為什麼使用 Tally 表單?
如果對於 Tally 表單還不熟悉可以先參考這篇文章,裡面有提到幾個推薦的因素,而最重要的兩點就是免費版功能齊全,沒有提交數量限制,以及與 Notion 的相容性極佳!
推薦文章:功能強大的免費線上表單推薦!一定要試試 Tally.so
而且 Tally 表單是內建串接 Notion 的,不用透過第三方程式或服務,這也是為什麼提到相容性極佳,而且過程簡單,只要看過一次就會使用。
以下將從零開始教學,你可以跳過已經完成的步驟~
在 Notion 建立資料庫
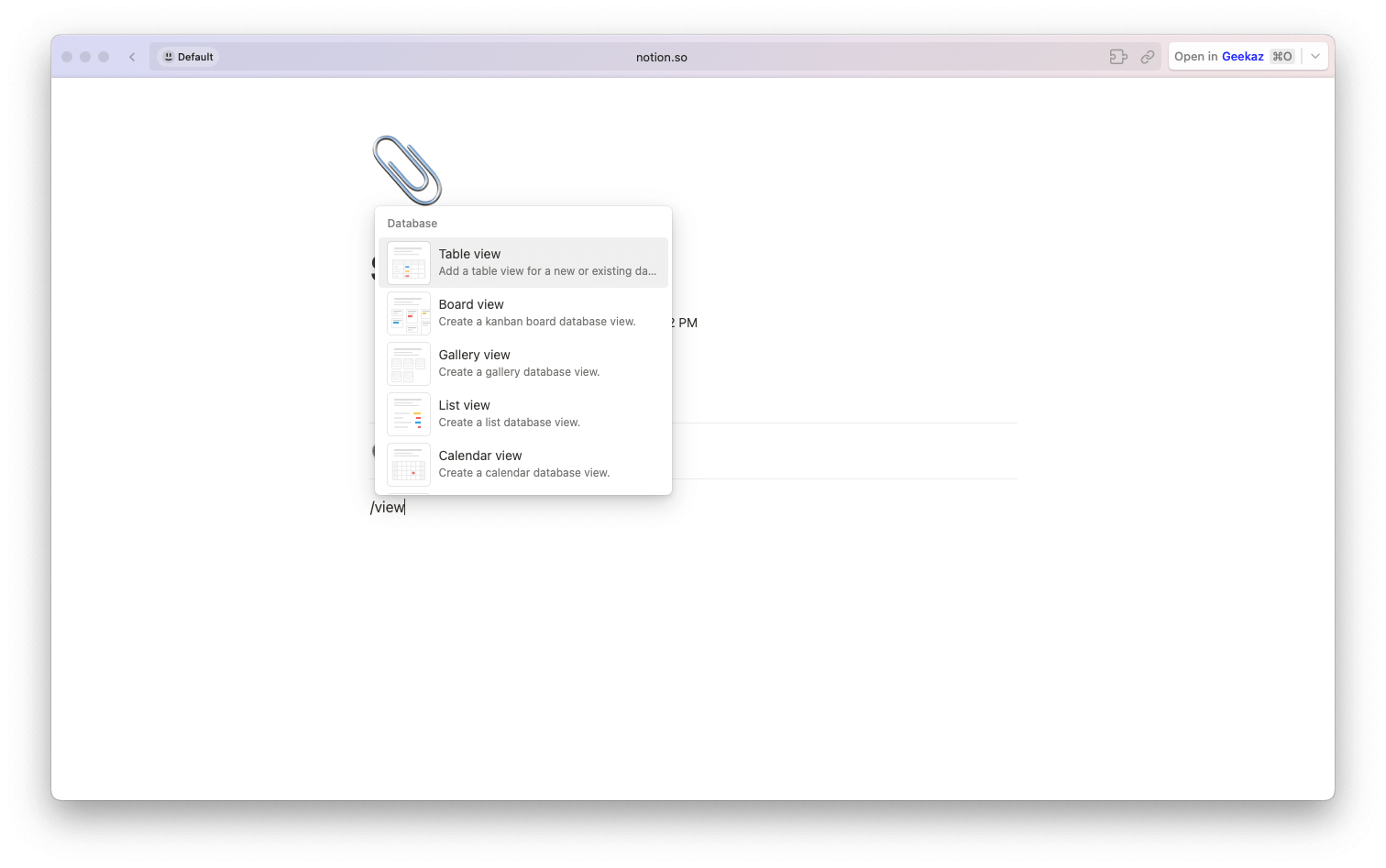
點擊左側的 + 或是打 / 就會看到 Database 有多種呈現,這裡先選擇 List 做為示範

