這篇將會教你如何在 Framer 中跳過表單提交次數限制,透過 n8n、Framer 以及基本的 API + Webhook 來做到提交表單、顯示實時等候人數。
前置準備
- n8n - 還沒有的可以參考以下文章架設

- Framer - 不熟的可以參考這篇

在這篇文章中,你會學到什麼?
你會學到如何使用此流程製作等候表單、顯示即時等候人數,將 Framer、n8n 與 Google Sheet 一起串接起來!
當基本的學會串接後,未來你就可以透過串接 n8n,在 Framer 架設的網站放入你自訂的動態資料,可玩性與想像空間會增加許多。
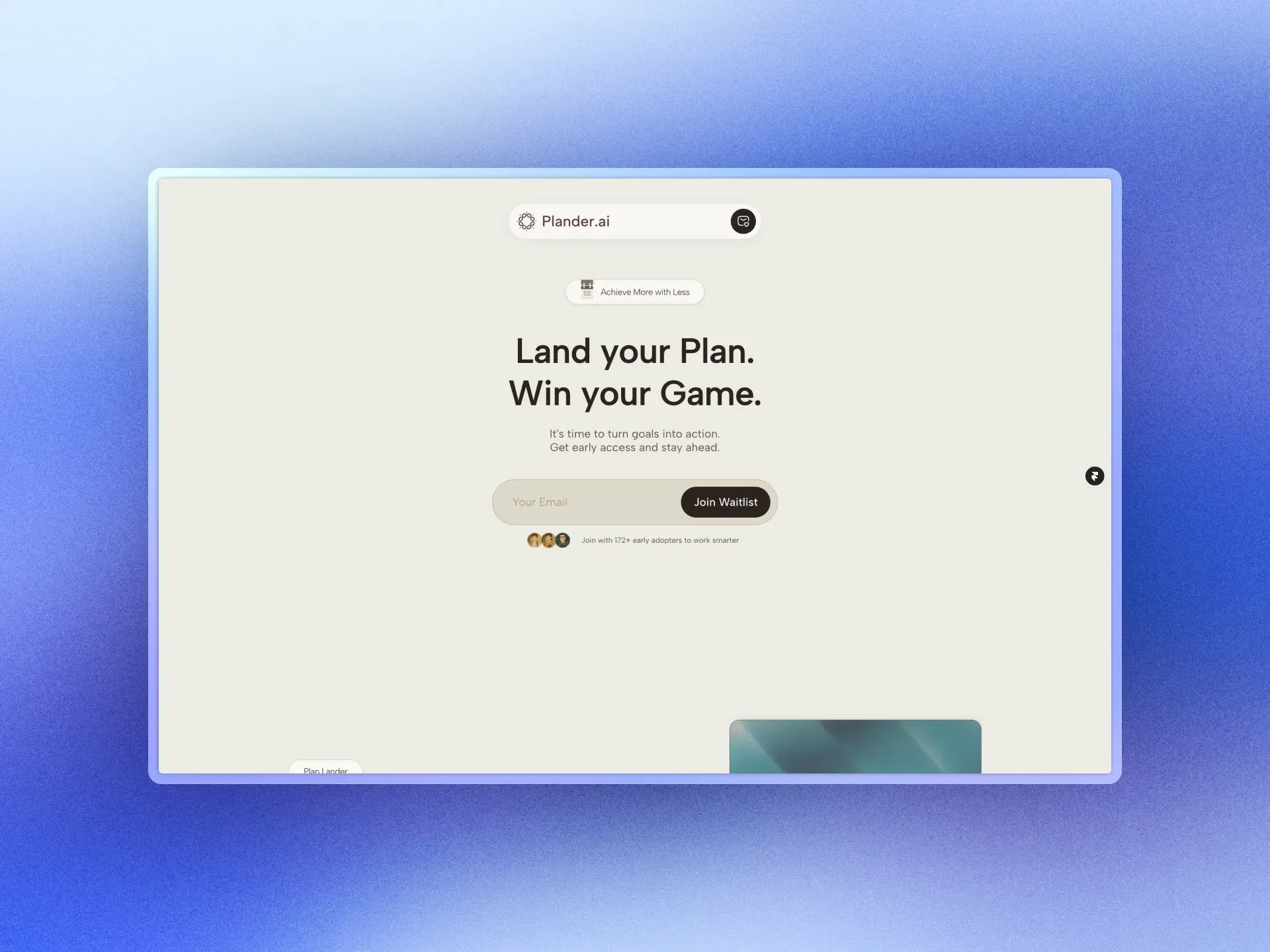
下圖中間欄位的 Join Waitlist、Join with XXX+ 的動態人數就有使用到 n8n 串接,就讓我們開始吧!


n8n Framer API 串接教學
第一步:開啟 Framer
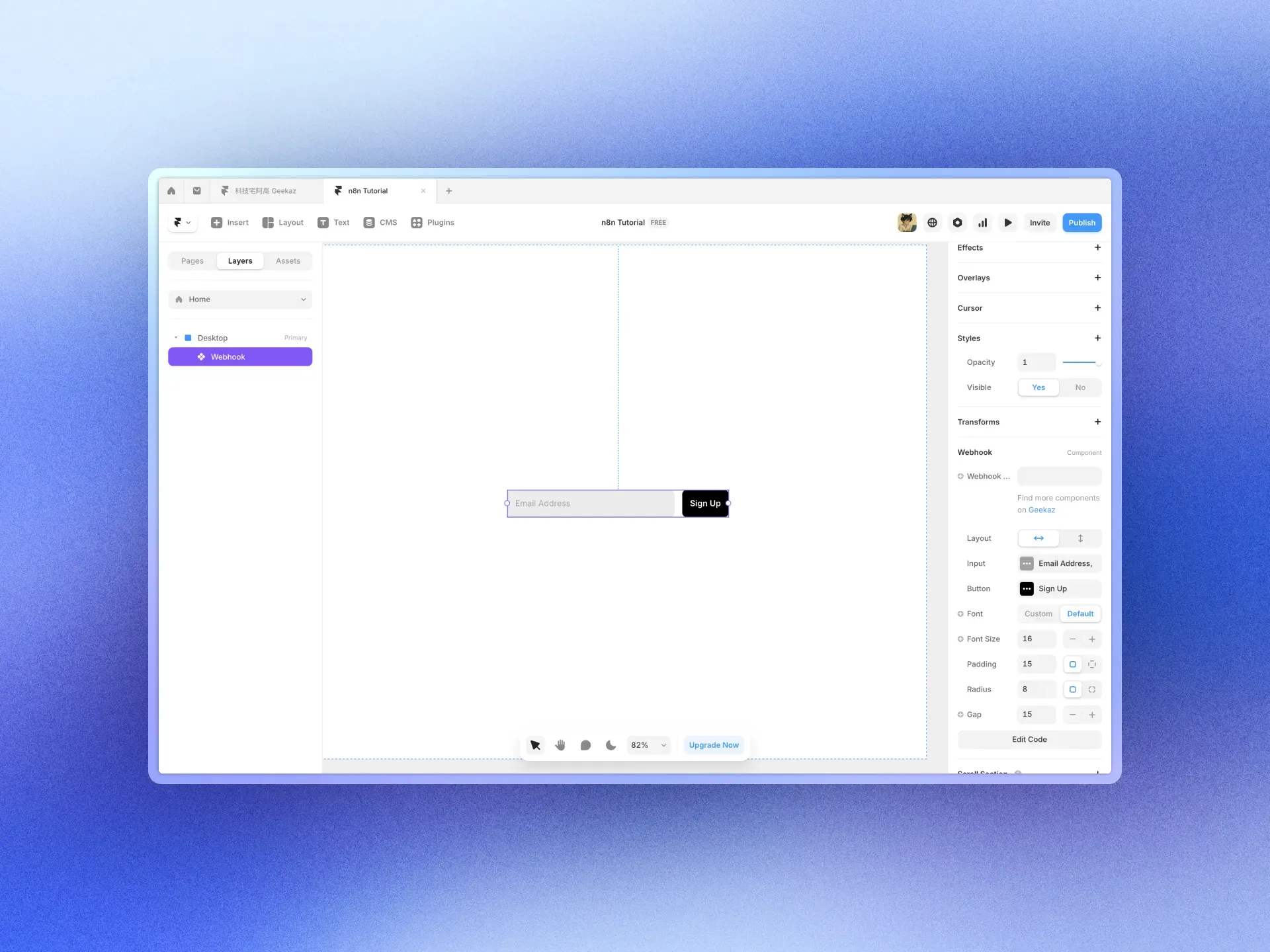
這裡就不從頭教起 Framer,直接進入正題,點擊下方的按鈕去複製元件,可以複製整個檔案,或是複製元件,並到 Framer 貼上。
貼上後會看到元件有右側有許多設定欄位,不過這個元件是我製作的,Framer 目前原生還不行這樣串,但也可以符合大多數情境,可以自訂的參數都有包含進去。

