Mint價格、數量以及地址。
建議這個部分你可以先建立試算表,之後在複製整欄,或是用手動輸入都可以,我試的時候發現.csv沒辦法使用,所以就以貼上的方式舉例,但用試算表也可以複製整欄所以不影響。
設定好就可以按Upload,建議將所以白單都確認好在一次性上傳,不然在乙太鏈GasFee不便宜,然後白單價格與數量都確認好在上傳,之後需要部屬合約完成後就設定完成了!

NFT 特定數量的價格
目前看這個還是Beta功能,可能會有小問題,所以你也可以再測試網測好確定是你想要的功能,之後再去主網部屬,一樣再You might need那裡,有個Change price for N tokens。
點擊之後會出現三個要求你填入的資訊分別是:
Enter the price you want to sell your tokens at (in ETH):預計鑄造價格
Enter the maximum number of tokens you want to sell per mint:單次鑄造上限
Enter the total number of tokens you want to sell via extension:此價可鑄造的總量
這個功能通常都會在一些FreeMint上看到,像是限定前1000個鑄造的免費,或是在一般的項目中價格較低,較早鑄造的會有優惠這種概念,跟白名單是完全不同的。
輸入完選項一樣需要重新佈署合約,確認好在按,一樣那句話,在測試網測試好,確定這個功能是你要的,再去主網部屬。
NFT 鑄造測試&OpenSea設定
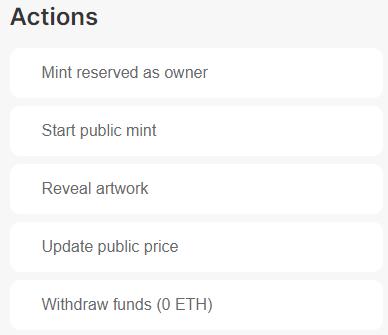
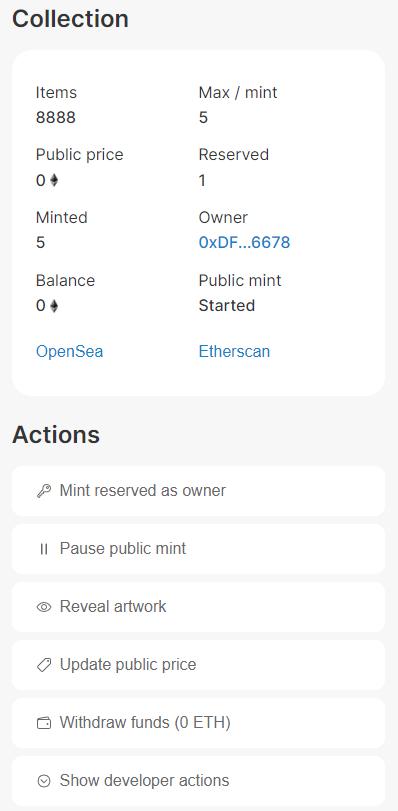
前面有提到有個功能是保留特定數量的NFT給項目方或是做為推廣使用,可以從Mint reserved as owner這裡鑄造前面限定的保留數量。
預設是一個,所以就拿一個來示範,點擊Mint reserved as owner之後等他跑完就可以在測試網的OpenSea上看到,上面也會有連結讓你直接按。

點擊Edit之後先將基本的Logo image、Featured image、Banner image上傳好,還有Description也填好(這裡就照前面的填一樣的即可),這些底下都有英文說明用途跟顯示在哪裡就不多講了。
在網下會看到與推特連接,有推特的話就連,然後Website這裡先空著,等後面網站設定好在回來填寫即可,剩下的其他選項有的話就填一下吧!

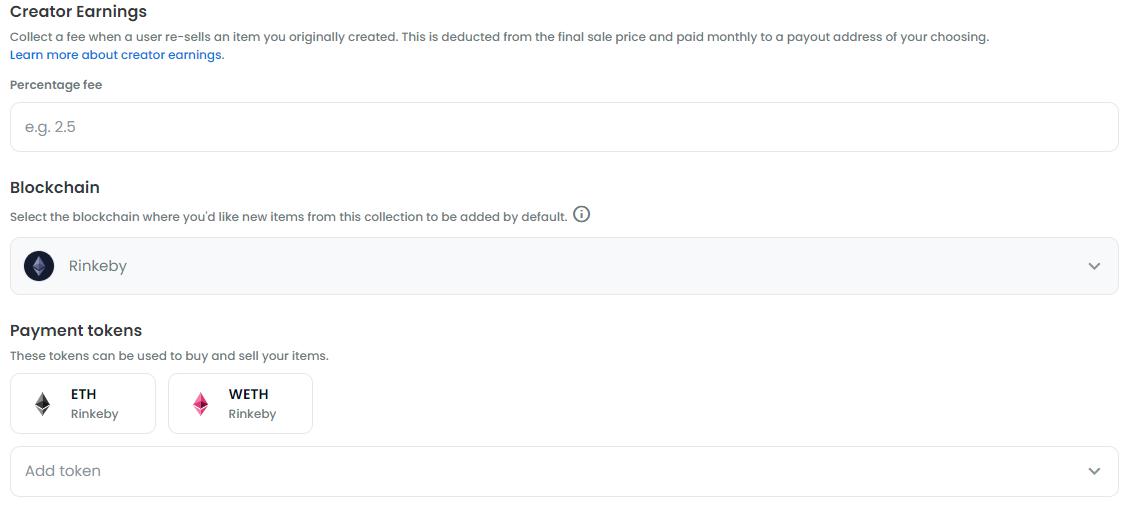
Creator Earnings雖然前面組成NFT時填過,這裡還是要重新填一次,像是上面的範例2.5就是預設2.5%的意思,底下的Add token則是購買可使用的代幣,但基本上不會用到這項功能。
轉到最下面還有一個Collaborators,如果是與他人合作開發有商量好要平分二級市場收益的話,就要增加他到Collaborators這欄位裡面,全部都填好記得到下方按儲存。