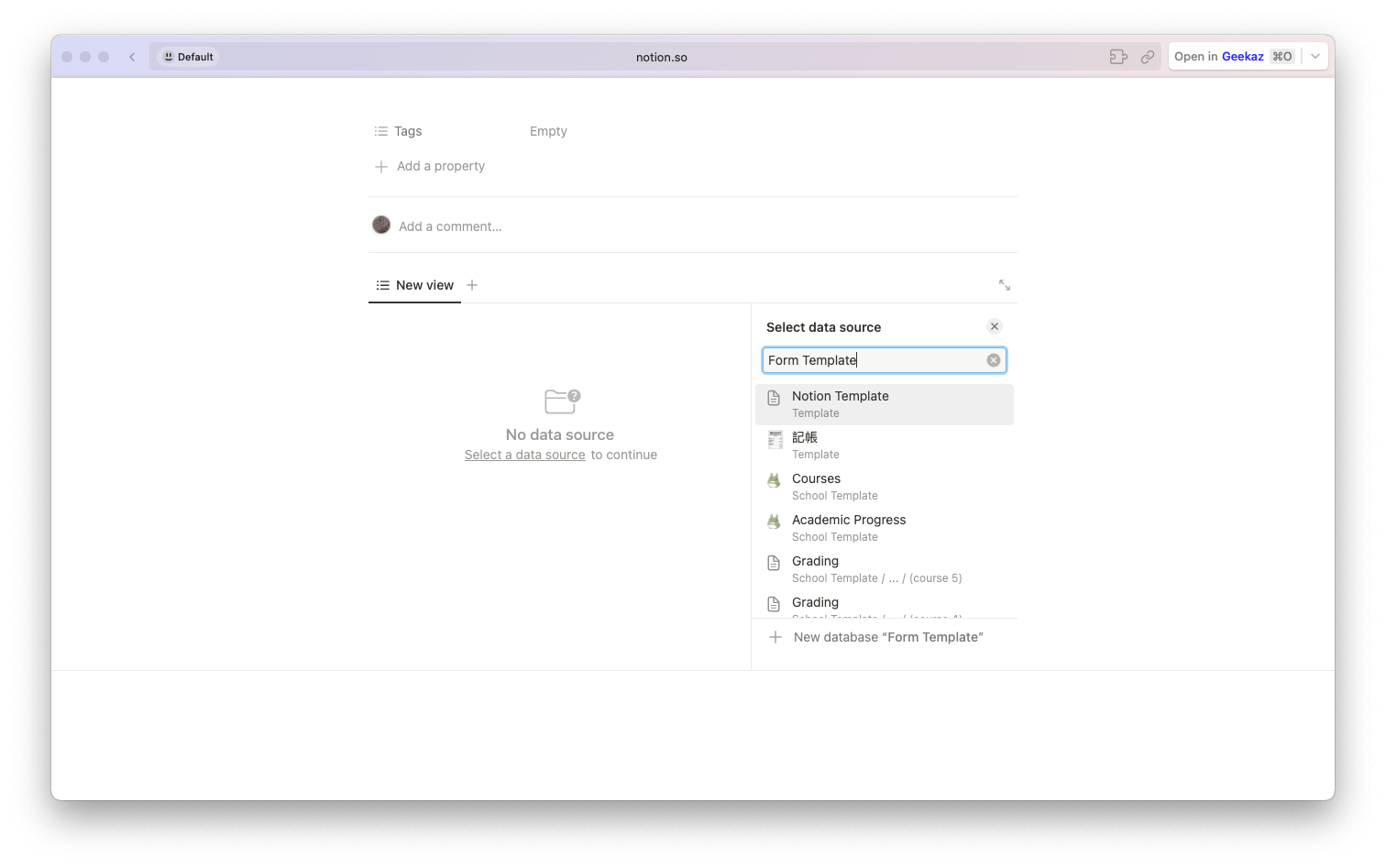
給新建的資料庫命名完成後,點擊 New Datebase 就可以新增資料庫囉。

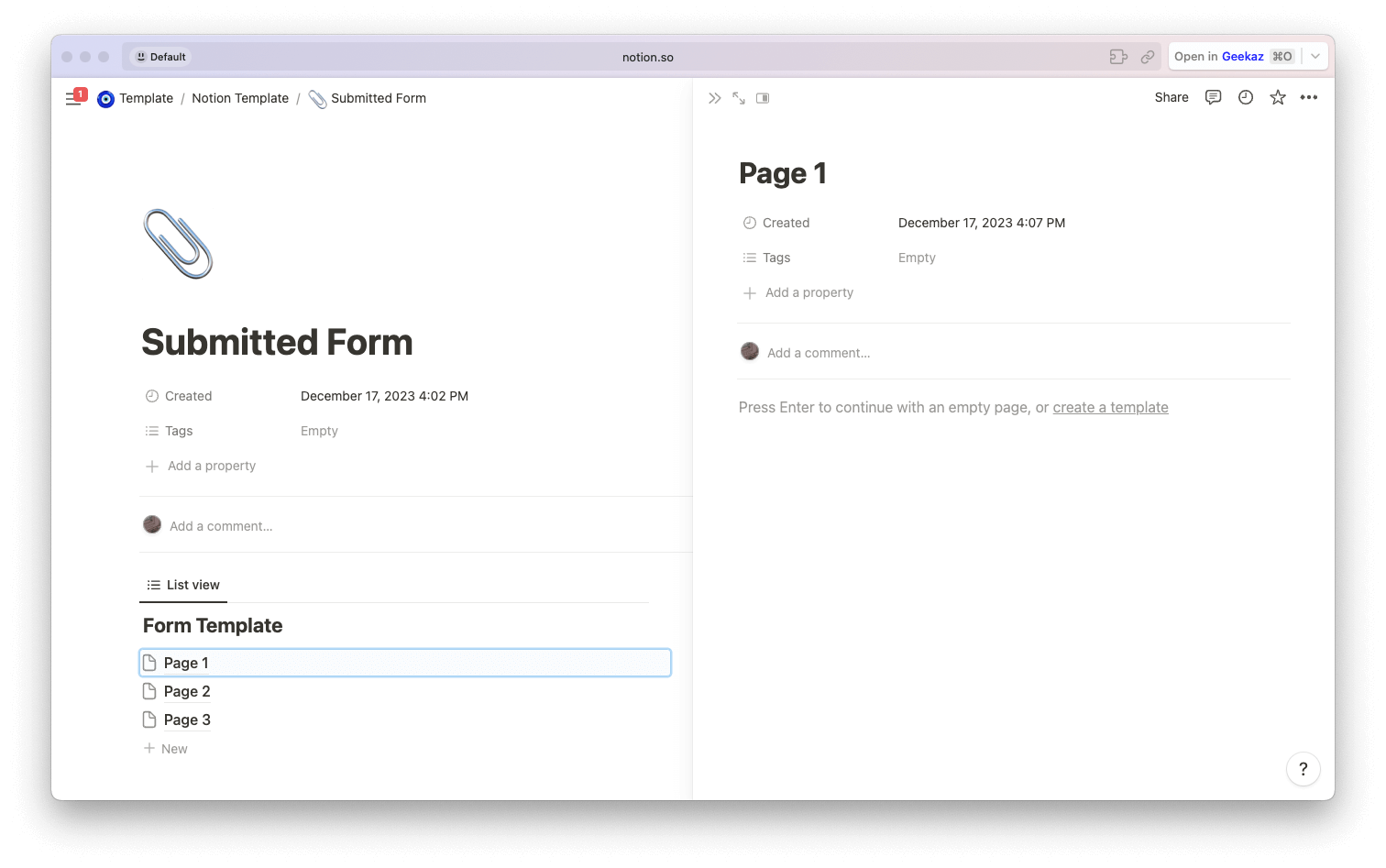
新增完後可以看到右側的 Page 有預設的 Created、Tags 與 Add a property,這裡就很重要,因為我們之後透過 Tally.so 提交的表單內容,是會同步到這個 Property 的。

Tally 表單與 Notion 的轉換格式
所以在新增 Property 前我先解釋一下提交表單時,會對應到的 Property,也訂定一個簡單的表單內容包含的基本資訊,以便示範參考,表格為 Tally 教學轉貼,如果想看英文原文可以參考這篇文章。
相關文章:Send Tally form responses to Notion, for free.
Tally 欄位 | Notion Property |
|---|---|
Short answer | Text |
Long answer | Text or insert in the Page content block |
Time | Text |
Date | Date |
Link | URL |
Phone | Phone |
Multiple choice | Select or Status |
Checkboxes | Multi-select |
Checkbox option | Checkbox |
Dropdown | Select or Status |
Number | Number |
Payment (price) | Number |
Rating | Number |
Linear scale | Number |
Signature | Files & media |
File upload | Files & media |
Ranking | Multi-select |
Matrix (default) | Select |
Matrix (multiple selection) | Multi-select |
Multi-select | Multi-select |
Notion Property 實際範例
這裡就以製作活動所要提交的表單為範例,假設要製作一個活動表單需要有的資料為:
- 標題:姓名
- 信箱:Email
- 食物:葷、素食
- 狀態:待處理、處理中、已批准
- 備註:給提交表單者的留言板
Notion Property 設定教學
如果要刪除 Property 可以先 Hover 住,在左側會出現可點擊的選項,點擊後可以在這裡重新命名、編輯與刪除 Property,這裡就先刪除,再接著新增我們要的屬性。
另外我會建議 Created Time 也就是創立時間可以保留,這樣就可以篩選在特定時段前後提交的表單以便有什麼意外,或是有人在短時間內惡意提交許多無效表單的問題。
<4>
前面提到的 Property 如下,而姓名會作為這個頁面的標題,所以無需新增,從第二個信箱開始
- 標題:姓名
- 信箱:Email
- 食物:葷、素食
- 想參加的活動:活動1、活動2、活動3
- 目前狀態:待處理、處理中、已批准
- 其他備註:給提交表單者的留言板
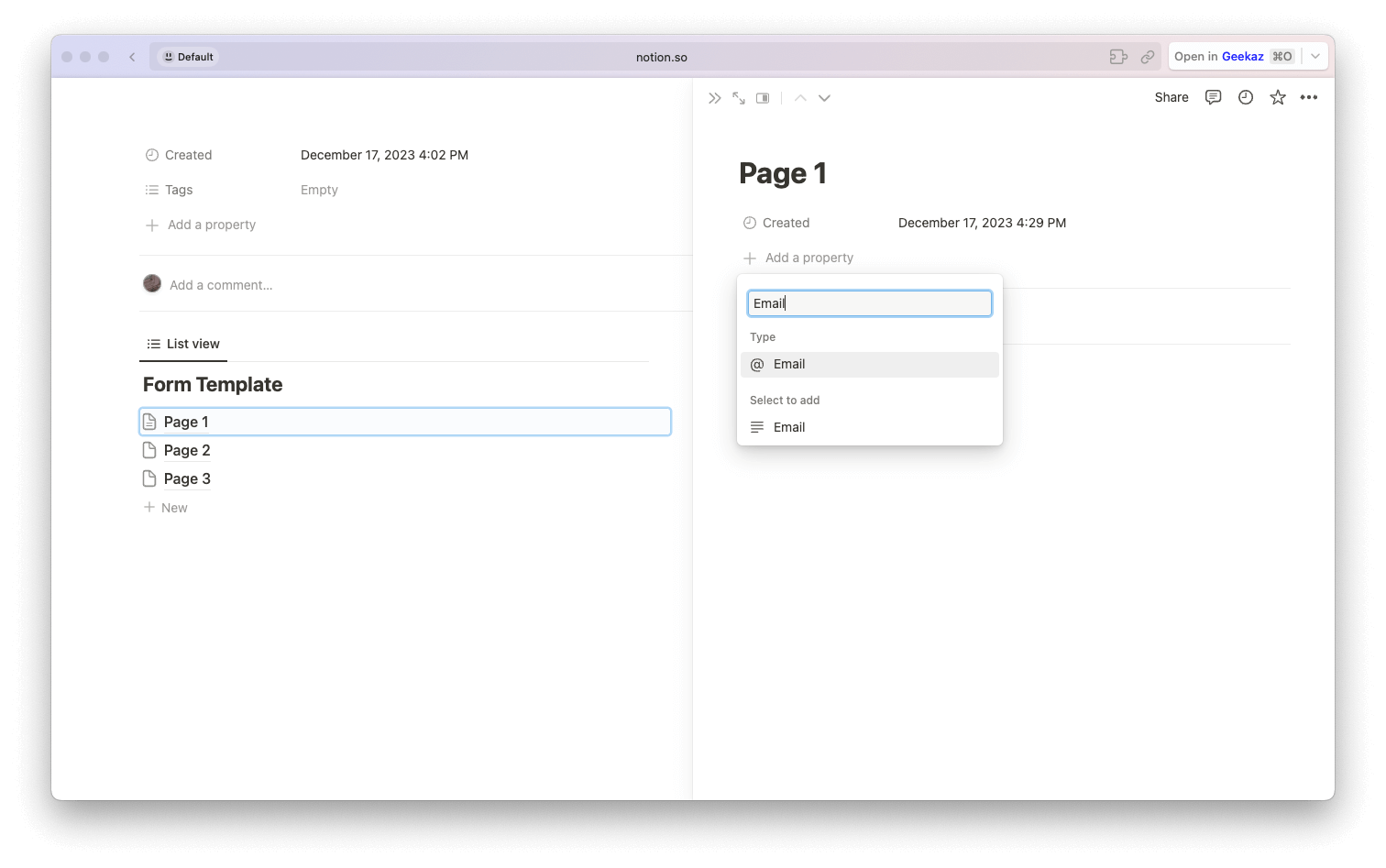
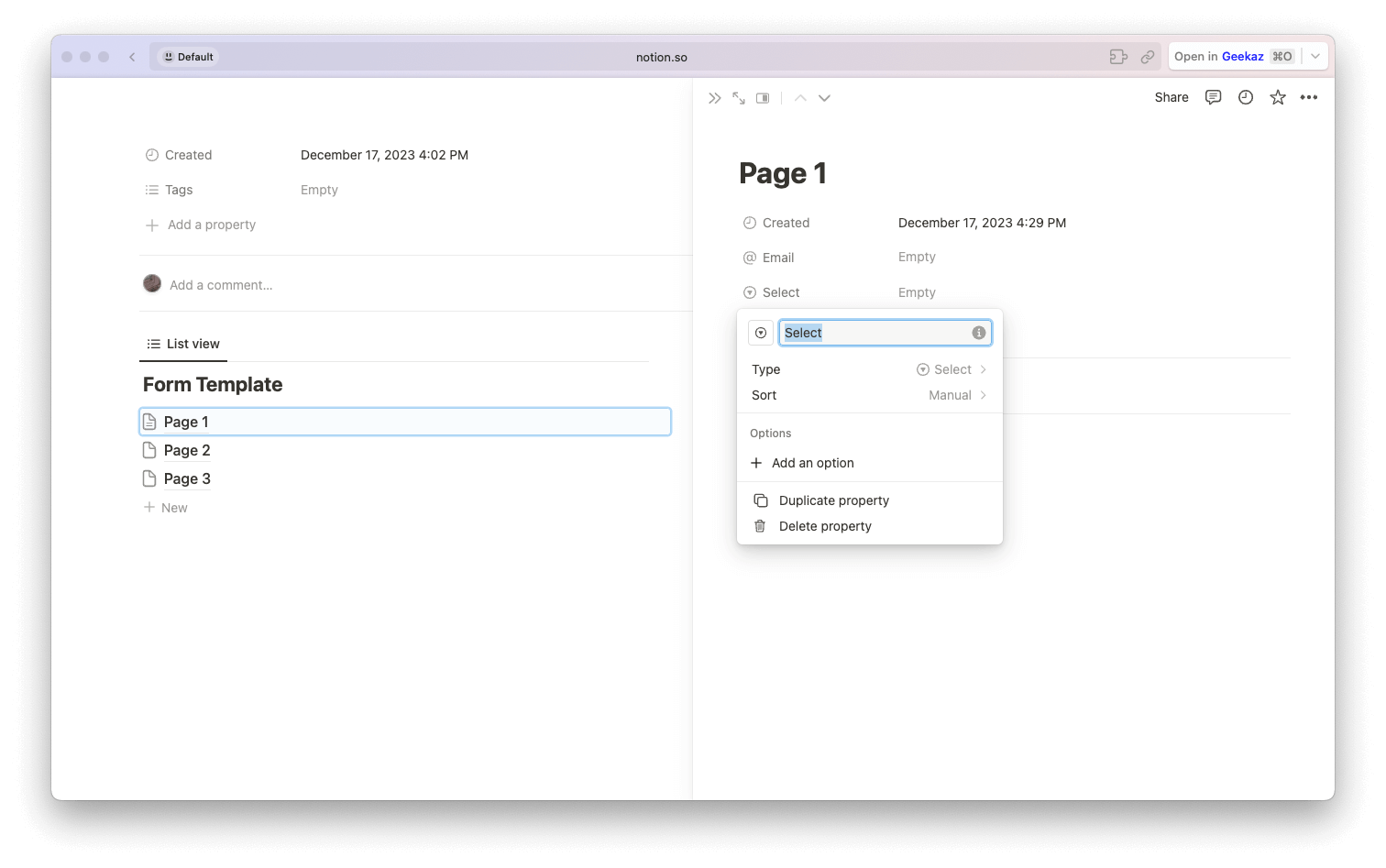
新增信箱 Property 還蠻簡單的,打一下 Email 之後就會根據 Email 格式新增