第二步:開啟 n8n
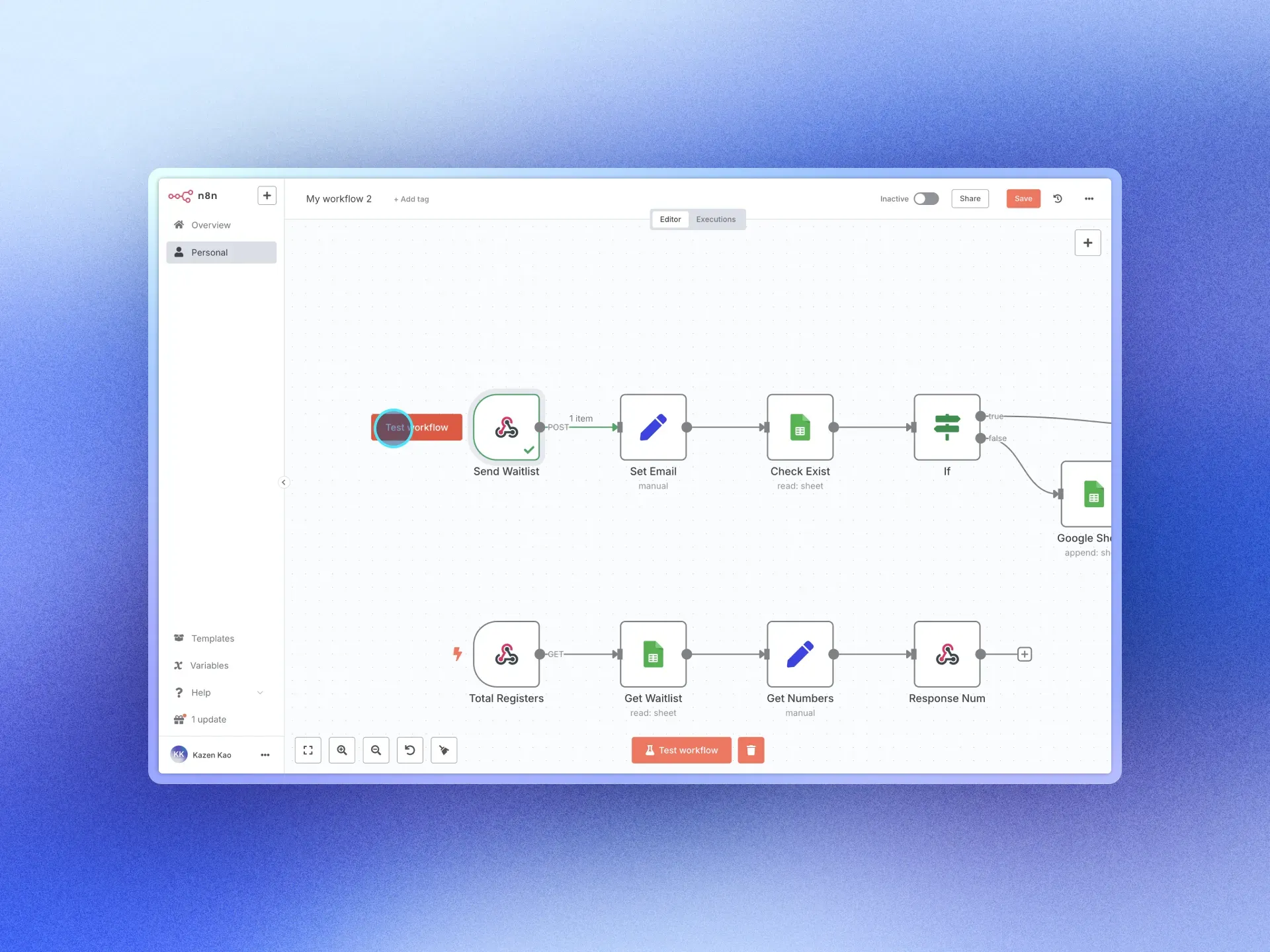
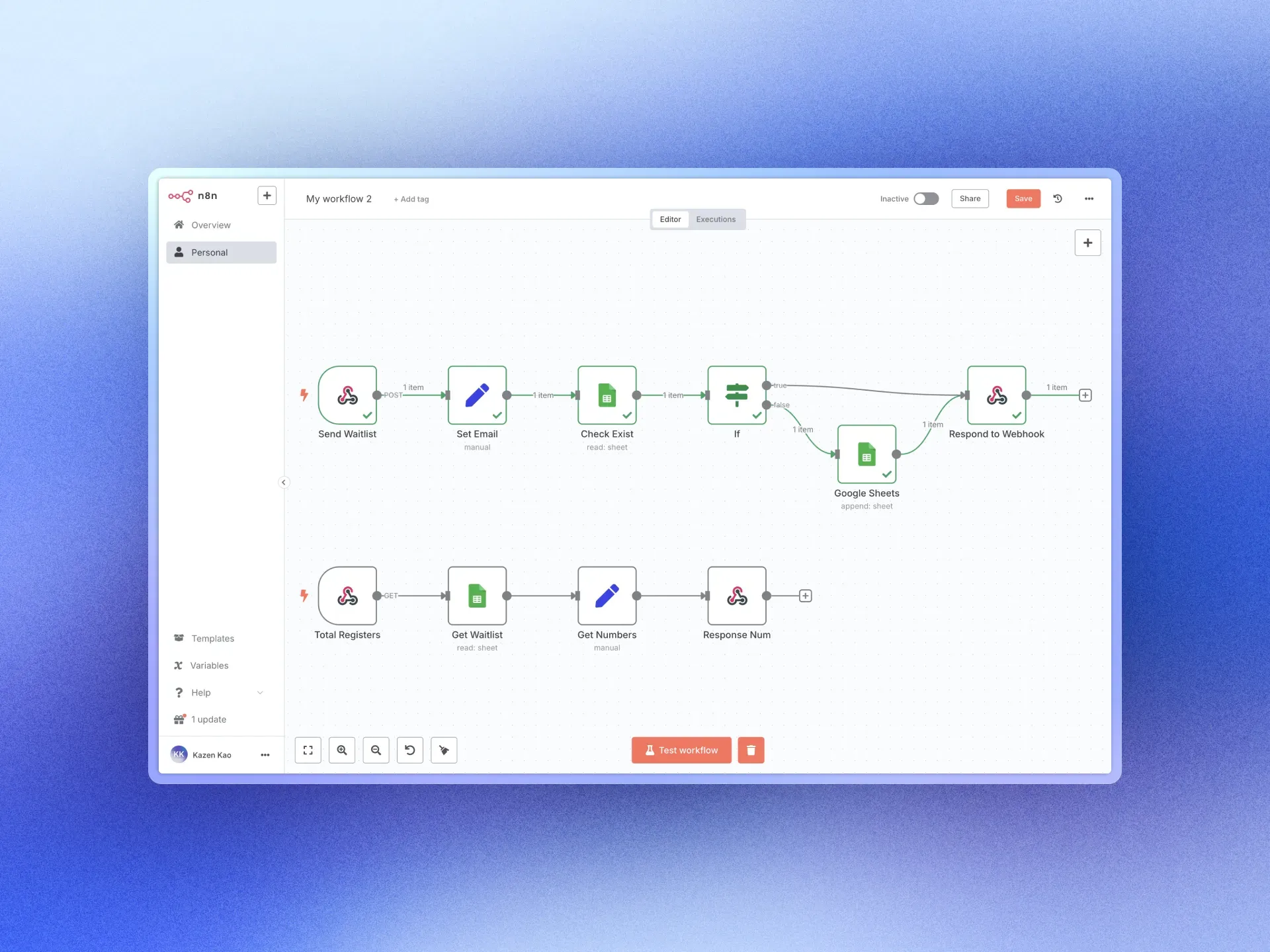
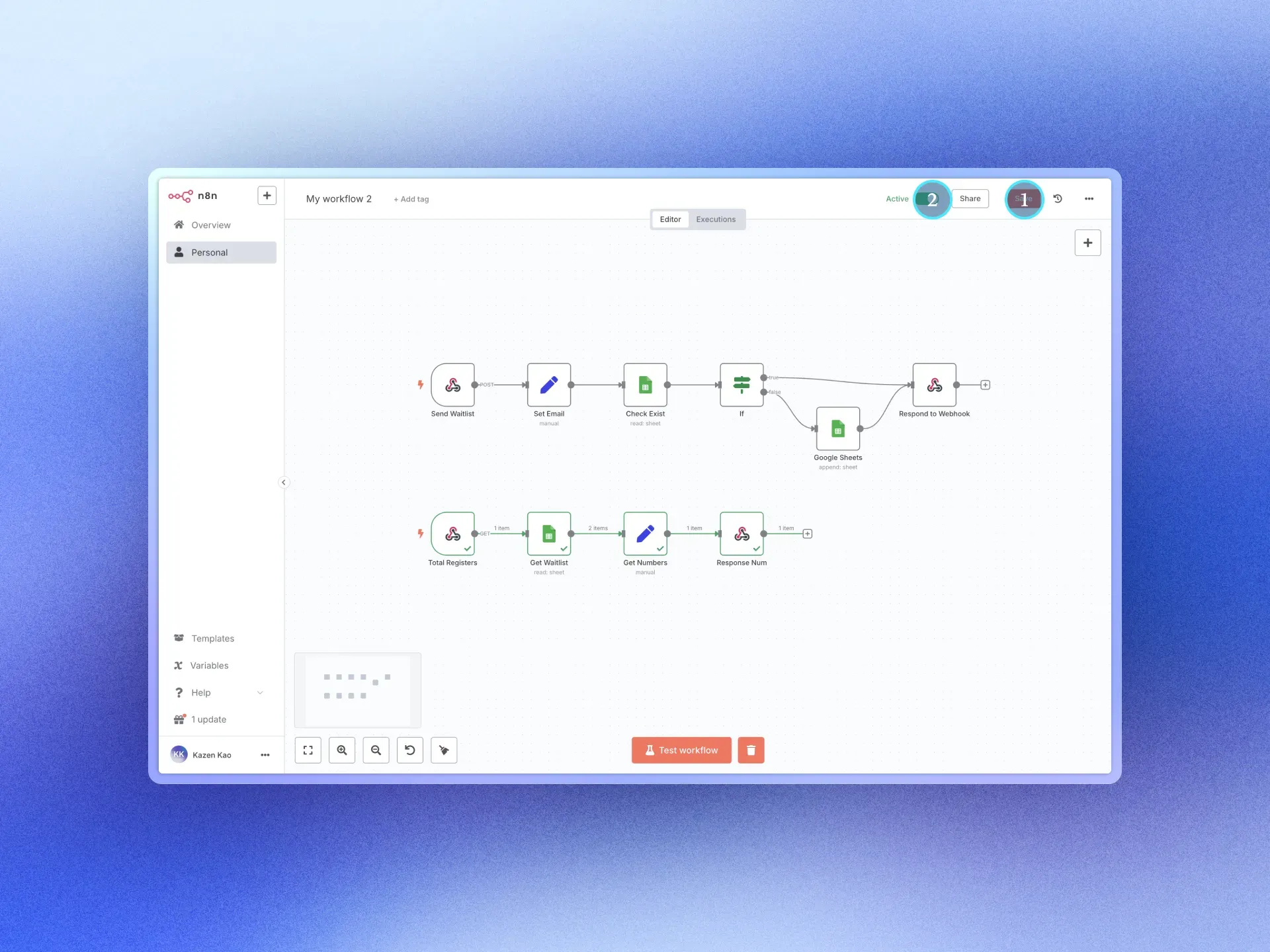