NFT 上傳圖片到IPFS
提醒:這步如果是在測試網的話才會先做,要確認好上傳與Reveal圖片都能正常顯示,在去網站上測試,而網站會在這部做完後下一個步驟做。
但網站只要創一次就可以了,只有這些合約、圖片的步驟會需要在主網時重新佈署與設定,但為了確認你有了解步驟所以一定要先在測試網與OpenSea都做過一次,才不會在乙太鏈浪費太多GasFee。
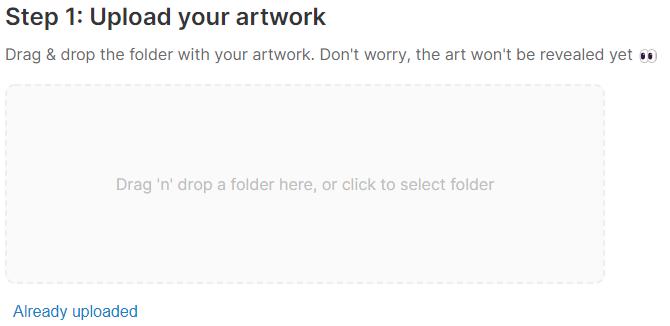
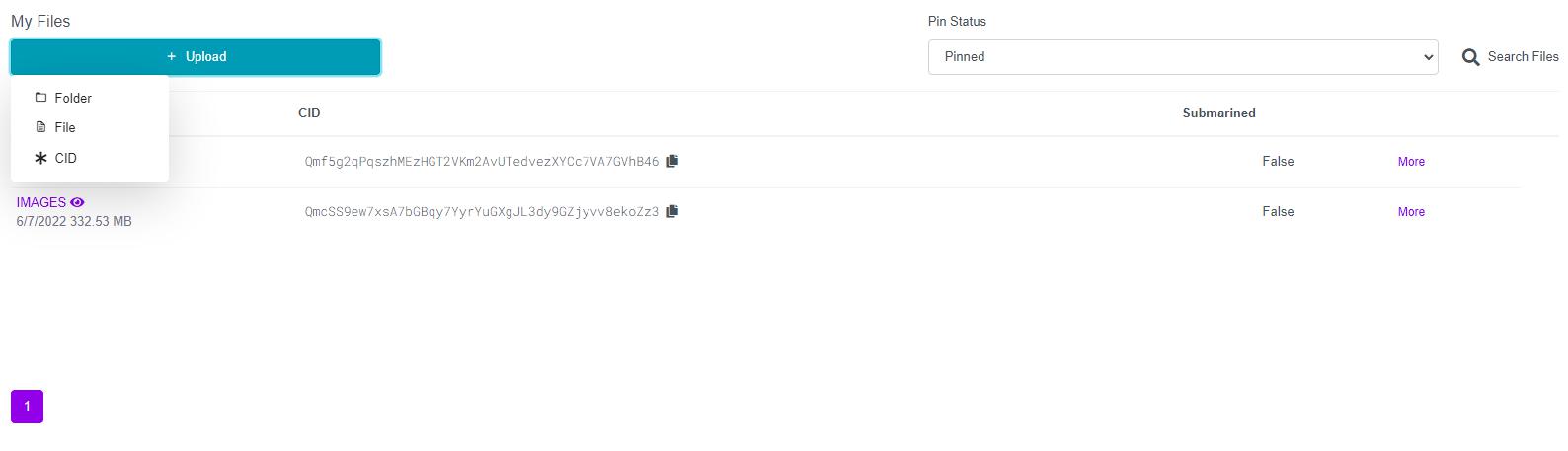
回到build.xyz的頁面,有一個Upload artworks & traits,這裡直接選擇上傳你的圖片檔資料夾,如果圖檔偏大或是上傳卡了很久,可以考慮另一個做法,也就是上傳到 Pinata。

首先點擊Pinata的連結,他是有提供1G以內的免費空間可以使用,所以先注意整個圖片資料夾檔案大小,超過的話是需要付費才能開啟更大容量。
上傳完圖片檔案夾會有一個CID,點擊右側複製之後,在回到buildxyz剛剛的頁面,底下有一個Already uploaded,直接貼上這個CID,然後下一步。

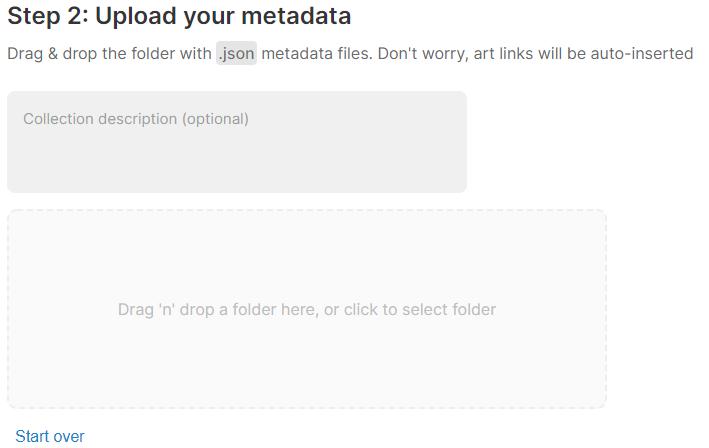
接下來是上傳Metadata,這裡就快了許多因為Metadata檔案小許多,Collection description也填一下,好了就下一步。