接著是葷、素食,由於是單選題,所以可以使用 Notion 裡面的 Select 或 Status,對應到 Tally 則是 Multiple choice 或 Dropdown,接著點擊 Add an option 來新增選項“葷食、素食”。

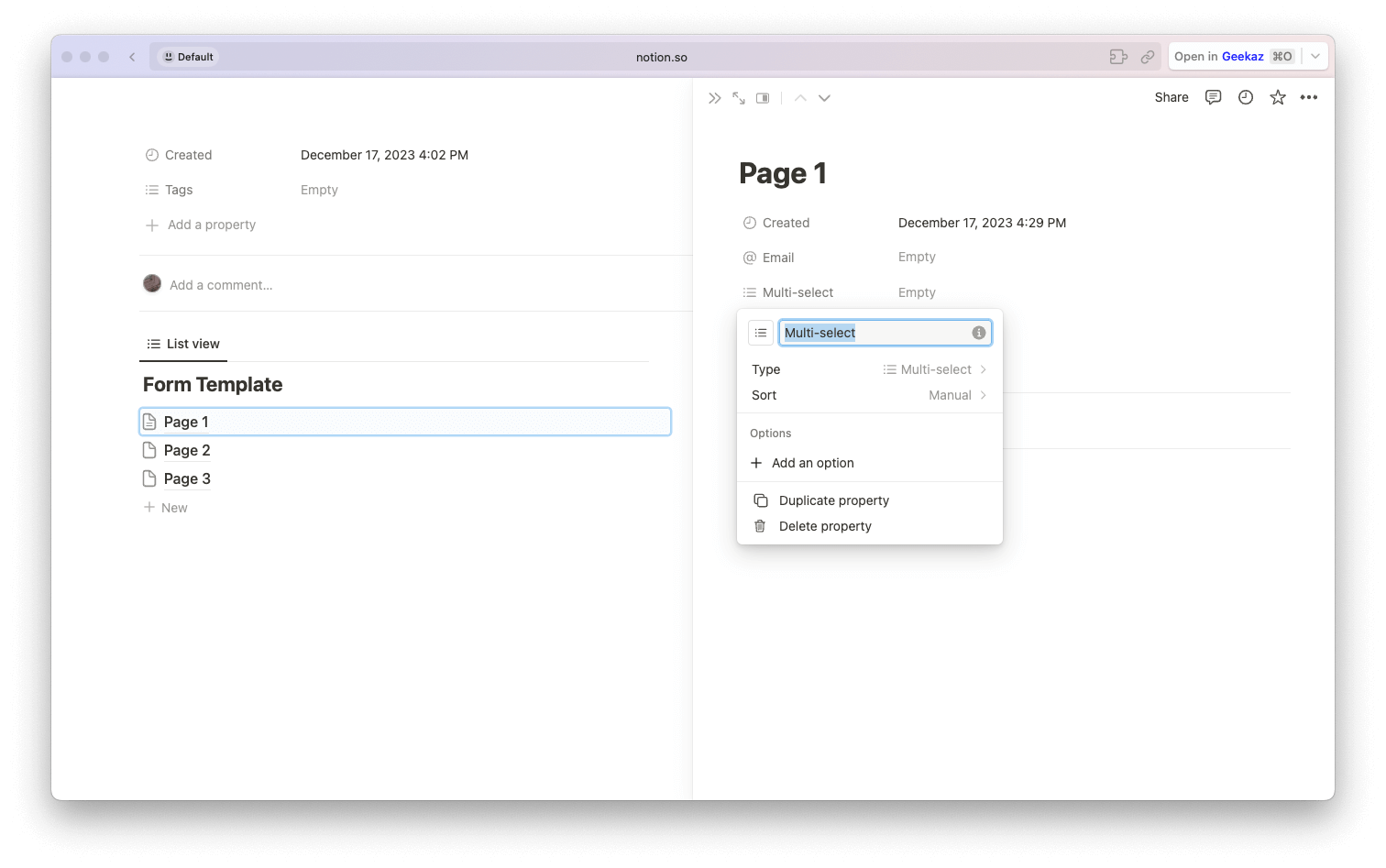
接著是想參加的活動,這題是多選題所以可以使用 Notion 的 Multi-Select,對應到 Tally 則是 Checkboxes 或 Multi-Select,建議選擇 Multi-Select 比較好記且好看!