在 n8n 中開啟新的 Workflow,並把這個模板貼上,它包含了這篇教學會用到的所有節點。
第三步:新增 Google Sheets
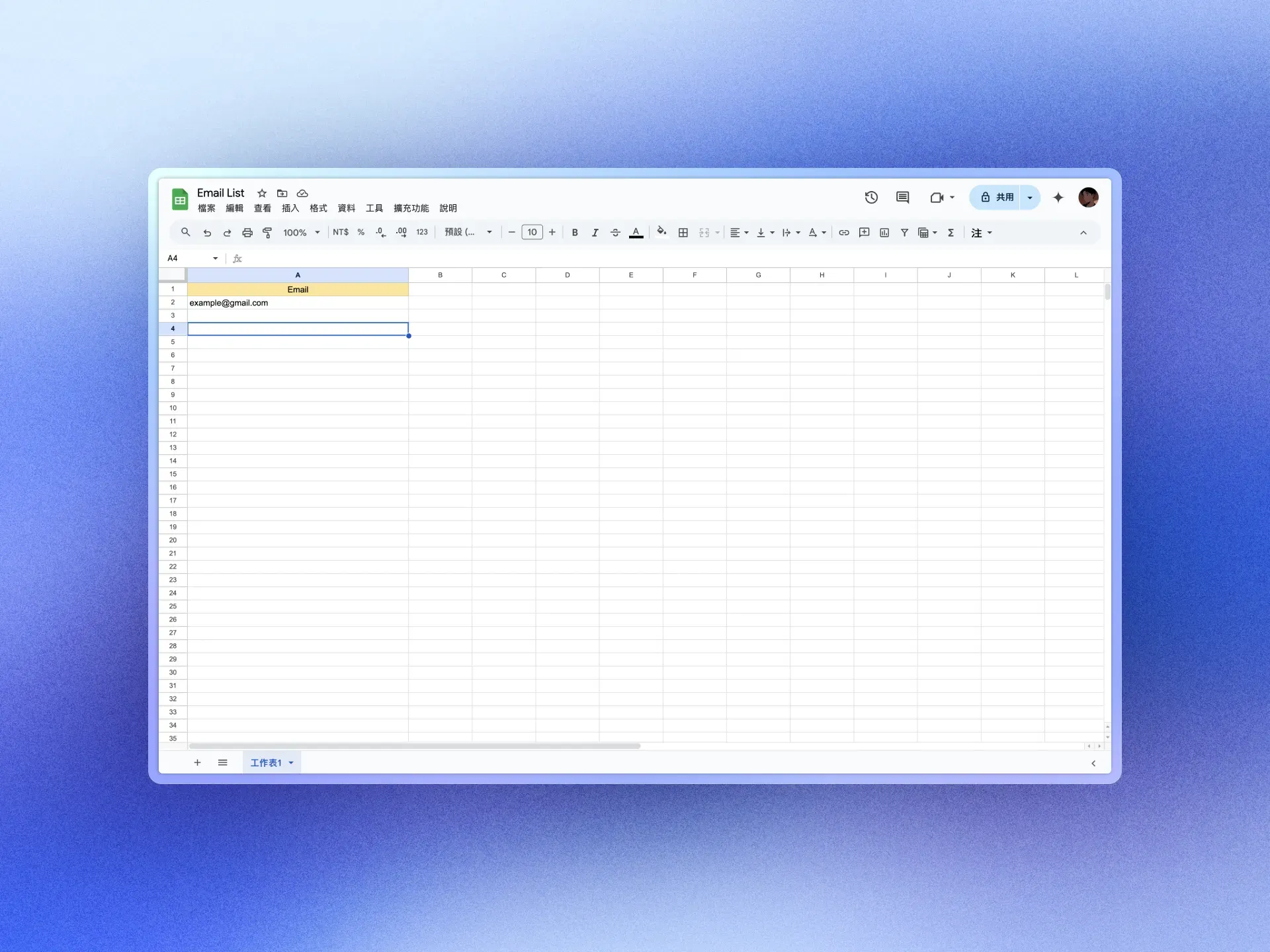
點擊下方按鈕新增一個 Google Sheets,並在最左邊第一格欄位填入 Email,在 Email 底下填入一個信箱作為測試參數。