到了這裡就檔案也都上傳到IPFS了,這時候點擊Reveal artwork就是開盲盒的意思,點擊Reveal之後一樣需要一筆GasFee,這時等他上傳成功到OpenSea刷新Metadata就會看到圖片出來囉。
建議這個頁面先儲存到我的最愛,之後的用途會跟大家說明。

免費建立 NFT Mint 網站
這裡會用到 Webflow 這個網站,最主要是因為他有提供NFT網站模板,就算你不了解程式或架站也會可以使用基本功能,那麼就先點擊Webflow來註冊一個帳號!
之後到 Webflow NFT網站模板 中找到一個適合的模板,我是使用 NFT Project Template 這個較簡單的模板,也會示範一下基本上是怎麼操作的。
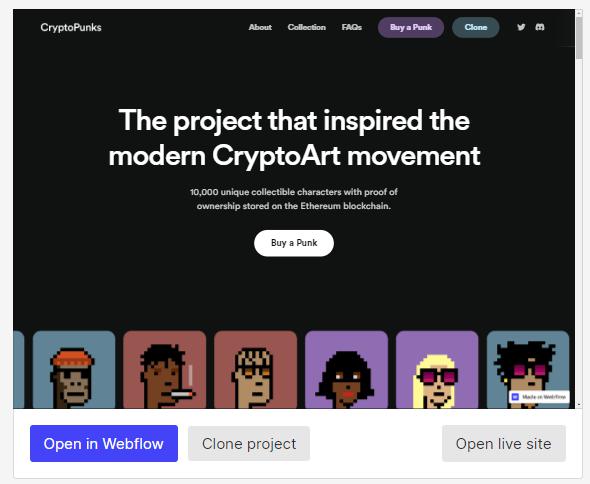
點進去想套用的模板後,左邊有一個 Clone project 點擊下去,然後右上會看到一個寫著Create site的藍色按紐,就會顯示出示範的模板囉。

我先給大家看一下我自己做的範例,那時候為了寫這篇也有實際使用這個部屬到了主網,還買了網域與進階方案來看要怎麼操作,所以這篇覺得實用的話不妨可以分享給更多人知道!
我會貼兩個網址,分別是Webflow原本提供的還有我自己購買網域兩個的網址,由於不確定你看到這篇文時購買的網域還在不在,所以可以點第一個webflow的為主!

Webflow 訂閱方案
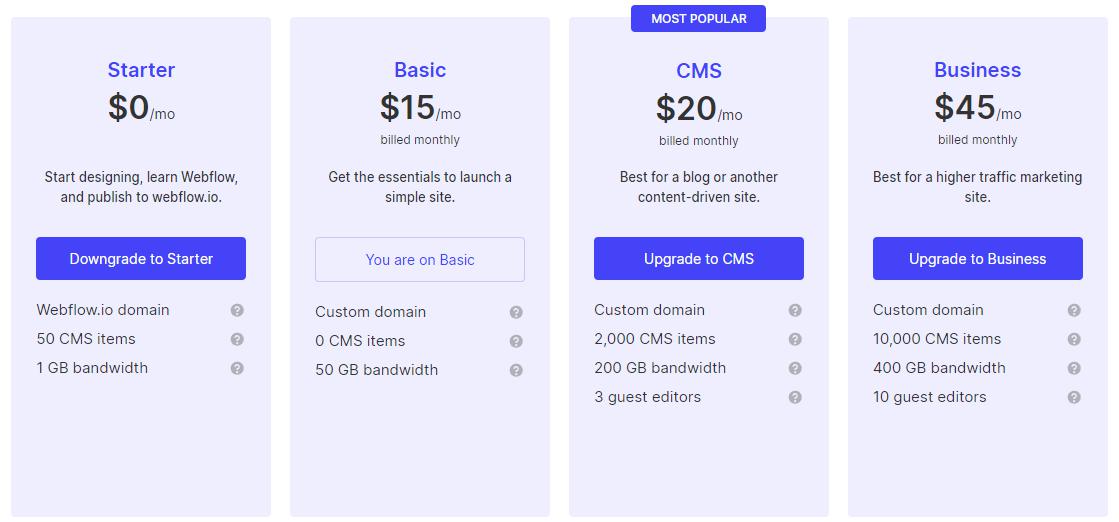
對了,如果想要使用自訂網域的話,需要另外購買Webflow的進階方案,但若你是完全想測試或是沒有打算使用網域的話,那麼完全就是免費使用的!
如果你問我這樣貴不貴我覺得還算合理,自己去買主機來用也大概是這價格,而且還更麻煩,可能沒有提供NFT模板或相關的服務,根據你需要的服務在選擇適合的方案,Basic與CMS這兩個較推薦!
通常不會用到Business啦,除非你的NFT項目是有非常完整的設計,還需要多人一起討論與設計網站才可能會用到,但前三個方案基本上就能解決90%人的需求了。
07/31更新-有讀者反應說需要訂閱方案才能更改 Mint 按鈕,這裡建議 Webflow 可以考慮只訂閱一個月,之後把信用卡資訊移除,他就不會持續扣款。
而你也可以在一個月內把EMBED或網站外觀優化好,所以可能要再額外加上450元台幣的價格,原本記得沒有這樣,所以在這裡提醒讀者。