另外可以在建立 Property 後直接在旁邊輸入來建立新的選項。

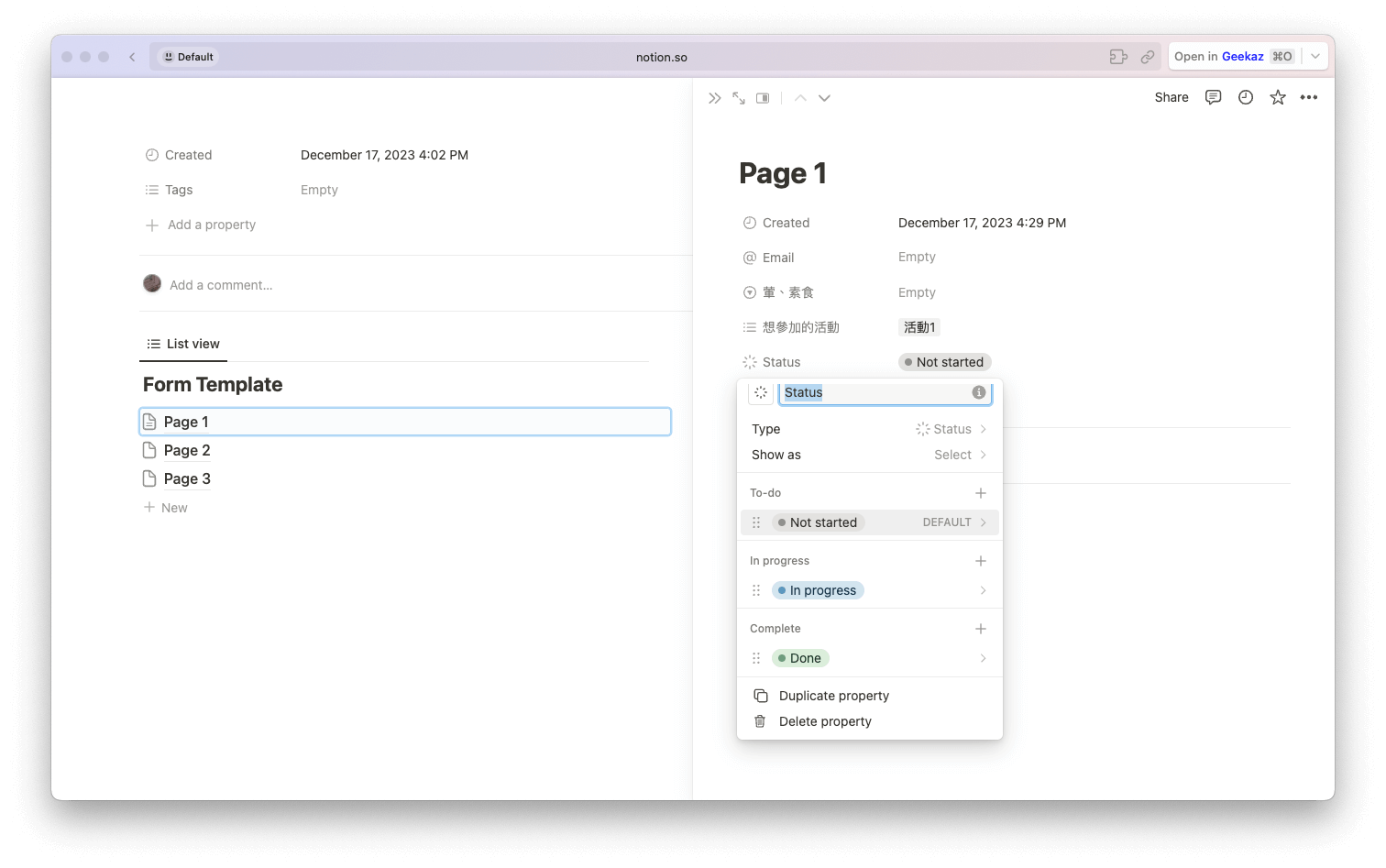
再來是目前狀態,可以分為待處理、處理中、已批准,也就是單選題,但我們要預設是新的表單是 Pending 方便流程運作,所以點擊新增並選擇 Status。
預設也就是三個狀態,你也可以重新命名或新增這三個狀態,這項我們不會在 Tally 做設定,所以預設就在 Pending,是方便整理表單的人做的設定。

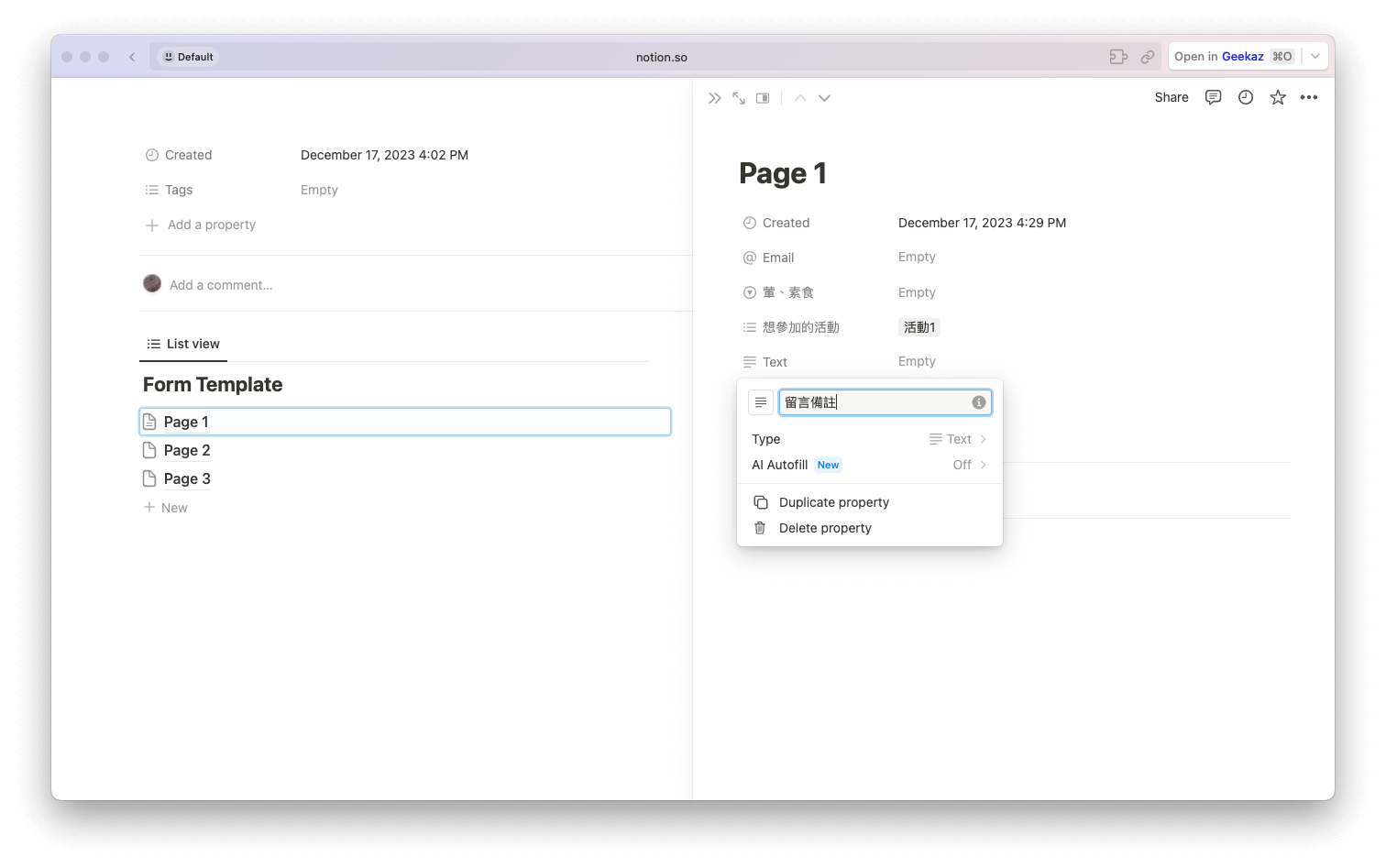
最後是其他備註,由於這項是留言,我們可以選擇新增 Text 或是讓他顯示在內文當中,這裡就一樣以新增 Text Property。

