教你在這篇文章會以 Cloudways 主機為例,以及說明 Thrive Architect 插件的表單設定,如果不清楚什麼是 Thrive Architect 可以參考下列文章。
透過啟用與設定 Thrive Architect 的表單功能,就無需再另外安裝其他的表單插件,同時也能自訂表單的各個外觀細節,讓表單也能與網站風格一致!
附註:這篇同樣適合於正在使用 Cloudways 主機,也想透過網站發送電子郵件的人,就算用的不是 Thrive Architect 表單也同樣可以嘗試。

Cloudways Elastic Email 如何設定?
我們需要先啟用 Cloudways 中的其中一個郵件功能叫做 Elastic Email 才能讓網站具有發信功能,所以請跟著以下步驟啟用!
登入
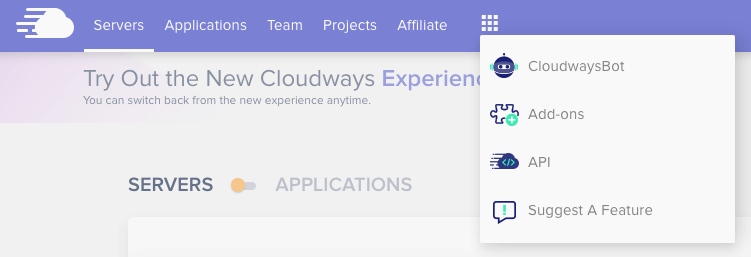
Cloudways並點擊選單中的 Add-ons

看到 Elastic Email 後點擊圖片指示的位置

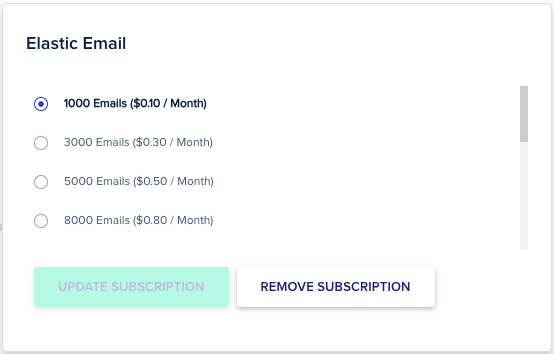
接著選擇第一個方案即可,他會直接加在主機費用上,一個月約台幣 3 元,1000 Emails 的計算方式是從你的網站寄出的一個 Email 算一個,選擇方案後點擊確認。