第四步:n8n 設定參數
新增完之後,我們需要在 n8n 中的 Google Sheets 欄位設定參數。在此之前,如果你的 n8n 還沒有連接 Google Credentials,可以參考這篇文章。

首先複製 Google Sheets 的網址,再回到 n8n 來參數設置,有 3 個 Google Sheets 需要設置網址,分別是 Check Exist、Google Sheets、Get Waitlist。
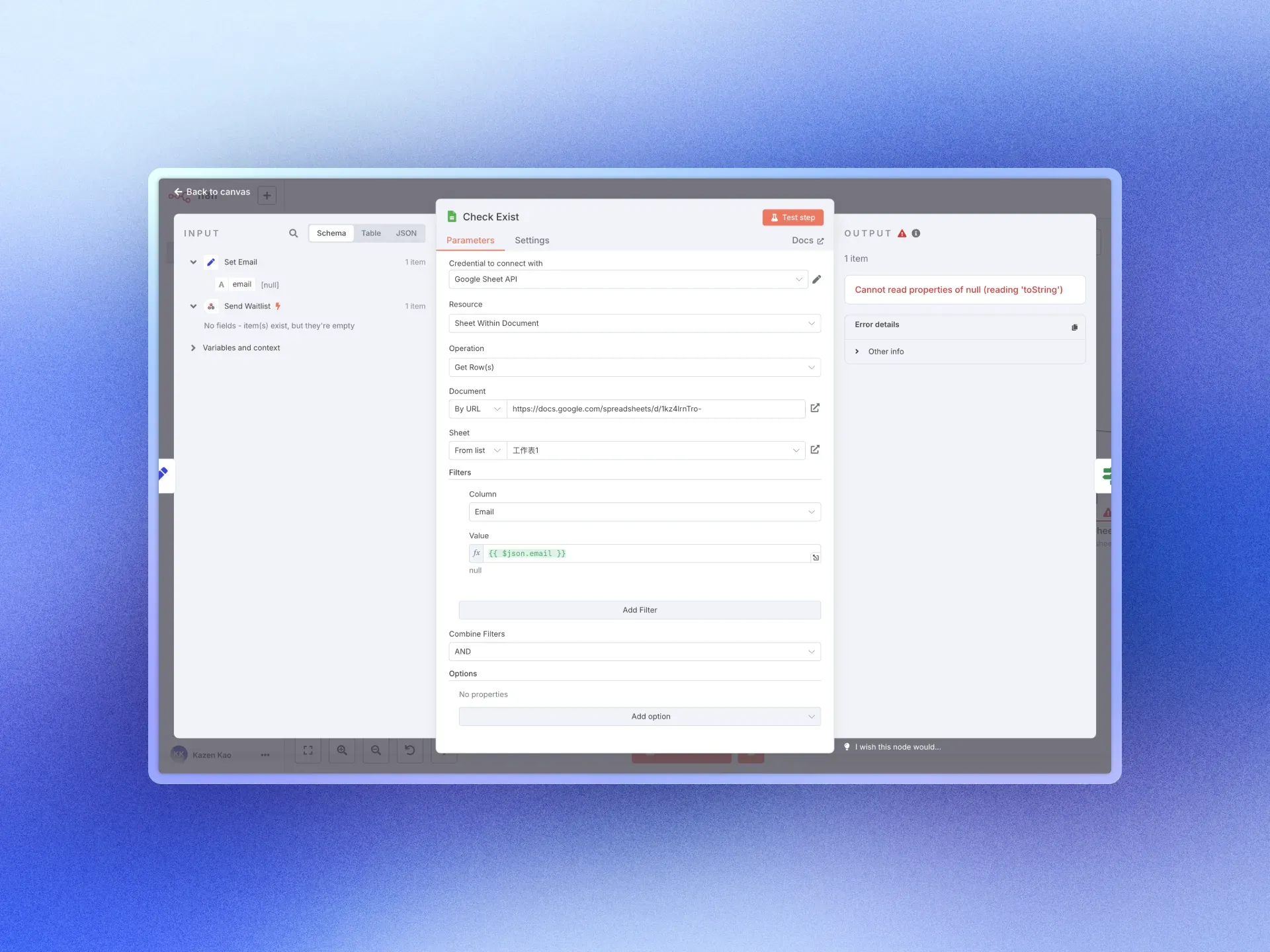
從 Check Exist 開始,貼上網址後選擇工作表即可,若嘗試執行結果紅字是正常的,這個節點的用途是辨識目前工作表內,有無重複的信箱,如果已經存在就不新增。