完成後就可以到 Tally 新增表單囉~
Tally 新增表單教學
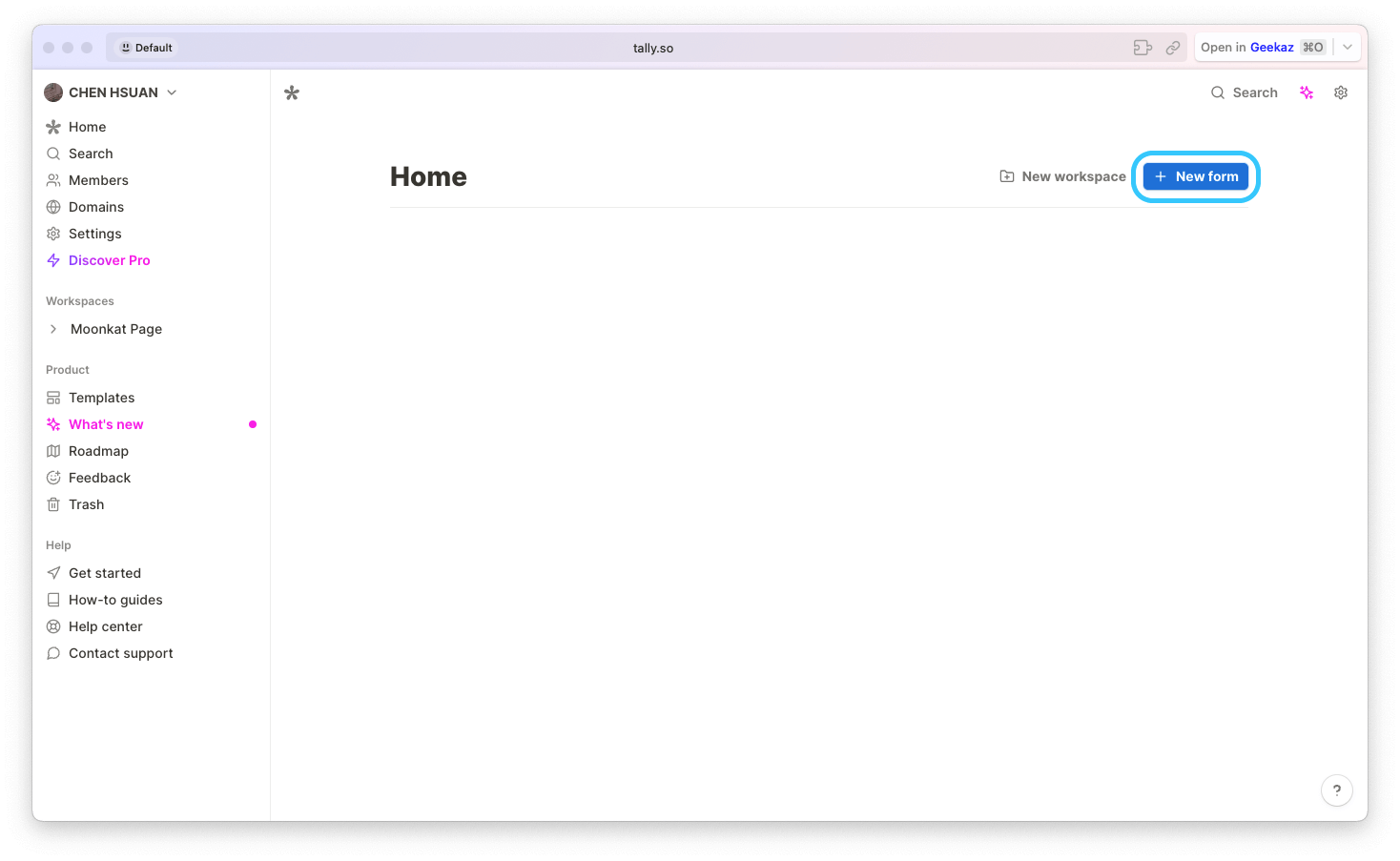
進到 Tally 表單後點擊右上角的 New form 新增表單

這裡我就先整理好上一個步驟在 Notion 新增的 Property 對應到的 Tally 表單屬性
- 標題:姓名 → Short Answer
- 信箱:Email → Email
- 食物:葷、素食 → Multiple choice
- 想參加的活動:活動1、活動2、活動3 → Multi-Select
- 目前狀態:待處理、處理中、已批准 → 無
- 其他備註:給提交表單者的留言板 → Long Answer
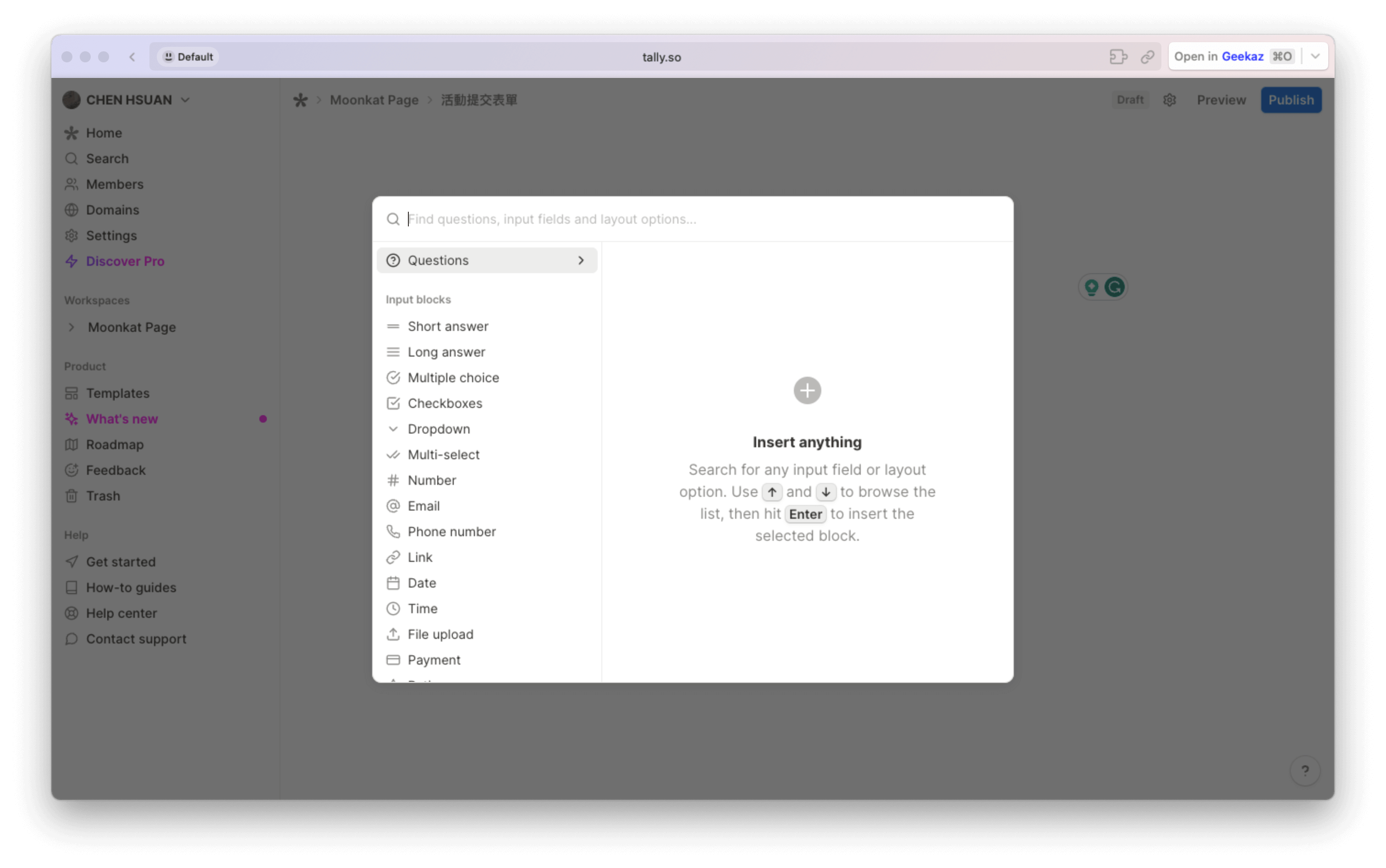
我會建議在新增題目時,點擊 Question 再點擊你要新增的題目與答案,這樣答案就會明確知道說他對應到的題目是哪一題。