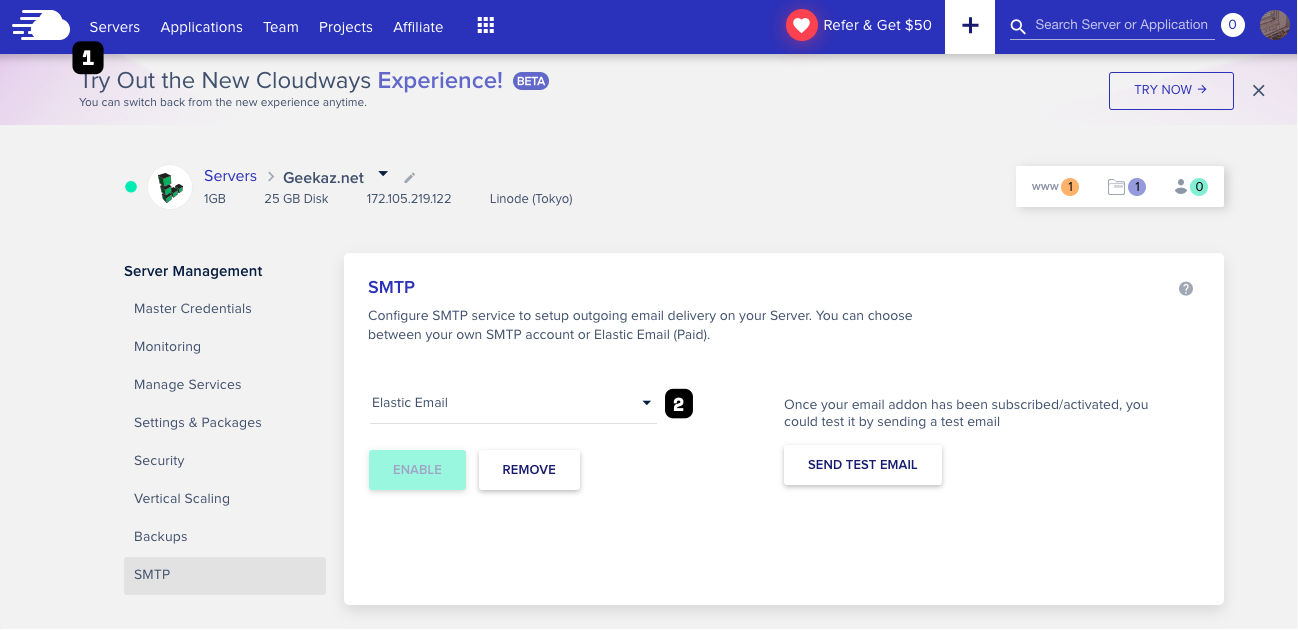
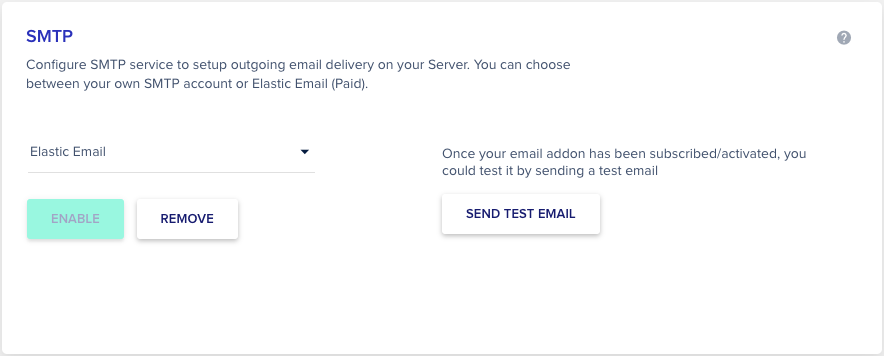
設定好後要選擇 Server 與你要使用的主機,點擊左側 SMTP,並選擇 Elastic Email 按下Enable,這時候還不一定能夠成功運作,所以還需要設定 DNS。

設定 DNS 讓主機能夠以網域名稱發送郵件
這裡是參考 Cloudways 的
使用教學,如果你有使用子網域的話,會需要設定的選項會有點不同,這裡就以一般情形來示範。(如果子網域不會用也可以留言詢問)
SPF
類型:TXT名稱:@內容:v=spf1 a mx include:_spf.elasticemail.com ~allTTL:自動
DKIM
類型:TXT名稱:api._domainkey內容:k=rsa;t=s;p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCbmGbQMzYeMvxwtNQoXN0waGYaciuKx8mtMh5czguT4EZlJXuCt6V+l56mmt3t68FEX5JJ0q4ijG71BGoFRkl87uJi7LrQt1ZZmZCvrEII0YO4mp8sDLXC8g1aUAoi8TJgxq2MJqCaMyj5kAm3Fdy2tzftPCV/lbdiJqmBnWKjtwIDAQABTTL:自動
Tracking
類型:CNAME名稱:tracking內容:api.elasticemail.comProxy & TTL:僅 DNS & 自動
MX
類型:@名稱:aspmx.l.google.com內容:無內容TTL:自動
DMARC
類型:TXT名稱:_dmarc內容:v=DMARC1; p=none;TTL:自動
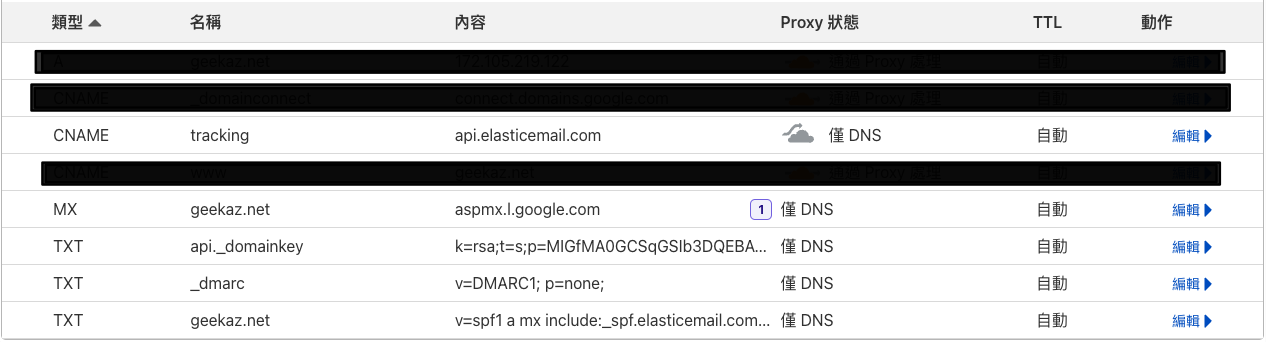
以下是我在 Cloudflare 設定完的樣子,注意這裡 MX 的名稱是使用 @ 但他會自動轉換成網域,是同個意思,另外 CNAME 的 Proxy 記得設定僅 DNS 才能成功唷!

