- ✨ 加入新專案不用再熬夜 Trace Code!DeepWiki 直接幫你秒懂架構
- ✨ n8n 相關教學更新|Calendar Agent、Discord Trigger 與多篇教學
- 🎨 懶人專用漸層神器!Mesh Gradient 讓你幾秒做出高質感背景
- 🎨 Figma Site 使用體驗分享,用到現在有點失望...
- 🎨 Figma Pro 教育版免費升級教學,還留著你的學生信箱嗎?
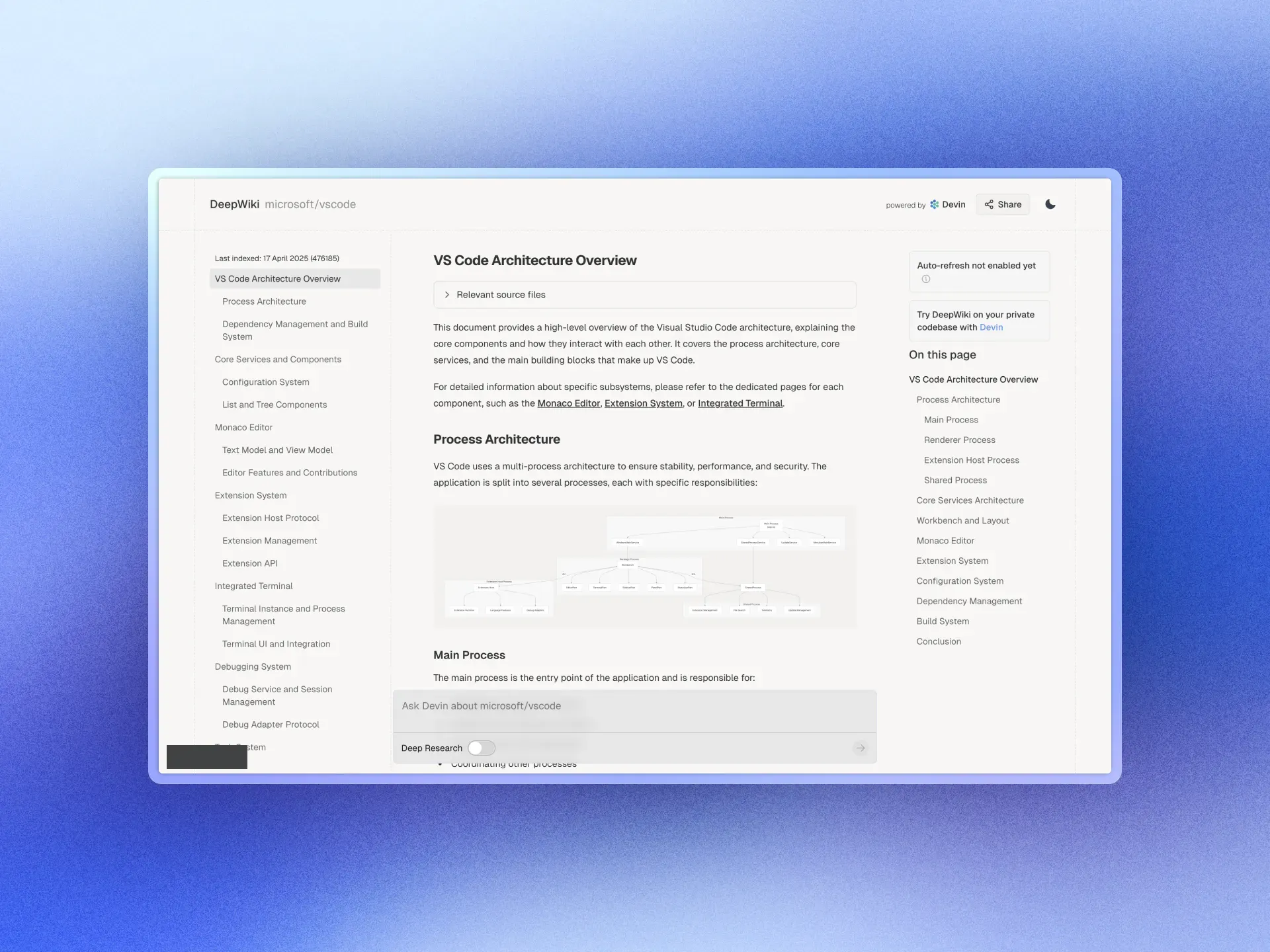
✨ 加入新專案不用再熬夜 Trace Code!DeepWiki 直接幫你秒懂架構
1. 直接把 GitHub 換成 DeepWiki 即可使用
找到 GitHub 開源專案後,把開頭網址 github 的部分換成 deepwiki 即可使用,如果是其他人還沒用過的專案,需要填信箱,他會在完成後通知你
舉例: github.com /microsoft/vscode 改成 deepwiki.com /microsoft/vscode,就可以分析代碼,產出對應知識的 AI Chatbot 囉。
2. Code Tracing 速度大幅提升
以前在加入新專案時,都需要花很多時間了解它的專案架構、代碼實現功能,但現在可以更有架構的方式去理解,同時它還會產出對應的流程圖片,幫助你理解代