Webflow HTML 嵌入
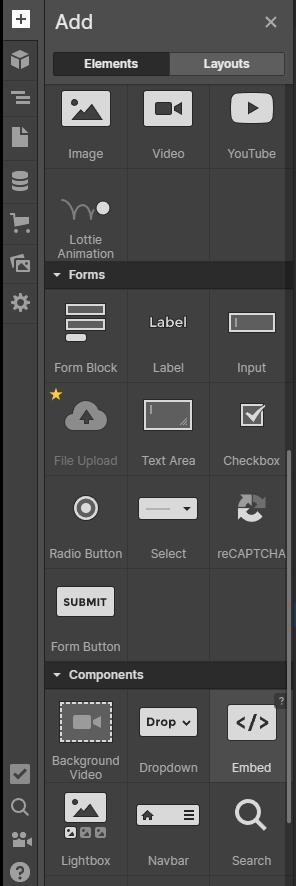
那就繼續回到網站設計,教你如何使用基本的Mint功能,左邊有一個加號,點擊之後找到Embed再用拖拉的方式拉到右側網頁中,如果網頁原本就已經有了那不拉也可以。

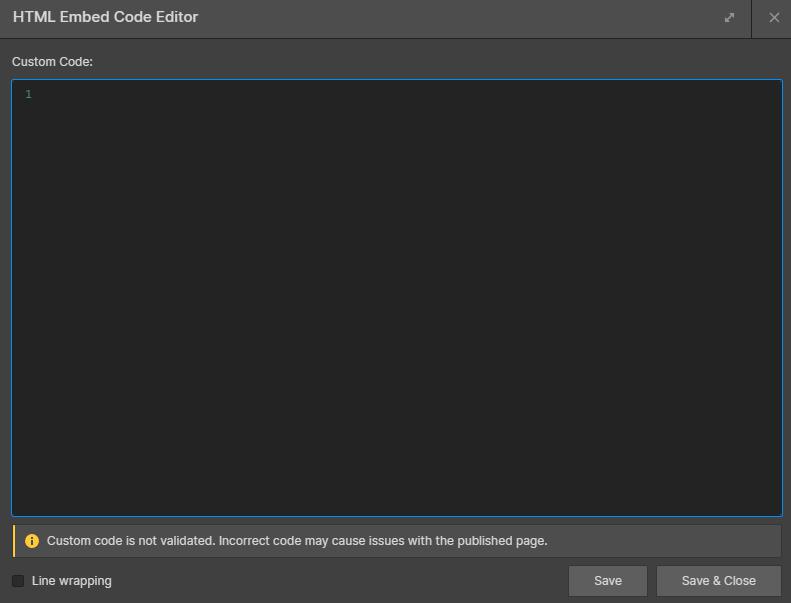
拉好之後雙擊這個 HTML Embed,他會出現這個畫面要你輸入程式碼,這時回到build.xyz 的頁面,找到 Step to launch 那有個 Set up your minting page。
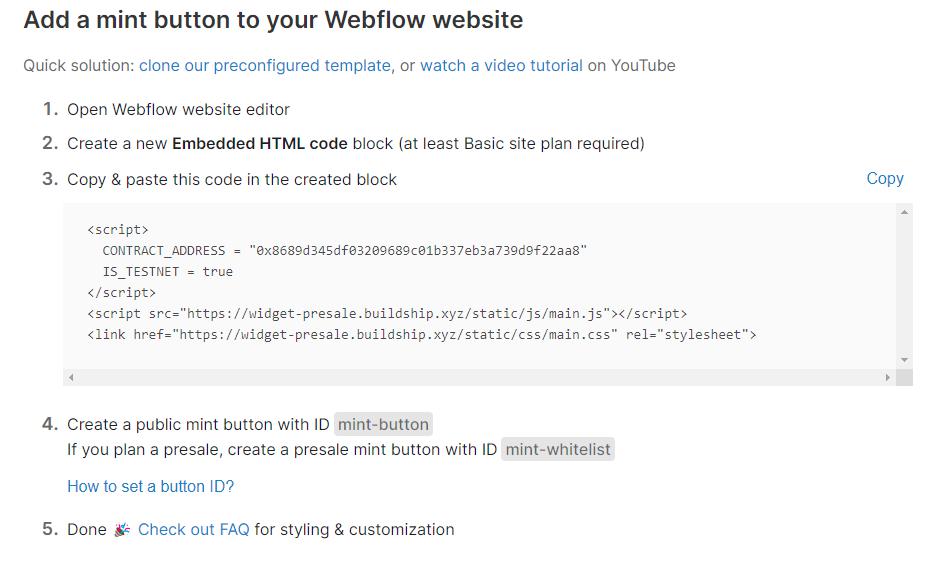
點進去就會看到他要你複製一串程式碼,點擊 Copy 複製好之後貼到 Webflow 的這個 HTML 編輯裡面,貼好記得點選 Save&Close。
提醒:當你部屬到主網之後,他會生成新的程式碼需要替換,網站設計好後不用做任何更改,只要將 HTML Embed 的這段改為部屬到主網之後拿到的新程式碼即可。