如果你也是使用 Cloudflare 的話那麼需要注意
在 Cloudflare 的設定中,有個 SSL/TLS 的部分請設定成完整或以下,我原本是設定為完整(嚴格),但就無法正常啟用,如果你一直無法成功啟用的話再檢查這項即可!
回到 Cloudways 的 Add-on
這時回到 Cloudways 的 Add-on Elastic Email,點擊箭頭指示的位置來驗證網域,點擊後輸入你的網域名稱。

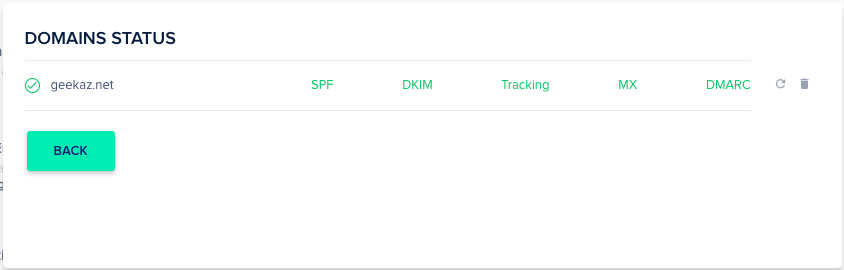
驗證成功後如圖

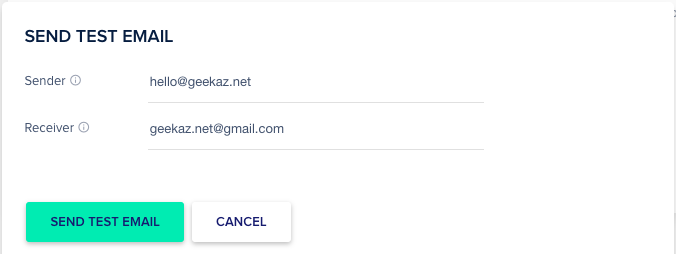
回到 Server -> 選擇主機 -> SMTP 的位置並點擊 Send Test Email

記得這裡的寄件人(Sender)一定要是你剛剛驗證的網域結尾的信箱,@ 前面的部分則自由填寫,Receiver 填你自己的信箱即可。
這時收到信件就成功囉,如果你在驗證部分一直有問題的話,也可以到阿高的 Discord 群組發問,通常在一天內就會協助!