或是直接使用 / + 你要使用的區塊,像是名字為例,就可以選擇 /short 並直接選擇 Question + Short Answer 來新增題目。

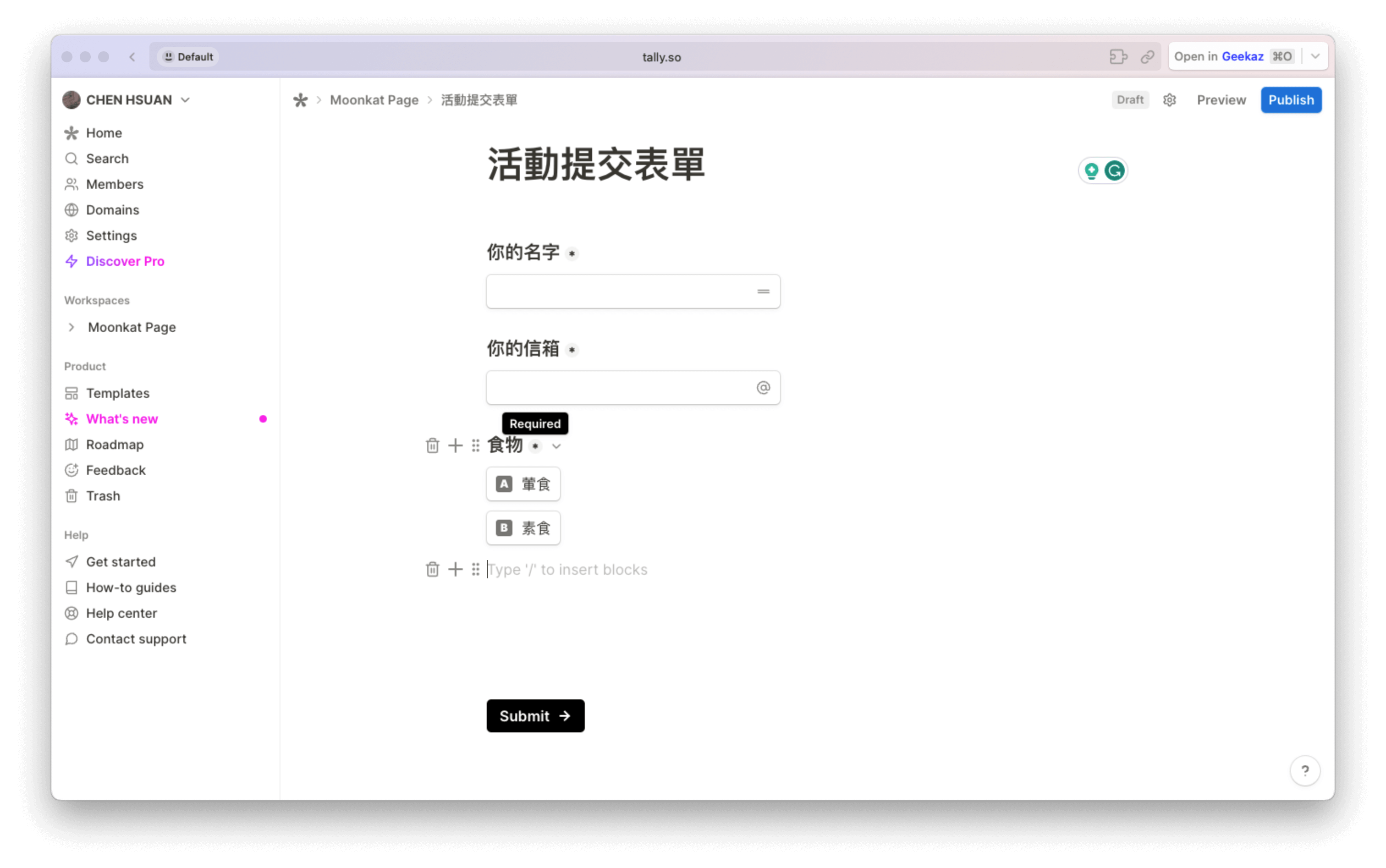
另外像是在新增題目時,預設都會是必填,你可以點擊旁邊的星號,直接改為非必填,如果想改回必填則點擊題目旁邊的選項設定調整即可。

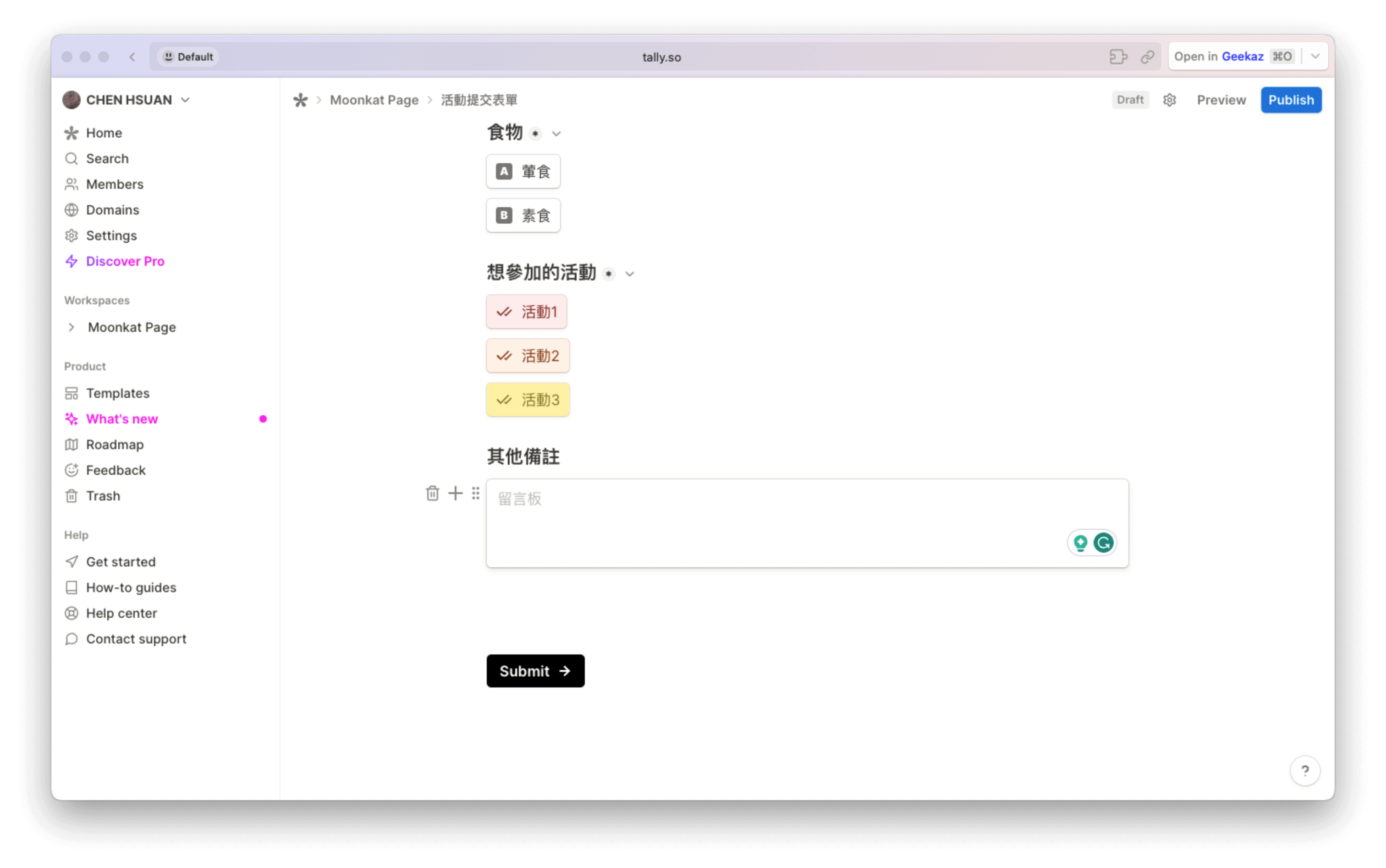
另外當你在設定 Long Answer 時,可以在留言區塊上新增字體引導填寫表單的人這個區塊是什麼,也就是 Placeholder 的效果,像是備註就可以設定為非必填。

完成後點擊右上角的 Preview,可以查看表單,確認沒問題就可以點擊 Publish,因為要 Publish 後才能串接。那基本上到這邊就可以將 Tally 表單與 Notion 串接起來。
Tally 表單與 Notion Database 如何串接?
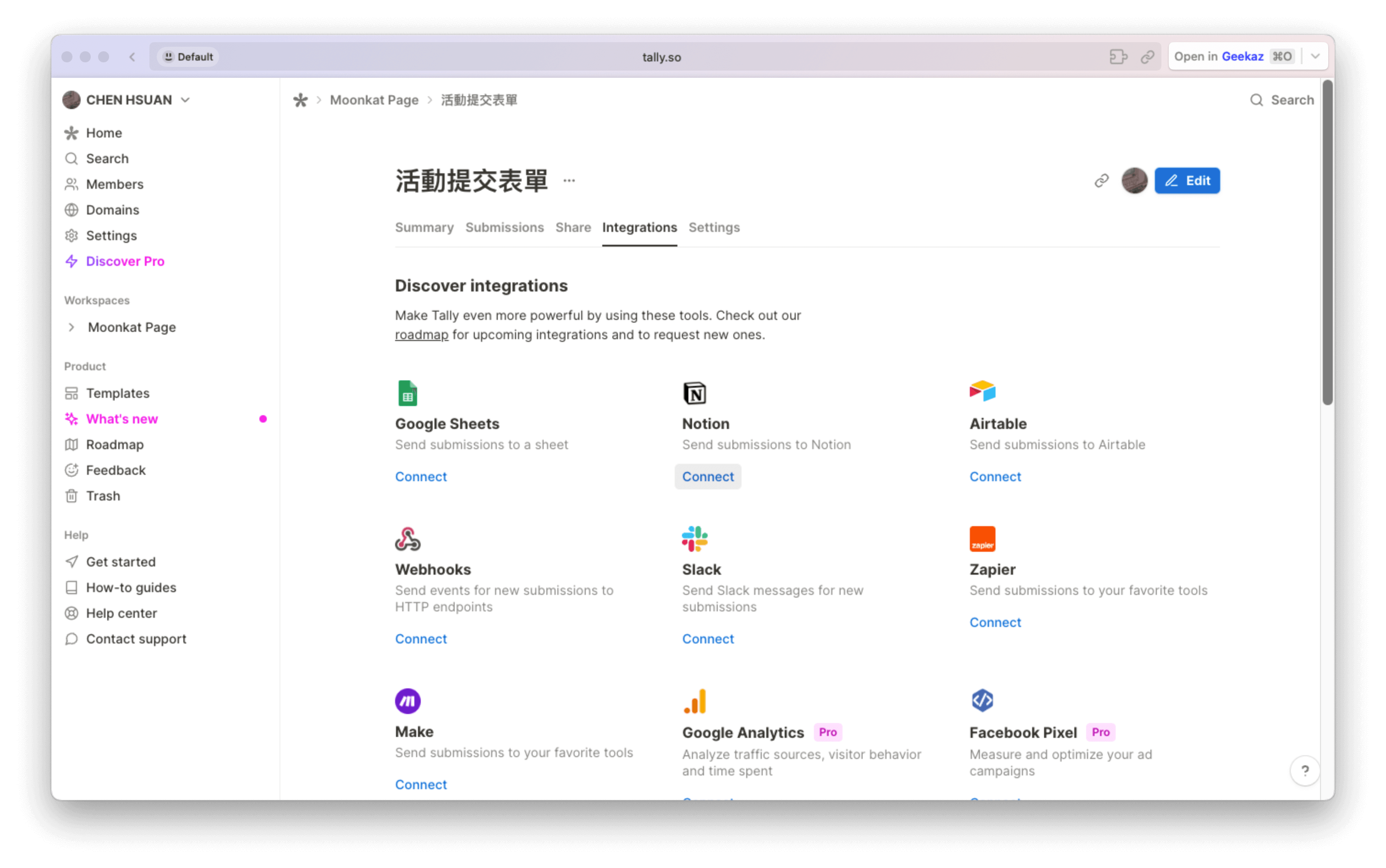
Publish 後會到以下頁面,點擊 Intergrations 會看到 Notion,點擊 Connect,他在第一次選擇連接 Notion 時,就會讓你選擇要連接的 Page。