接下來是設置Mint按鈕與連接錢包按紐,如果你使用的模板已經有按紐就繼續,沒有的話從左側拉一個按鈕到網頁中也可以,點擊按紐後右側會出現選項,點擊上方第二個齒輪的圖案。
然後就看的到有個ID可以自己改動,Mint有兩個ID可以使用,分別是給白單Mint的還有一般的Mint選項,如果這個按鈕是一般的Mint就將ID改成mint-button,白單的按鈕則改成mint-whitelist。
右上的連接錢包ID則是connect,按鈕要改內容的話雙擊就可以直接修改,圖片也可以用拖拉的方式調整,雙擊圖片可以修改、自行替換圖片。
想要自訂更多關於Mint Button的設計或是顏色細節,可以參考下面這篇文章:

通常這類的網頁設計摸熟、了解之後就能做出一個不錯、好看的網頁,但真的要精緻好看的話,真的要花一定的時間才能做出來,我做的這個示範使用的算是改了基本的東西而已。
設計部分對於之前不曾用過網頁設計插件的人來說可能比較複雜或麻煩,如果在整個流程有遇到任何問題可以直接在Discord、IG、Facebook或Email直接告訴我,會盡量回覆!
如果有人對這個webflow的網頁設計的基本功能有興趣或是想看到更多教學,留言或是收到的私訊詢問夠多,可能會寫一篇關於整個基本功能介紹的來講。

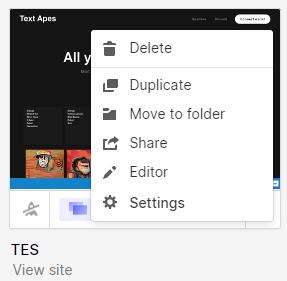
當你網站整個都設計好之後,在來新增一下關於這個網站的基本資料吧,回到 Webflow Dashboard 這裡來更改,點擊右下角的Settings。

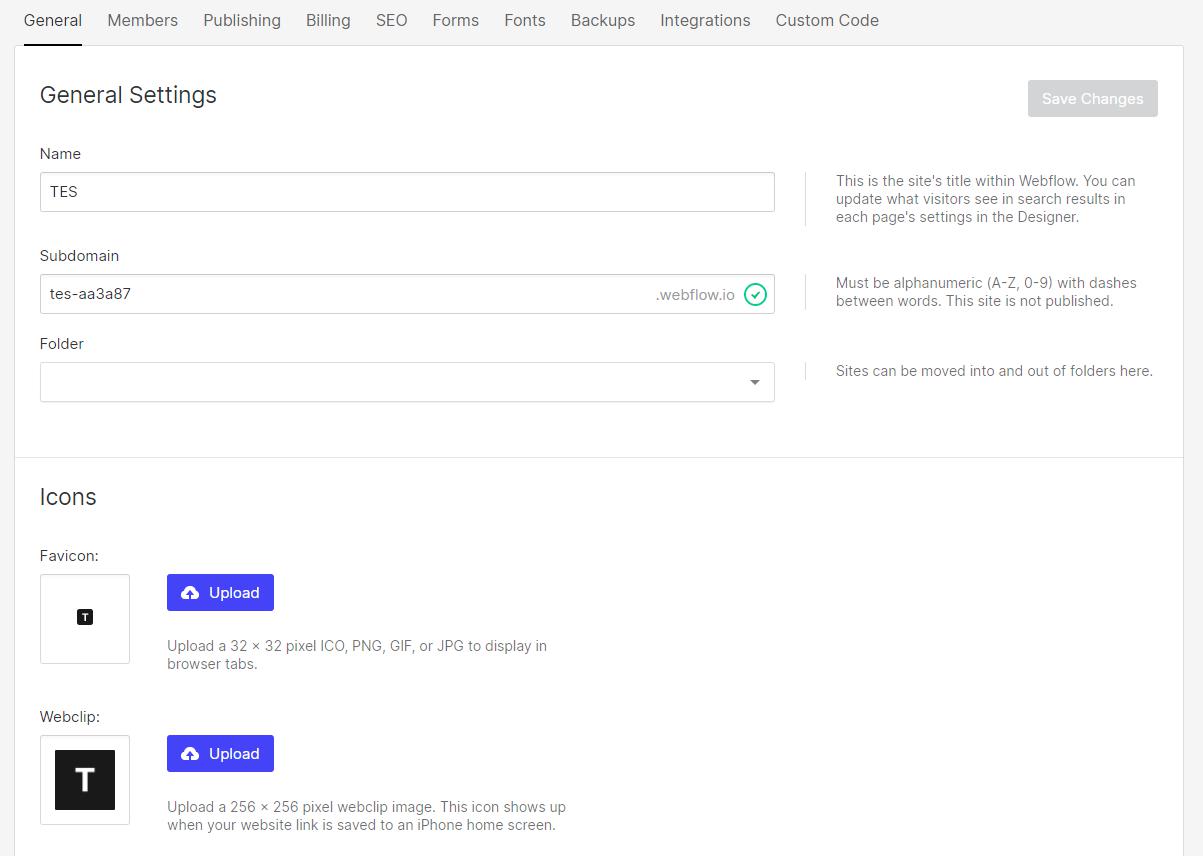
先將Name、Subdomain以及下方的ICONS設定且上傳完成,第一個ICON是出現在瀏覽器上方的小圖示,第二個是當iPhone將網站新增到主畫面時會出現的圖示。

如果你是有花錢買最基本的方案,就可以將這個Webflow Branding關閉,免費版本他會出現Made In Webflow在你的網站右下角,所以有付費的話記得關掉這個選項!