設定 Google reCAPTCHA 來防止垃圾郵件
這裡會用到一個使用 Thrive Architect 表單的好處,他可以讓我們串接 Google 的 reCAPTCHA 即可以防止垃圾郵件與機器人。
這功能我實測過有效,因為我在表單設定完後,還沒發現這個功能,結果那陣子就很常收到透過表單寄送的垃圾信件,但在設定完之後完全沒有!
我們就可以透過此功能來防止垃圾郵件的同時,也不會讓垃圾郵件消耗你的額度了,那麼接下來就是要教你如何設定 reCAPTCHA,過程非常簡單。
首先到 Google reCAPTCHA 的網站並點擊右上的 v3 Admin Console,登入完成後就接著下一步的操作。

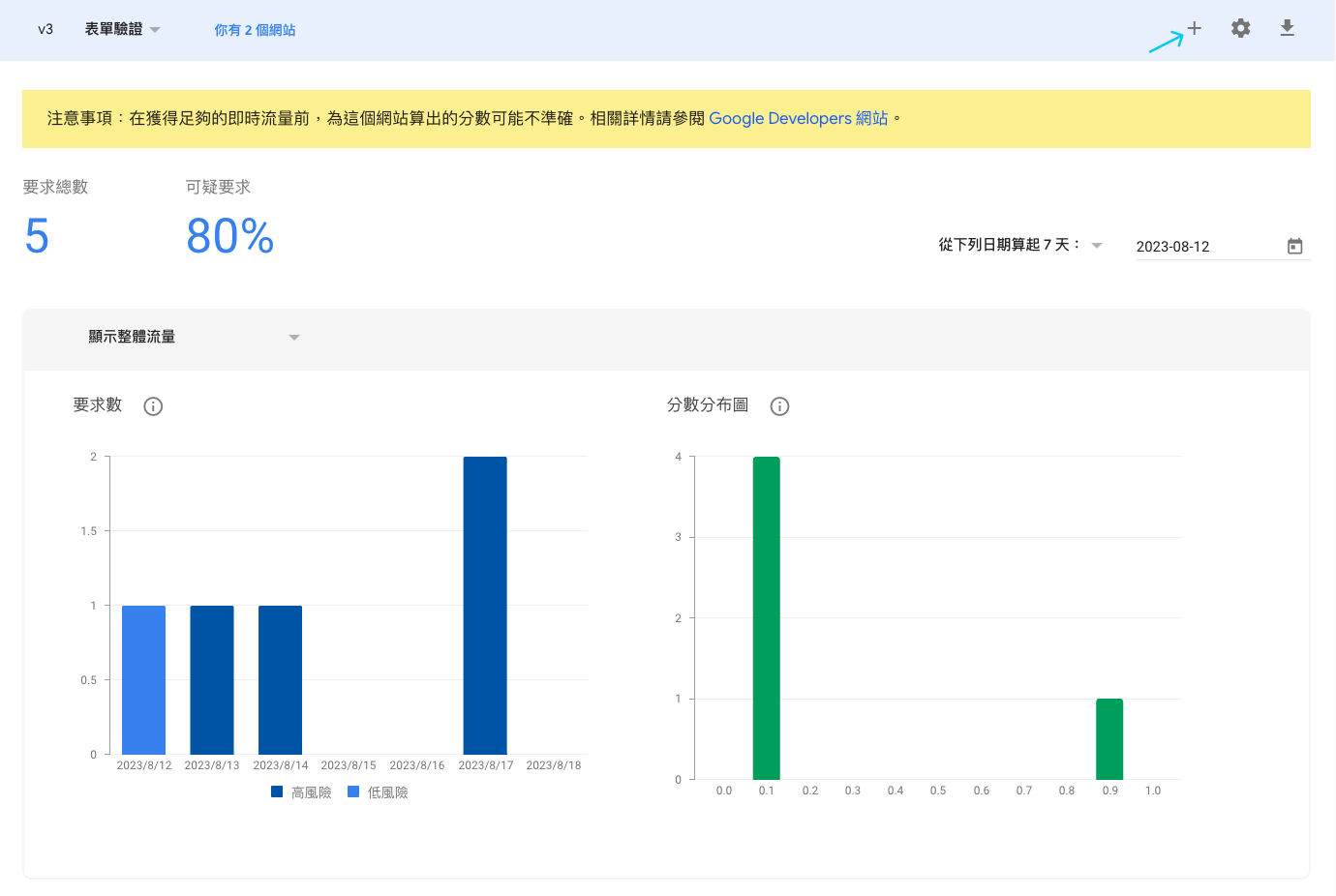
如果你之前沒註冊過,就會跳到註冊新網站,但沒跳的話點擊右上的+就可以囉,順帶一提設定完後你可以在 Console 看到他幫你擋掉多少個可疑的表單請求!