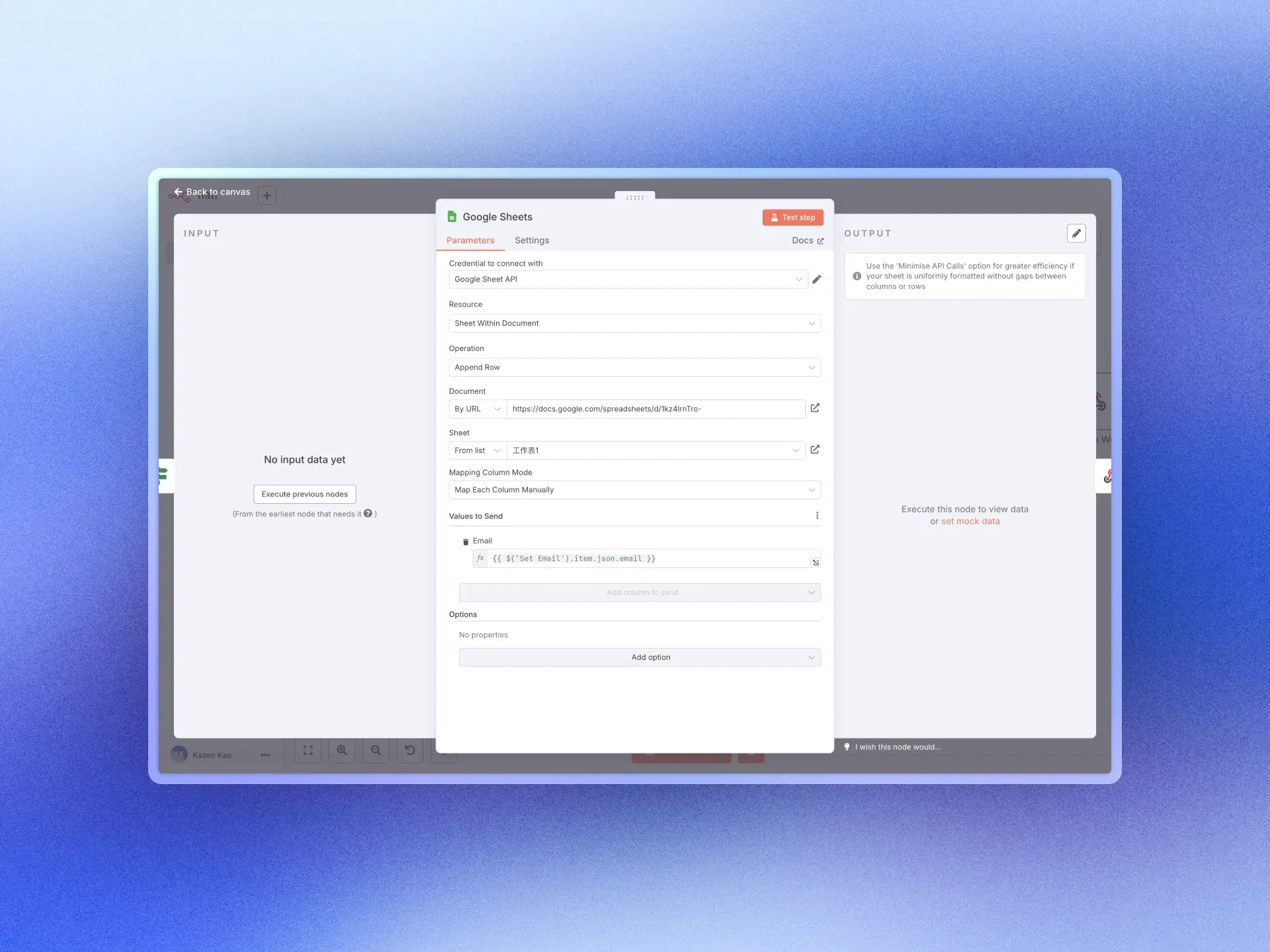
再來是 Google Sheets,一樣貼上網址,選擇工作表,這個節點是用來將收到的信箱儲存到試算表中。

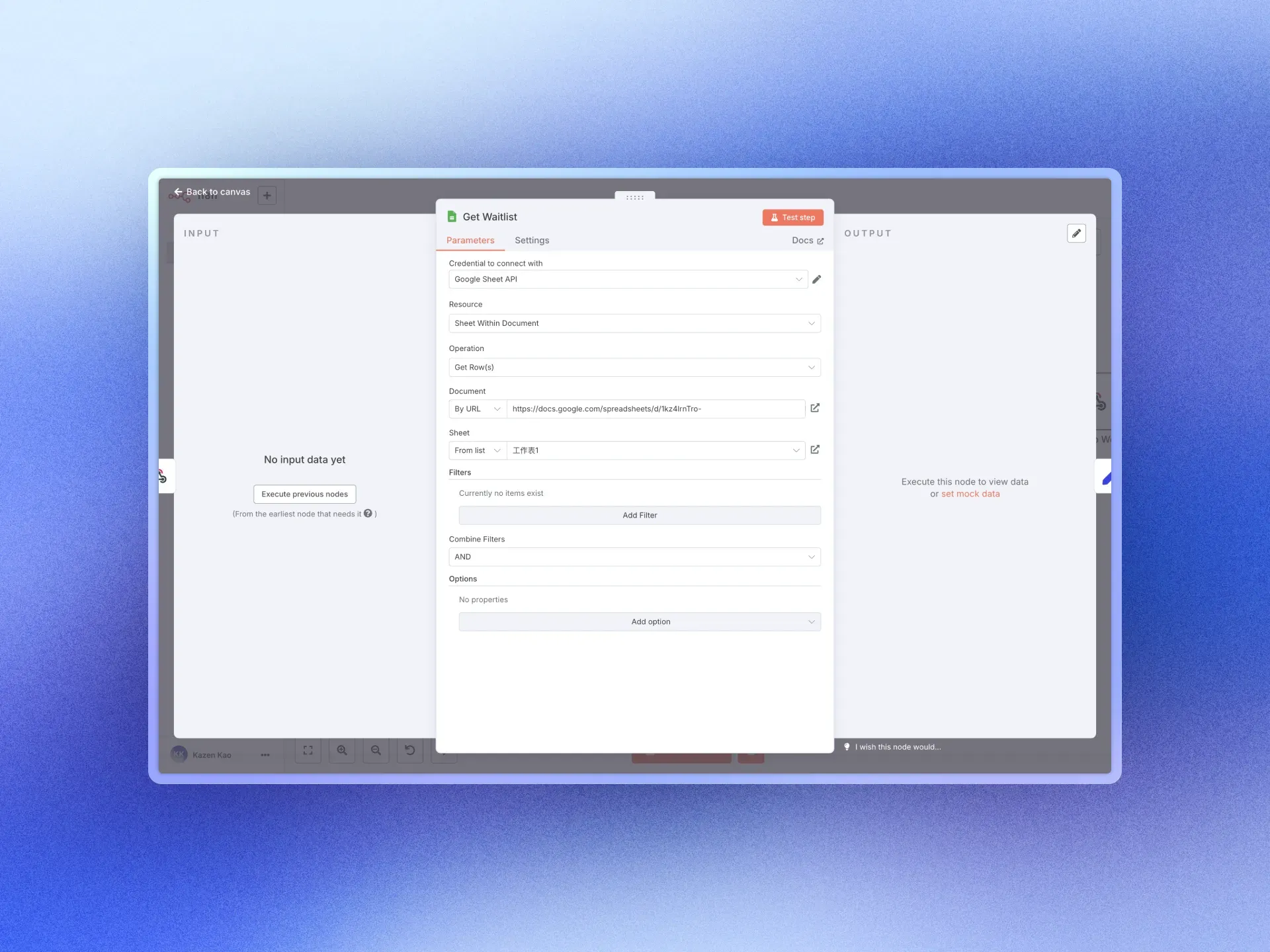
最後是 Get Waitlist,一樣貼上網址,選擇工作表,這個節點是用來抓取當前試算表中的資料筆數,用來計算有幾位用戶已經加入等候清單。