3. 輕鬆找到對應的代碼段落
當我想研究某個開源應用的特定功能,是如何實現的,他讓我可以透過白話文的方式,找到對應的代碼實現邏輯
之前都要先把專案拉下來,放到 Cursor 去 Index 代碼,才能用 Ask 來理解整份代碼架構,現在透過 DeepWiki 就可以省下很多時間啦!

✨ n8n 相關教學更新|Calendar Agent、Discord Trigger
你想學習 n8n 卻不知道怎麼開始嗎?我寫了一些從 0 開始設定 n8n 的教學文章,此外 Discord 社群中也有 n8n 模板 AI,讓你用口語化的方式搜尋相關模板。
上週寫了篇 Calendar Agent 教學,因為我覺得每次都要拖拉 Calendar 好麻煩,所以才做了一個 Agent 方便告訴我今天的行程有哪些。
Calendar Agent 可以讓你使用對話的方式,來新增、編輯、刪除行程,還有設定自動化行程通知。

此外也有 Discord Trigger 教學,由於 n8n 官方不支援 Discord Trigger,所以我找到了可用的社群節點,並寫成教學給你們參考!

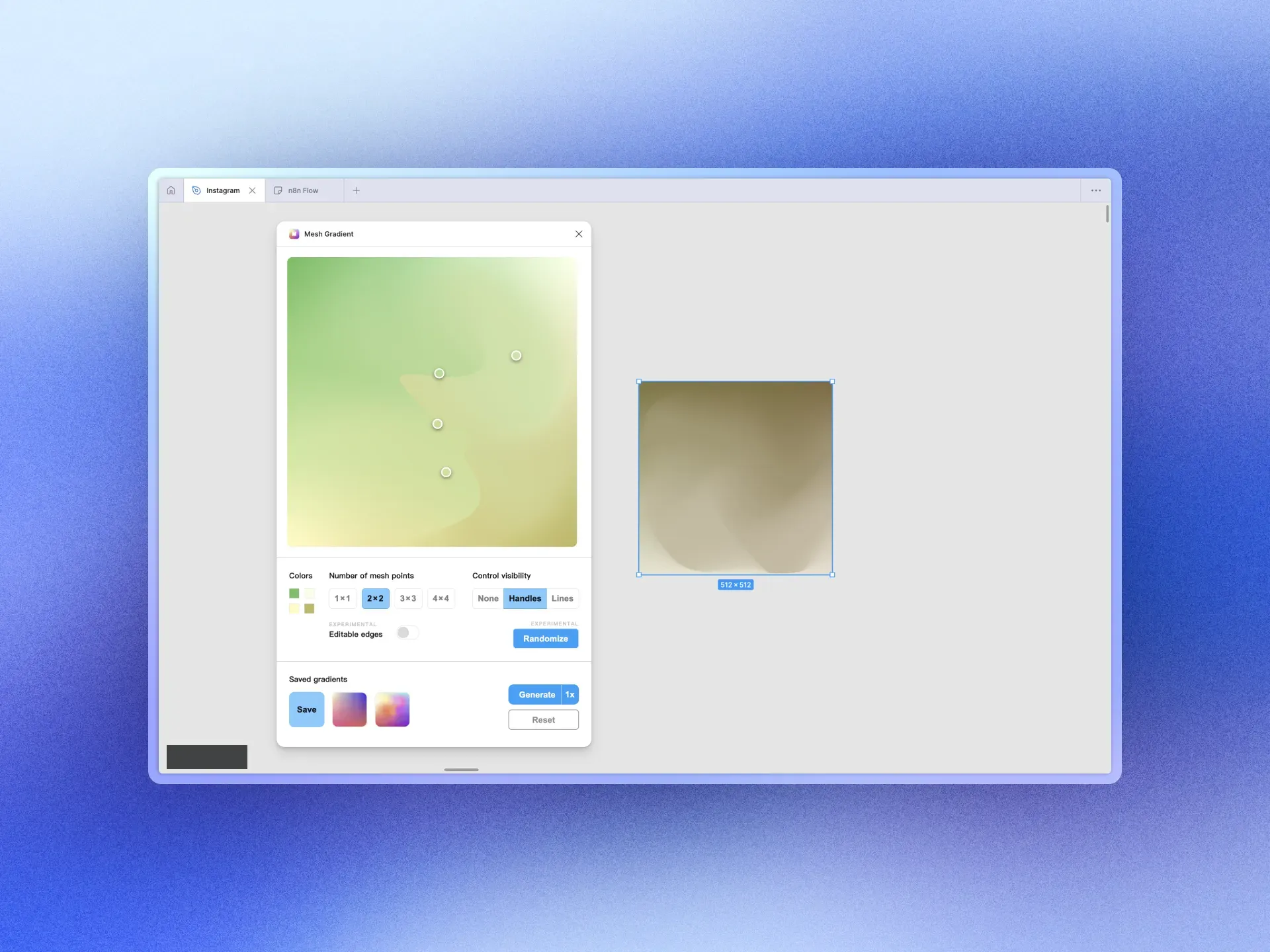