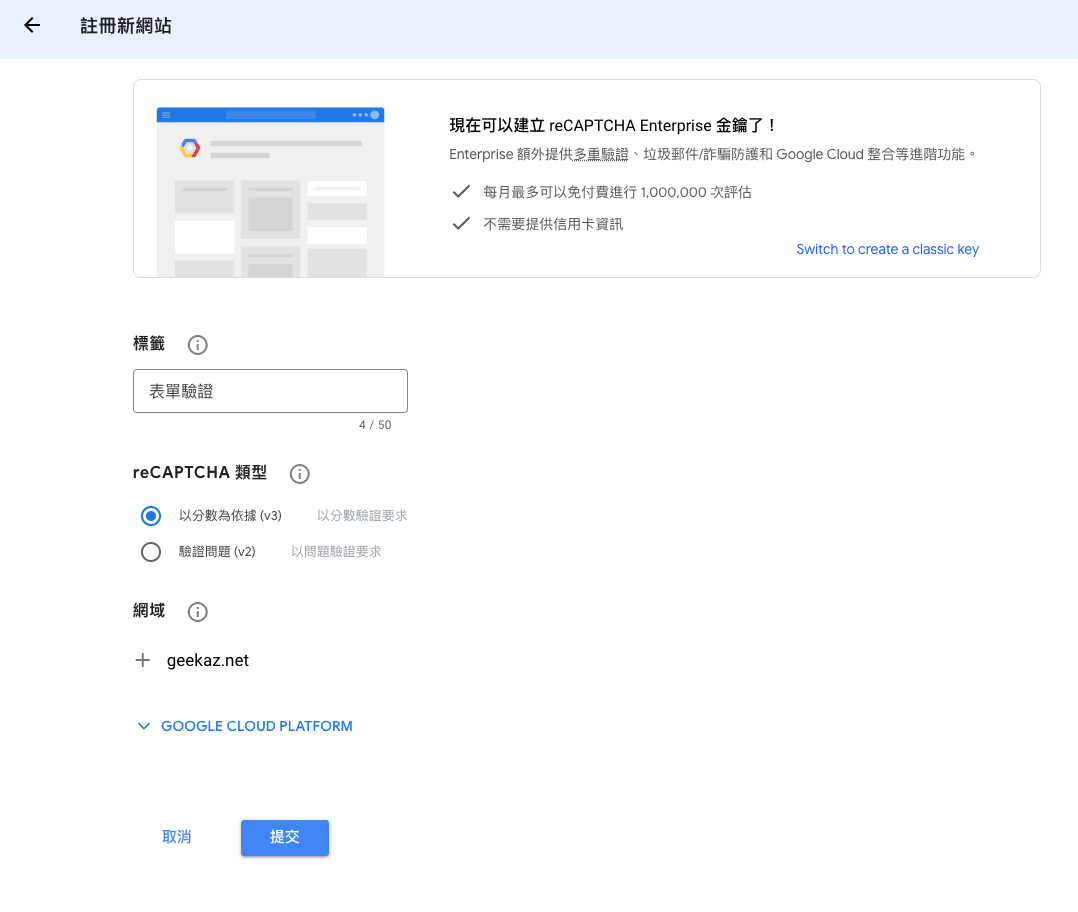
標籤部分你自己打一個方便記用途的即可,網域就把你打算用的填好,reCAPTCHA 類型我自己是選擇以分數,每個使用者都會有一個分數,基本上就是越像真人分數越高。