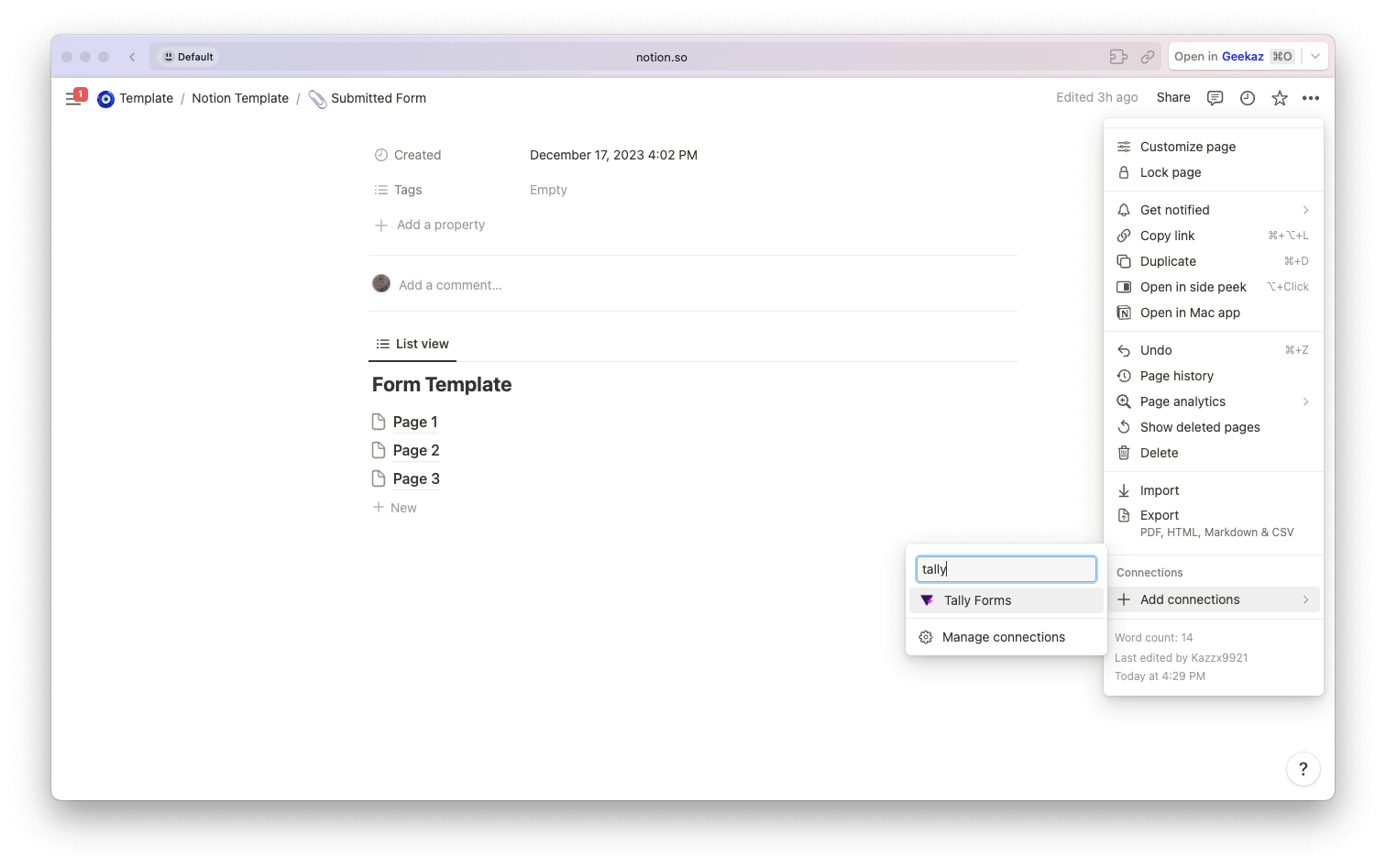
但如果第一次連接 Notion 時沒有選擇到該頁面也沒關係,到想連接的頁面點擊右上角選項設定,滑到底下會有 Connections,就可以手動將該頁面新增到 Tally 囉,連接成功後右側會有綠燈!

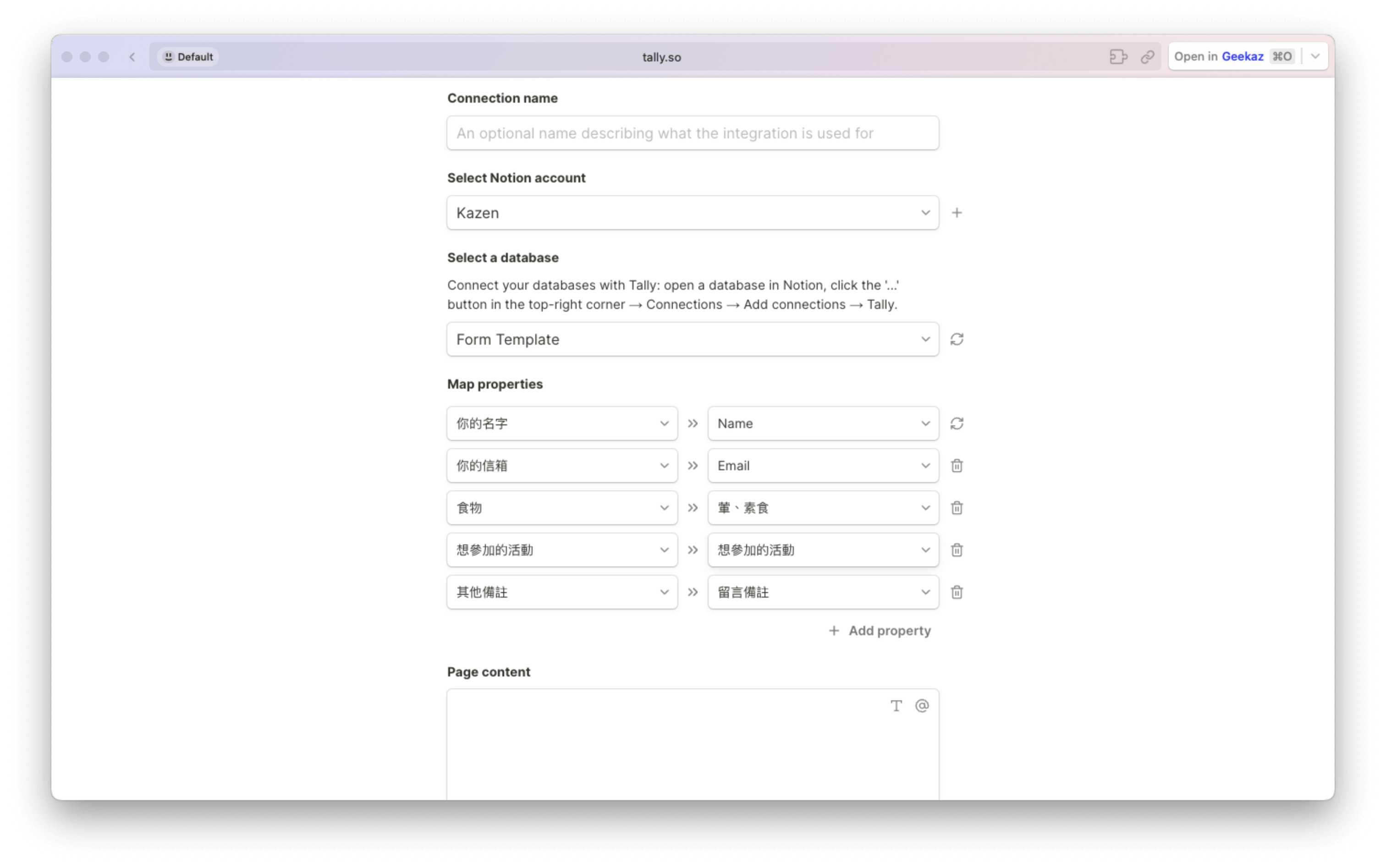
連接成功後,點擊 Connect 之後首先選擇 Database,在這裡就會看到之前自己命名的 Database 名稱,下面的 Property 就根據前面所敘的設定將他們連接起來,好了就點擊下方的完成按鈕。