第五步:設定 Webhook
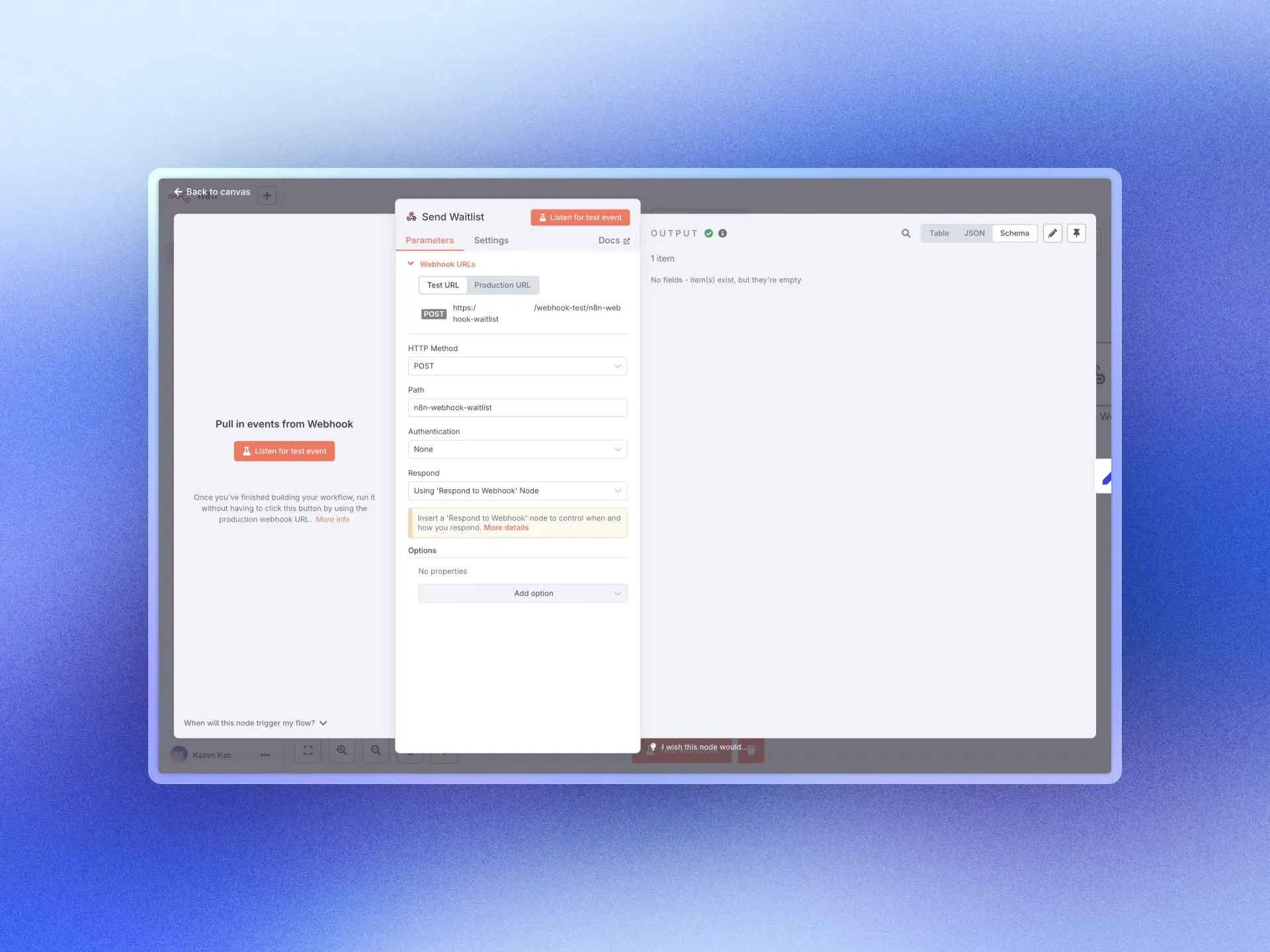
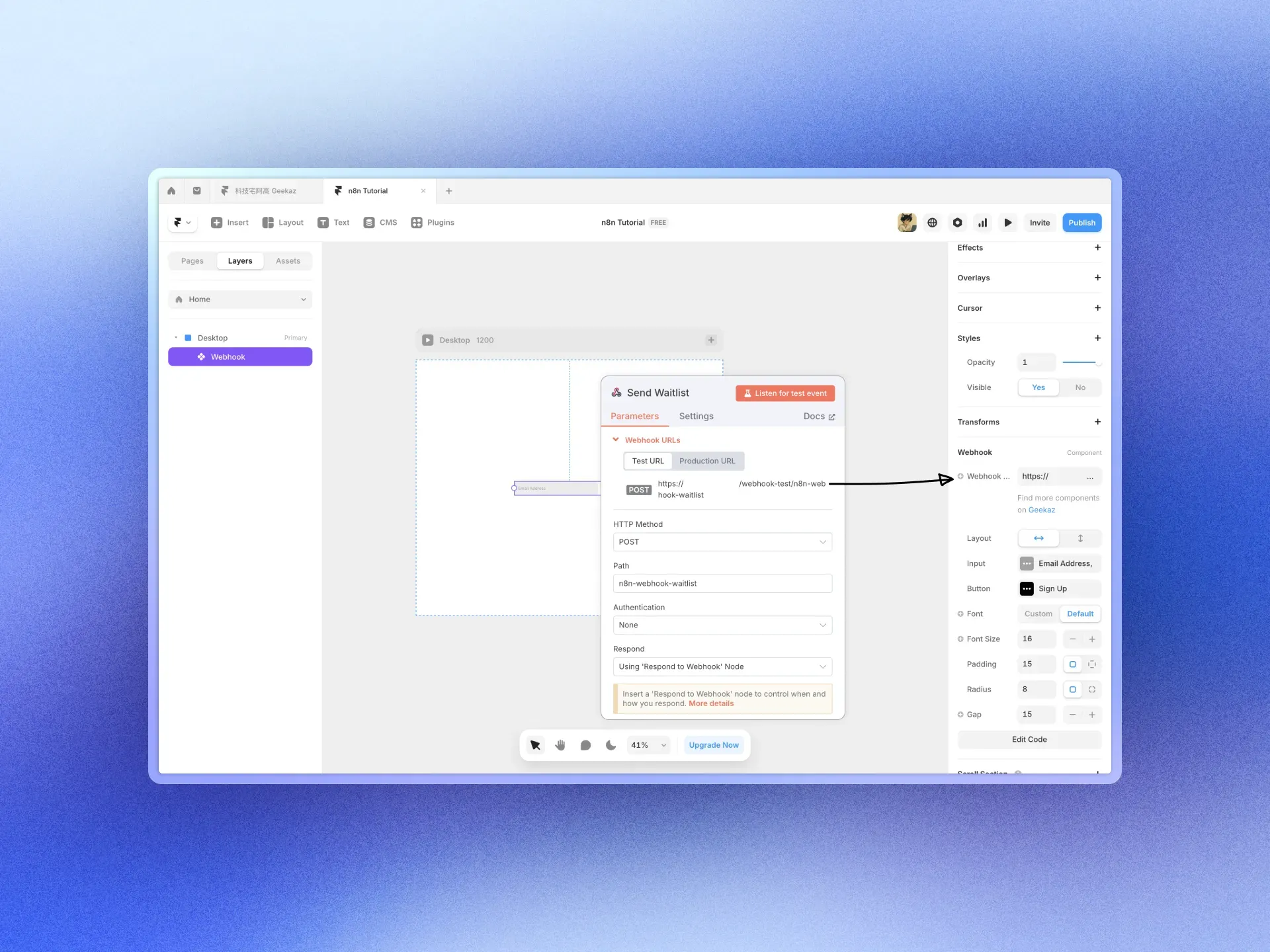
點擊 n8n 中的 Send Waitlist 節點,快速帶過 3 個設定
Webhook URLs:分為 Test URL 與 Production URL
Test URL 是當你點擊右上角的 Test Event 時,會觸發到的 Webhook,也就是在測試環境下使用的 URL
Production URL 是當你的 Workflow 開啟自動化時,使用這個 URL 會自動跑完整個流程,且能在 Executions 紀錄中看到執行過程。
Test URL 與 Production URL 的網址只差在 https://example.com /webhook-test/ 與 /webhook/,所以之後要從 Test 改成 Production,直接把 -test 刪除即可。
Path:用來自訂你的 Webhook URLs
接著我們先複製 Test URL