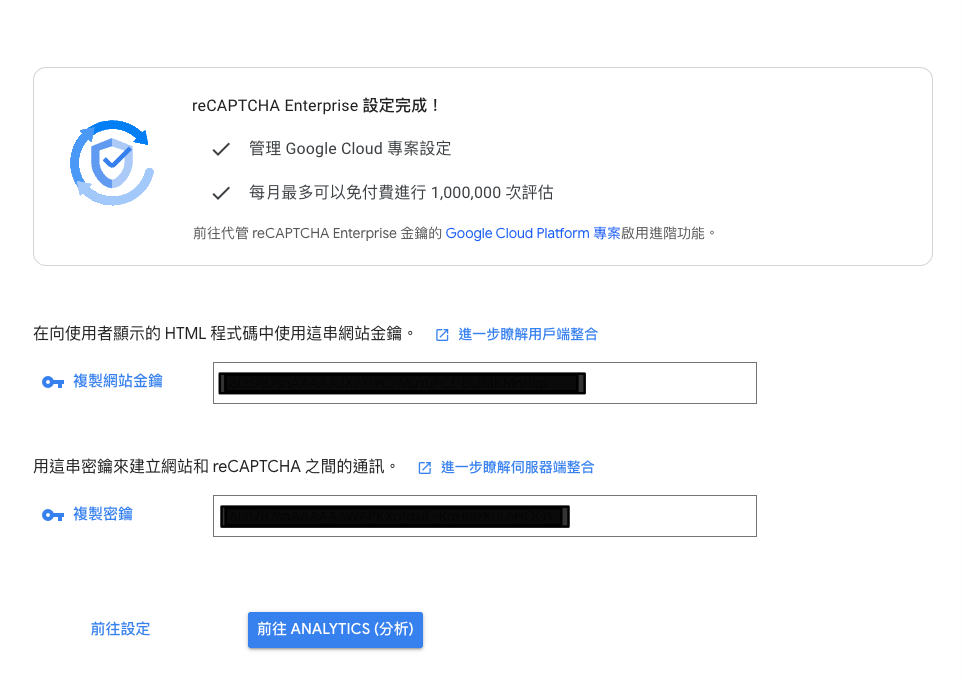
點擊提交後會獲得金鑰與密鑰,接著就要回到 WordPress 網站來設定這兩個囉,所以這個分頁也請先不要關掉!

Thrive Dashboard API 設定
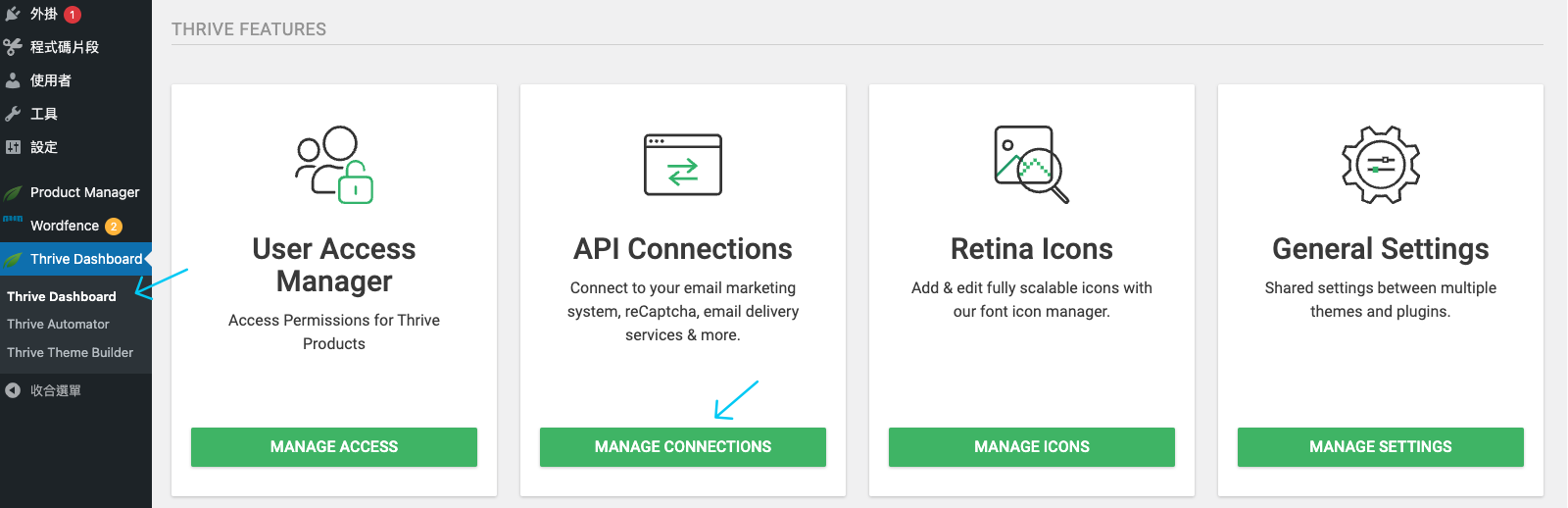
先點擊左側的 Thrive Dashboard 再點擊 API Connections