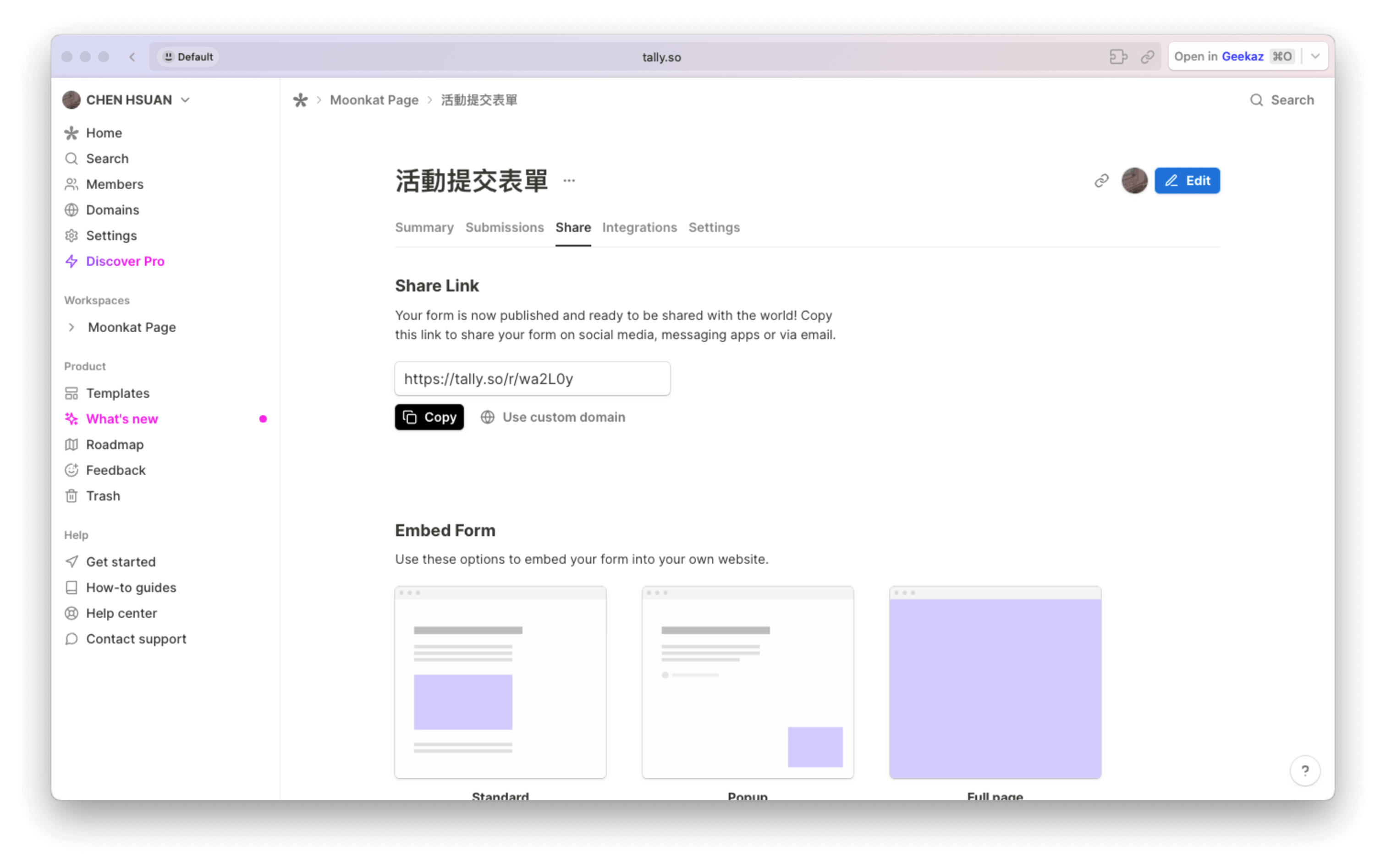
完成後回到 Tally 表單,點擊 Share 看到表單連結,就可以先自己來填寫測試。

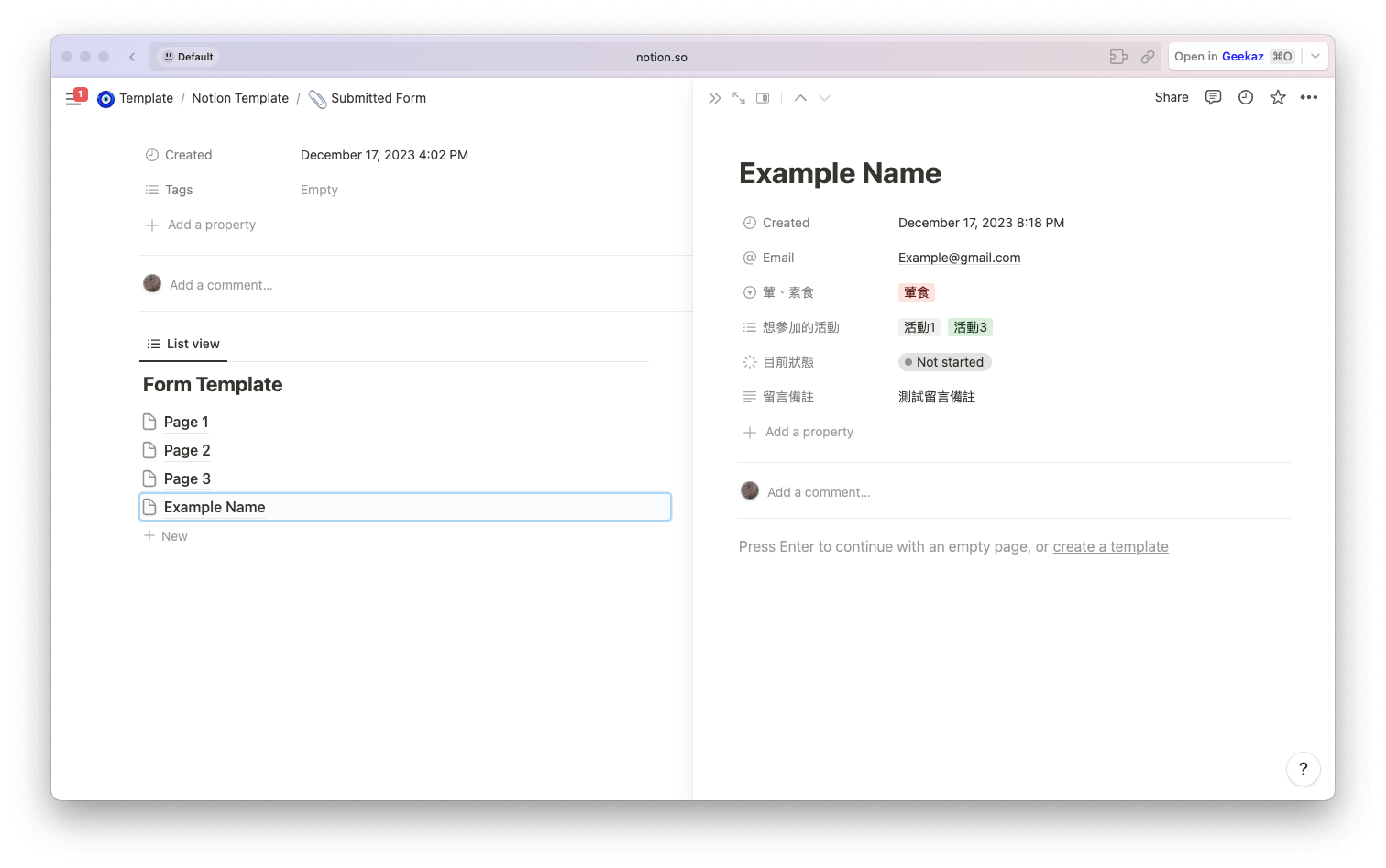
實測送出表單後如下,就會看到基本的設定,我這裡示範的表單算是非常簡單的設定,如果你有更多想要嘗試的玩法也都推薦使用!
像是記帳、活動事項或是備忘錄等等,很多都可以透過 Tally 來快速以表單的方式紀錄,而且 Tally 表單也有邏輯設定,都包含在免費版即可使用,這也是我為什麼非常推薦的原因之一!趕快來試試吧~

那麼這篇文章就到這裡,如果有什麼問題也都歡迎留言、Instagram 私訊阿高~













討論