第六步:回到 Framer
點擊 Email 元件,會看到左側有 Webhook,貼上剛剛複製的 Test URL

再到 n8n 點擊 Send Waitlist 左側的 Test Workflow

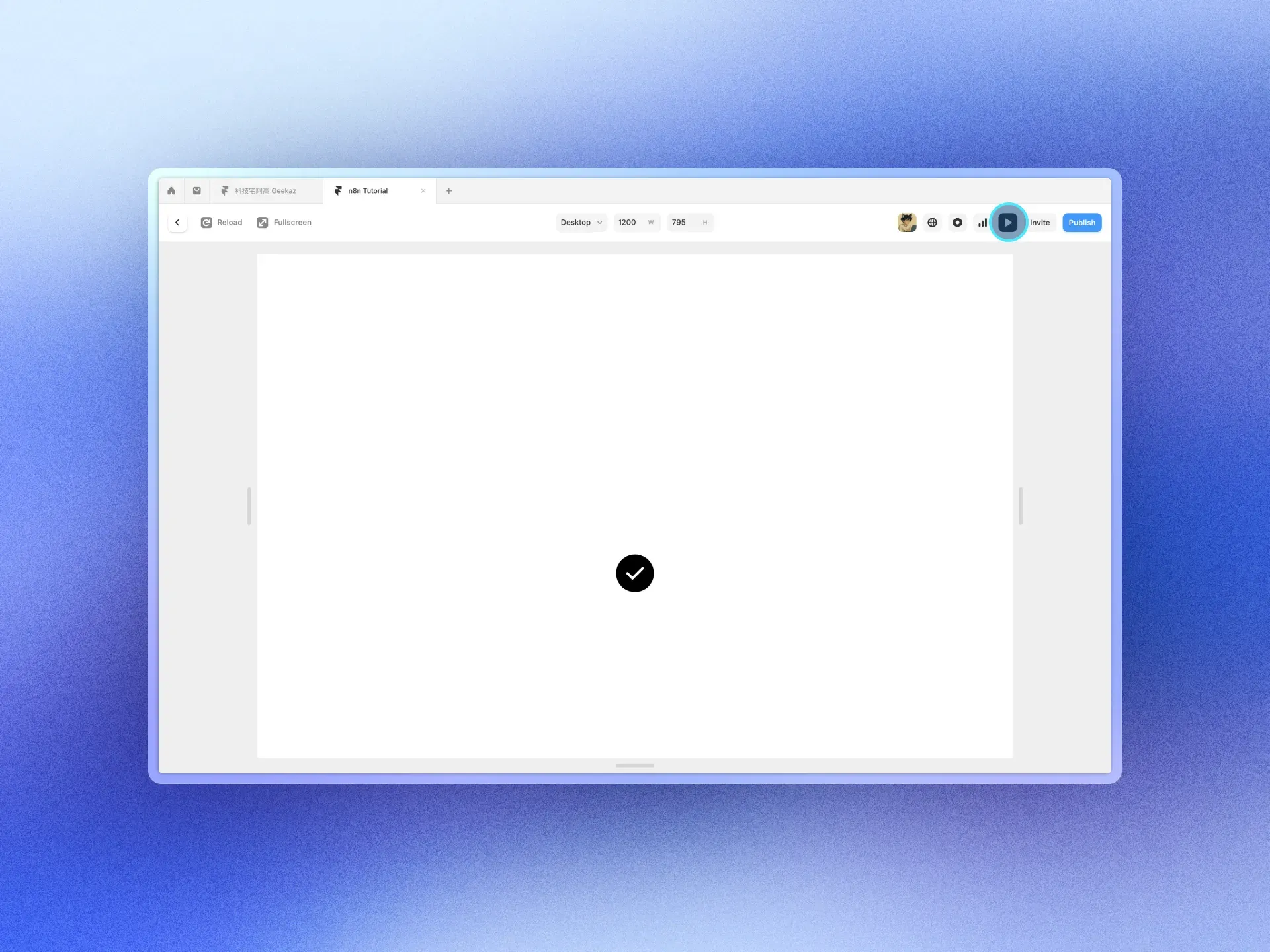
再回到 Framer 點擊右上角播放,在測試畫面上輸入信箱,並點擊 Sign Up

最後到 n8n 應該會看到整段 Workflow 都有執行成功,這樣就完成啦,你成功在 Framer 設置了可以無限制提交次數的 Waitlist!