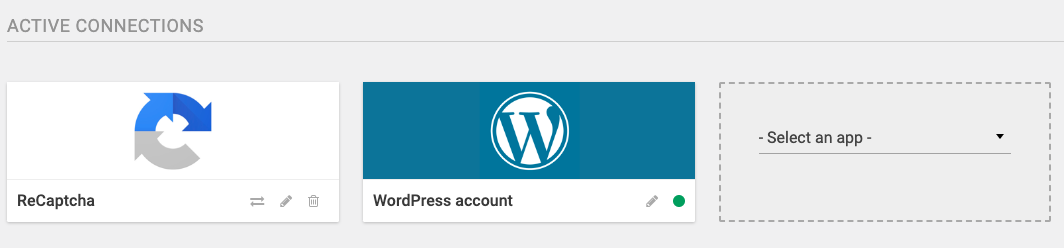
如果還沒有新增的話,點擊 Select an app 並找到 ReCaptcha

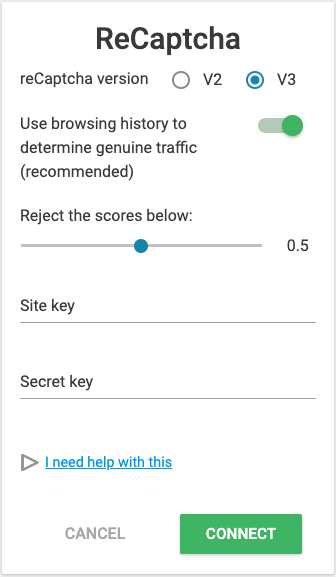
選擇 V3 以及打開以用戶瀏覽紀錄判斷是否為真人的選項(這裡我們不會獲得到任何用戶資訊,單純是讓 Google 以此為判斷分數基準之一,預設選擇 0.5 我覺得無需做更動。
除非你覺得設定 0.5 還是會收到許多垃圾/機器人郵件,那麼再去剛剛的後台看一下情形做調整即可,把你在 Google reCAPTCHA 拿到的金鑰(第一欄)與密鑰(第二欄)填入。
完成後點擊 Connect 就完成啦~接著就是回到 Thrive Architect 的表單設定了!