除了這些基本設定之外,他還有給很多可以自行設定的細節,像是網站字體、SEO、備份還有許多都很方便的功能,但這些基本上就看你需不需要,很多是需要至少付費才可以用。
但免費版本基本功能就算基本夠用了,接下來會教你如何購買網域,以及如何將Webflow與購買的網域連結,如果你沒有打算用網域的話,可以直接跳過下個部分。
NFT 購買網域及相關設定
購買網域
第一步就是要先購買網域,我是從 Namecheap 買的,因為價格很便宜,根據你的名稱而有不同,但我買的那個.wtf結尾的網域一年1百台幣左右而已,所以就買了。
這裡也會拿 Namecheap 來示範,但如果你是從其他地方買的網域,整個設定過程也差不多,點擊 Namecheap 然後查詢你要購買的網域價格,之後加到購物車。
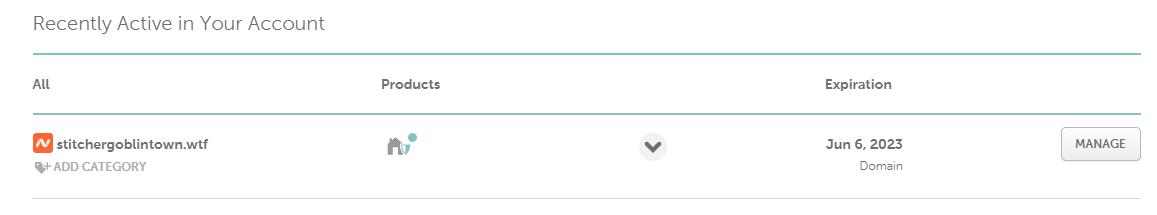
加完之後要購買時需要先註冊,接著付款完就可以設定了,先到Namecheap Dashboard,會看到下面的畫面,點擊MANAGE。

在下一步之前,先講一下我後面的幾個步驟為什麼要這樣子做好了,因為我目前有三個網只要管理,但有些都是從不同地方買的網域,管理起來比較麻煩。
所以如果你之後可能會有較多的網域要管理,我也會建議使用Cloudflare來集中使用,因為他的介面簡單、安全性更佳,可以更好的保護及管理你的網域,以及流量的監控,降低被攻擊的可能。
設定DNS
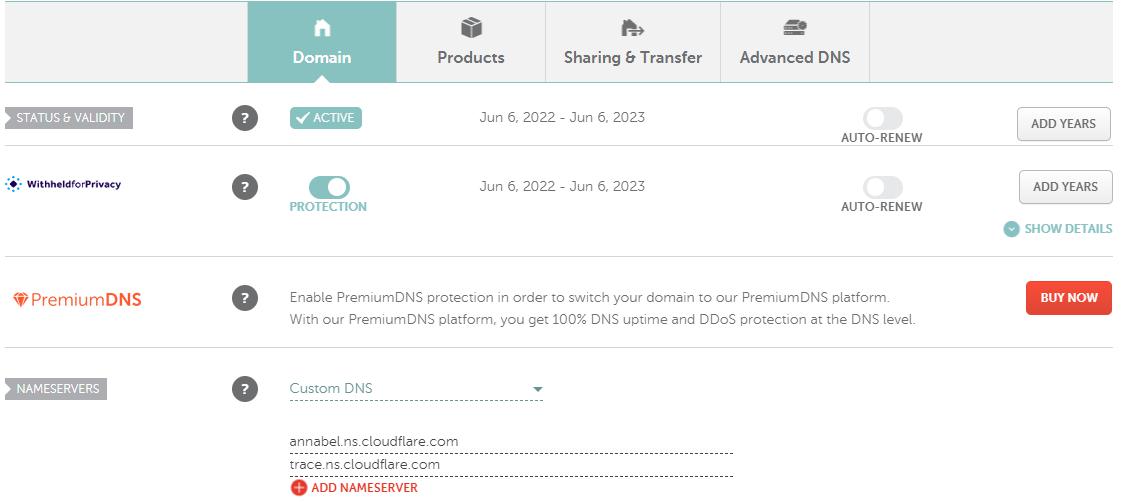
所以點擊完Namecheap的MANAGE之後先放著,再到 Cloudflare 註冊一下帳號,好了就可以點擊右邊的新增網站,貼上網址連結,之後他會要你設定DNS,這時再回到 Namecheap。
點擊 NAMESERVERS 改成 Custom DNS,然後下面那兩個就改成你剛剛從 Cloudflare 拿到的網址,更改之後旁邊的勾勾按一下即可(這裡網址不要照著我的打,每個人拿到的可能會不一樣)。

那從這裡開始就不會再用到 Namecheap 了,回到 Cloudflare,再他驗證好後也會寄 Email 通知,通常都在2,3小時以內就好了,開通成功後看到網址點進去。