第七步:顯示實時等候人數
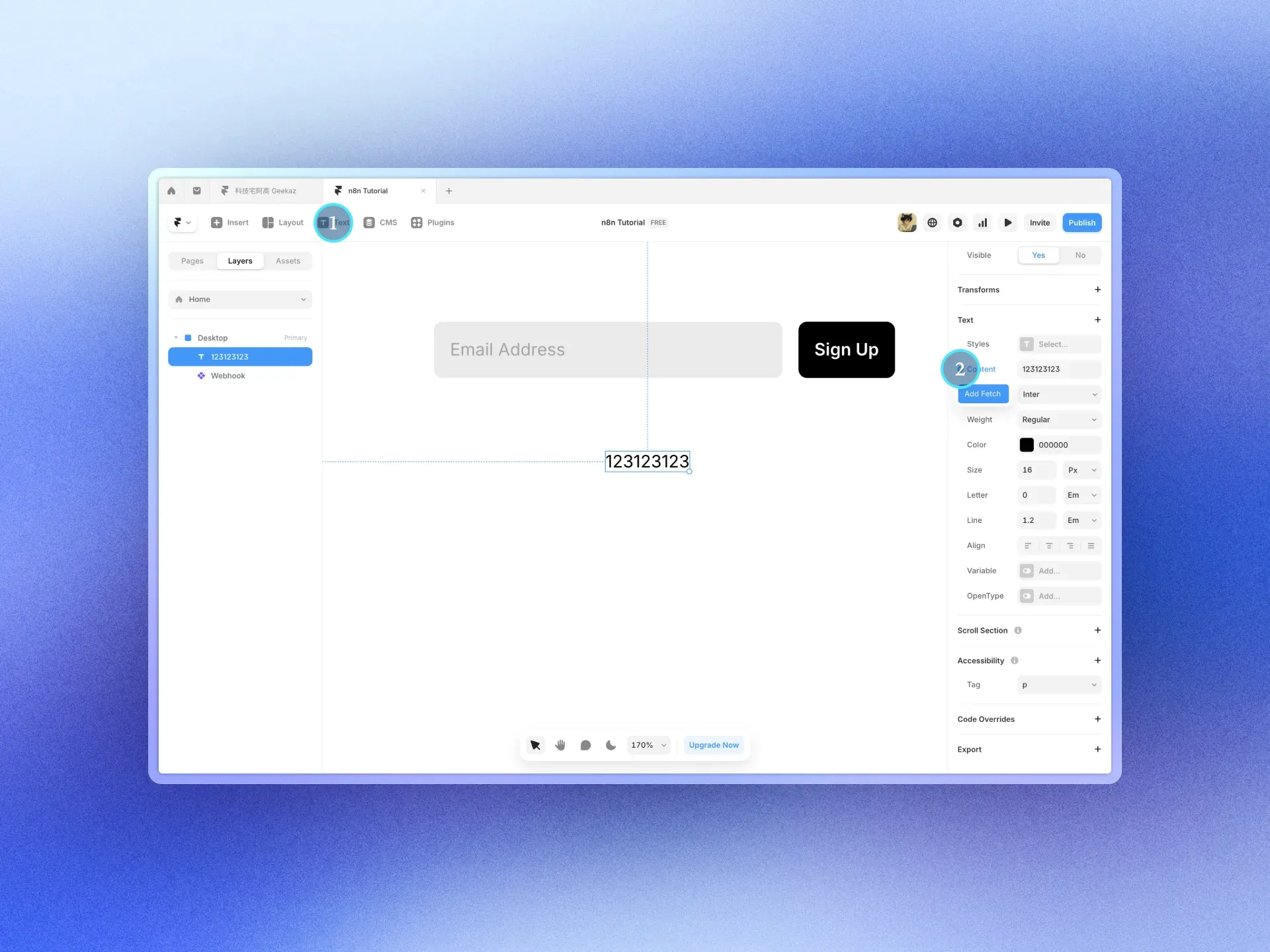
這步驟實際上要做的就是抓取試算表中,有多少筆資料,並串接到 Framer 的文字設定上,首先到 Framer 新增一段文字。
點擊左上的 Text 或點擊 T 快速輸入一段文字,找到右側 Content,點擊左邊的加號,會看到 Add Fetch。

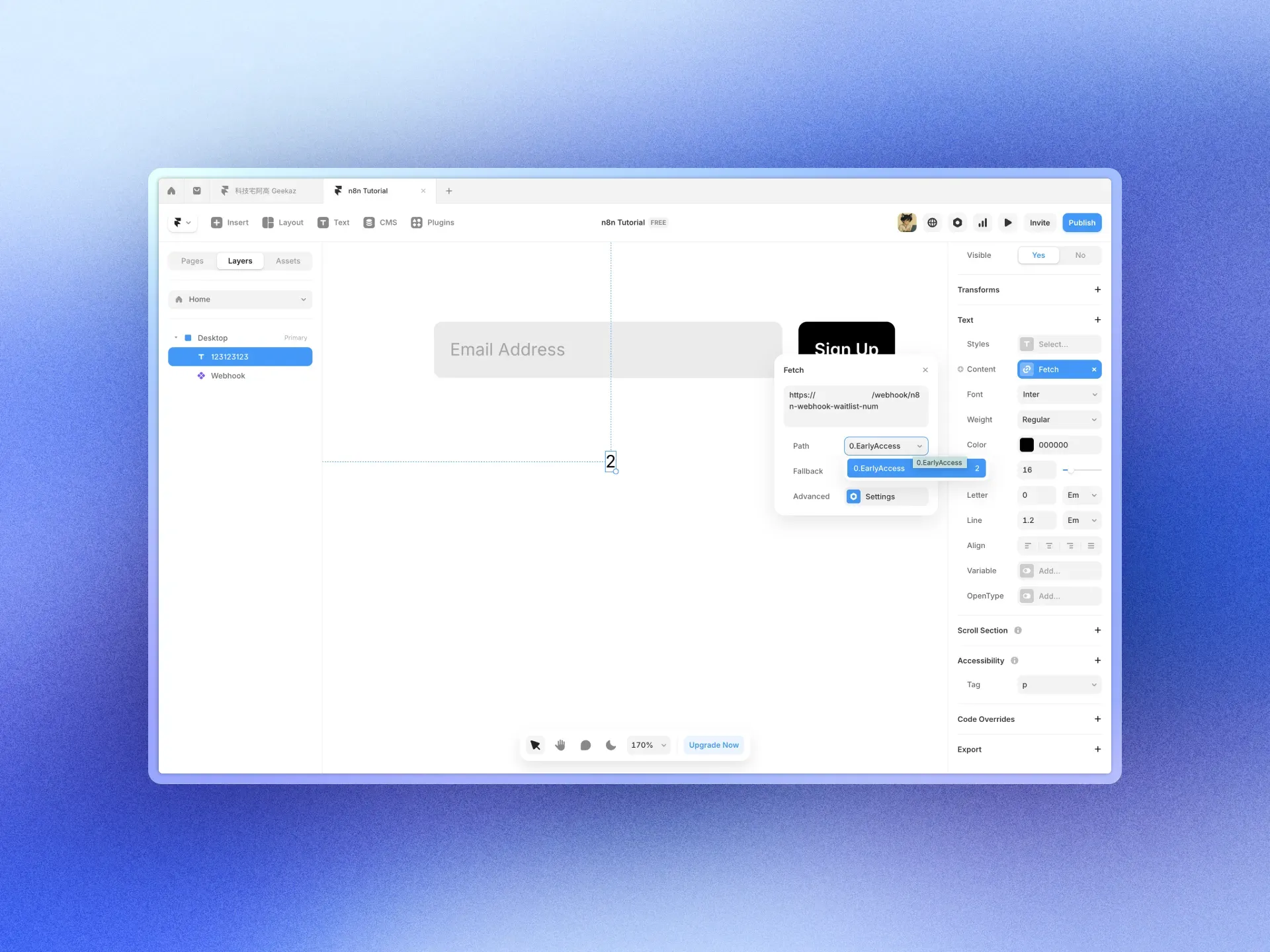
輸入 n8n 中 Total Registers 的 Production URL,這時會看到下方的 Path 可以選擇 Early Access,文字顯示的資料也會抓取試算表中的資料筆數囉!

補充:Advanced 中的 Settings,可以讓你設定當抓取失敗時顯示的訊息、快取時間、以及驗證機制,建議快取時間可以設置成 1 分鐘或 10 分鐘,才不會消耗過多資源。
恭喜~這時就全部完成啦,在這篇文章中你學會了在 Framer 中調用 Webhook,使用 n8n 將訊息儲存到 Google Sheets,以及調用 Webhook 來獲取當前的資料筆數!
這兩個用途可以延伸出很多玩法,像是你可以在 Framer 中顯示最新的貼文、連接、公告,讓 Framer 能夠變成一個實用的網站,而非單純的設計呈現。
有任何問題都可以到 Discord 群組詢問,想收到更多 n8n x Design x AI 結合的應用場景也都歡迎訂閱電子信,感謝閱讀!希望有幫助到你~


















討論