Thrive Architect 表單設定
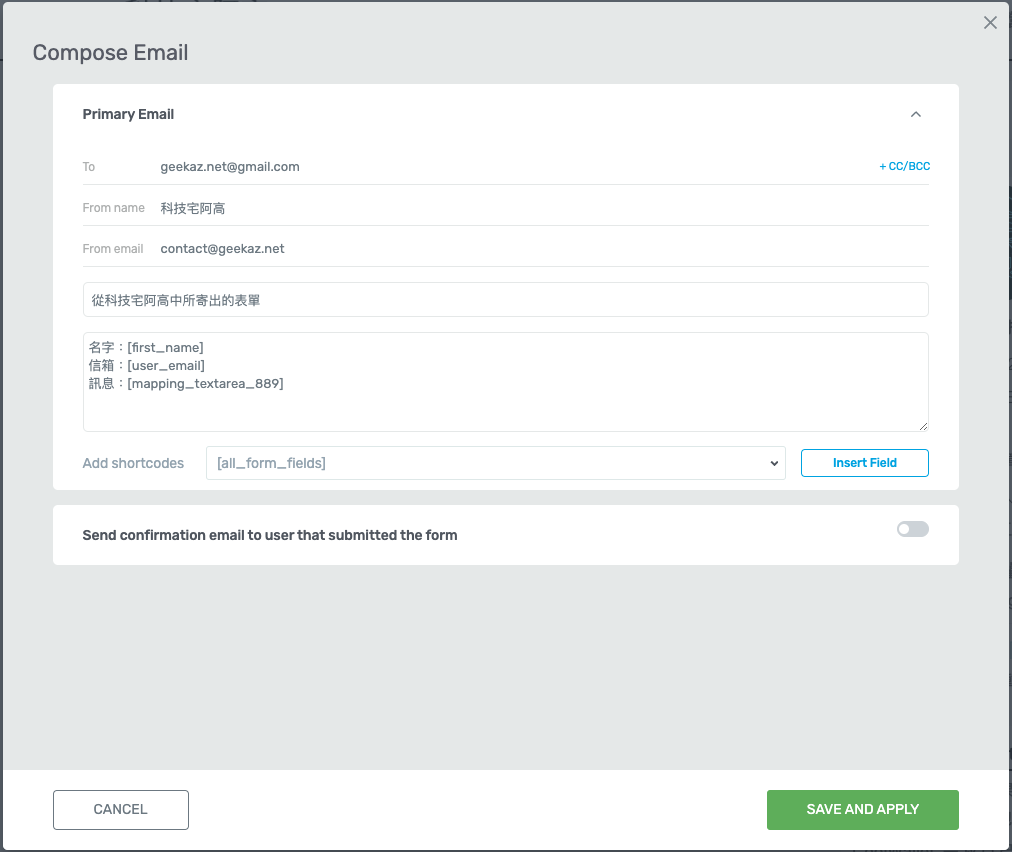
在新增 Thrive Architect 表單時要注意設定 Compose Email 的時候,需要將寄件人(From email)的部分設定為自己網域結尾的信箱,否則會無法成功寄出郵件。
之後會有另一篇專門介紹如何透過 Thrive Architect 建立表單以及功能介紹!

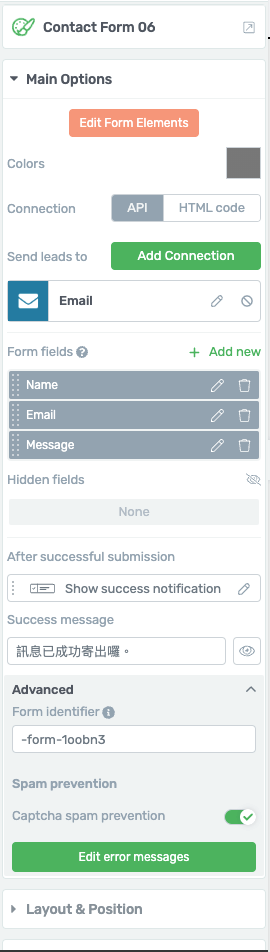
設定表單這部分點擊 Advanced 勾選 Captcha spam prevention 就可以透過它來幫我們篩選垃圾郵件囉!

那麼這次教學就到這邊,如果還有什麼問題歡迎到科技宅阿高的 Disocrd 社團發問,希望建立一個多多交流詢問的社團~連結在側邊欄!
更多有關 Thrive Suite 文章...


















討論