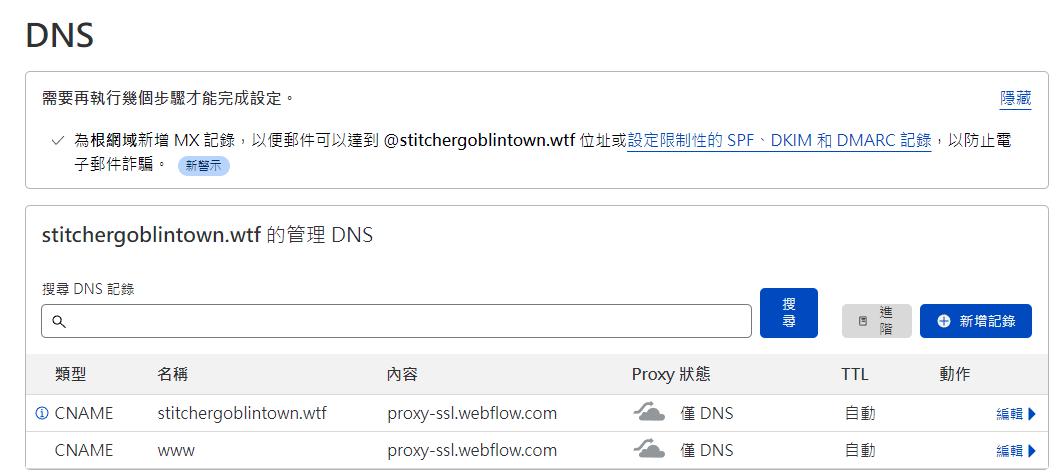
左邊有 DNS,進入之後先把全部預設的 DNS 都刪除,然後在按新增紀錄,分別如下:
CHAME、購買的網域、proxy-ssl.webflow.com、關閉ProxyCHAME、www、proxy-ssl.webflow.com、關閉Proxy
所以跟下圖會有不一樣的只有第一個 CHAME 的名稱,其他都一樣,記得 Proxy 一定要關閉,因為我之前就因為預設開啟不能用,查了很多篇文章才找到說 Webflow 連接時不能開 Proxy。

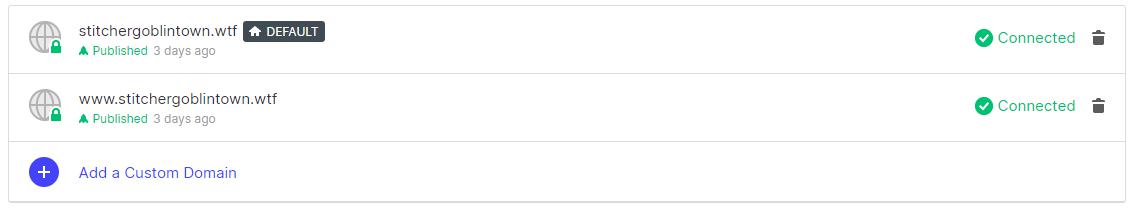
這時也不會用到 Cloudflare,回到 Webflow 網站設定那裡(調整 ICON 的地方),上方有一個 Publishing,點擊 Add a Custom Domain,把你的網域貼上去。
然後底下有一個檢查狀態 Checking Status,正常來說就已經連線成功了,在把沒有www開頭的網址設為 DEFAULT,基本上到這網域就設定成功,但是!!!

我在剛設定好時發現網址還是無法正常連線,可能會跑出 ERR_TOO_MANY_REDIRECTS 或 DNS_PROBE_FINISHED_NXDOMAIN,但等個1個多小時他就恢復正常了。
所以有遇到的話先不要再調整什麼,設定完成可以連線就恭喜,不能的話再等一陣子應該就可以了才對,這部分我是把我的問題列出來,所以如果你遇到上面沒寫的問題也可以留言問我。
還有,這時你網站進去應該還不會顯示任何東西,因為你還沒把網站上傳到對應的網域,所以回到 Webflow 網站設計的那裡。
NFT 網站更新
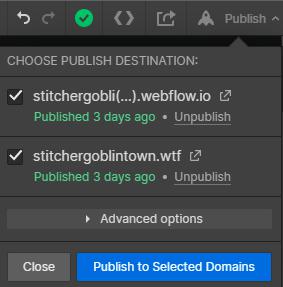
當你的網站已經設計好時,就可以按右上角的 Publish,你可以自行選擇要把網站更新到哪一個網址,所以如果你有兩個網址,但想先測試的話就可以拿 webflow.io 的那個來試。
如果是有買網域的,那在購買完成設定好的沒多久,你按這個Publish很可能是看不到東西的,所以你可以先按 Publish 之後繼續調整或設計網站,最慢大概過2小時應該就會正常顯示在你購買的網域了。

恭喜,到這裡你已經快完成發布 NFT 的整個流程,後面在把一些需要調整的功能,就快結束囉。
NFT 鑄造及圖片解盲
接下來講的這個步驟是在主網部屬時需要看的,假如你在主網打算讓人們Mint時就馬上看的到圖片,那麼就可以直接在上傳圖片到 IPFS 這個步驟直接選擇 Reveal artwork。
但如果是想等NFT全部都鑄造完,或者是特定時間再開啟,那麼會建議就先不要 Reveal artwork,而且記得要開啟鑄造時,記得點擊 Start public mint。
下圖的 Public mint 顯示 Started 就表示目前是開放鑄造的狀態,但你們因為還沒開放所以會顯示為 Paused。
這裡給一個小技巧,前面在跟大家說明時不有說過先將IPFS的那頁儲存到我的最愛,等到你在主網上要上傳照片時,就不需要重新上傳了,只要複製前面測試網已經上傳過的圖片的 Metadata CID。
之後點擊 Show developer actions 裡面有一個 Set base URI,設定為:
ipfs://你前面上傳Metadata所拿到CID/,之後按下確定就相當於開盲盒囉,只是省略掉前面重新上傳圖片與 Metadata 的等待時間了(記得到 OpenSea 各圖片的右上角點擊刷新 Metadata 哦!)。
如果你擔心的話也可以重開一個測試網的合約來測試說這樣設定可不可以成功,因為都在測試網上面玩所以不用擔心花到真正的費用,那這樣基本上就是整個流程了,接下來會在講一些可以玩的功能。

還有,要提款時就是點擊 Withdraw,想關閉Mint那在點擊一次 Paused public mint 即可,那如果你有設定白單的話,就算你 Public Mint 是關閉的,他也可以鑄造。
你也可以透過隨時 Update public price 來設定目前鑄造價格,但這些會更改到鏈上數據的動作通通都會消耗到 GasFee,所以在主網要確認好在使用唷!
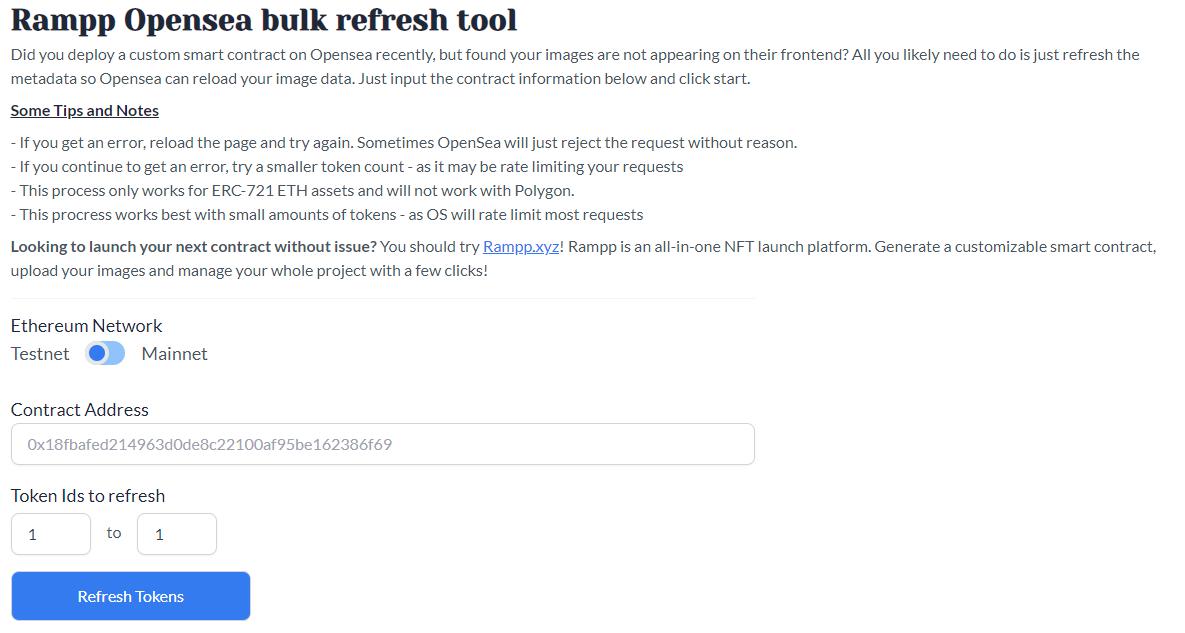
NFT 大量刷新Metadata
如果你想一次開一部份盲盒的 Metadata,就可以透過 Rampp Opensea bulk refresh tool 這個工具,上傳 NFT Token 合約地址,之後設定要刷新的 Metadata ID,就可以大量刷新囉。
而且還可以在測試網中使用,但當然是不建議你拿去刷新別人的 NFT 啦,會破壞到其他人解盲的樂趣,但如果是自己的項目要測試,那這個就蠻方便的可以使用。

上傳大於 1GB 的檔案到 IPFS
如果你上傳的檔案大於1G,或是太大的圖檔發現上傳卡很久,就可以考慮使用這個方法,也就是透過NFTUp來上傳,建議參考下面這篇文章,上傳流程大致相同。
一樣是上傳圖檔,然後圖檔上傳好再點擊 build.xyz 的 Upload artwork&traits,貼上上傳完成後圖檔的CID,然後手動上傳Metadata即可!
實際使用後,要輸入 API Key,所以需要先到NFT UP的網站點擊Login in,之後使用信箱 Sign UP,就可以使用,上方有 API Keys,建立好之後輸入到 NFT UP 就可以上傳文件囉!
相關文章:NFTUp is the easiest way to share your NFT content

NFT製作與上架教學 文章總結
看完這篇文章你就可以一個人完成大致上製作一個NFT的總結,除了步驟較繁瑣之外基本上沒有太多需要用到程式碼的步驟,為了寫這篇的實測也花費了大概2500多元吧。
其實要一個人做一個NFT項目,最難的是在前期圖片處理,像我這次做的示範就是拿 Goblin、Poop 還有相關的仿盤一些部件去拼湊出來的。
我是不建議拿別人做出來的項目拼湊完在去賣錢啦,所以我才做 FreeMint 的形式,也順便可以了解整個製作流程,再做出這篇教學分享給各位,以及途中遇到的一些問題。
如果你在製作途中有哪個問題無法解決,或是想跟我或更多人一起討論這類的動手做,或是更多製作流程,也可以加入 Discord 來一起分享經驗,我很樂意跟大家聊這類的話題。
畢竟我自己最近也沒一直在關注新的土狗或項目,之前可能花過一段時間在注意,但後來對於如何做更有興趣,當然我也是這方面的新手,也正在學習 Solidity。
那如果你對於 Solidity 有興趣的,想要學習卻不知從何看起,也可以追蹤 IG,暑假應該會大量分享這類的貼文,希望這篇文有幫助到想製作 NFT 項目卻又不知從何做起的你!
Webflow 影片教學
這個影片教學是一些小部分的基本教學,但就提供給各位參考,可能會有幫助!
















討論