🎨 懶人專用漸層神器!Mesh Gradient 讓你幾秒做出高質感背景
有時候只是想讓畫面看起來不那麼單調,但自己調漸層真的很花時間 而且每次調色都覺得有點隨緣(有時候還真的很醜)
Mesh Gradient 這個 Figma 插件直接幫你解決:點幾下就能產生漂亮漸層,完全不用畫路徑,顏色自動幫你搭配,質感直接拉滿,適合做主視覺、Banner、或只是想偷懶一下
- 隨便點幾下就有不錯的結果,顏色很自然
- 可以自己調整顏色與節點分佈
- 偶爾會遇到太花的配色,但多試幾次就會找到喜歡的

🎨 Figma Site 使用體驗分享,用到現在有點失望...
優點
- 在操作上蠻好懂的,交互邏輯與 Figma 一致
- 月費 20 美元,Publish 網站限制為 10 個
- 會將一個網頁的三種裝置排列一起,在調整網頁時,能夠一次閱覽三種裝置
雖然這個區塊說的是優點,但老實說如果這產品不是 Figma 推出的,倒是很難想像吸引人的點在哪(但也正是因為是 Figma 才有這吸引力啦)。
不過 Pro 版的網站 Publish 數量是 10 個,這點倒是真的佛,像是 Framer 是把每個網站都獨立計費的。
缺點
- 看得出來有點草草上架,在已上架的功能中,部分的交互邏輯不佳
舉例來說,像是在設計 Home 時,有一個元件在三種裝置的顯示版本不一樣。
通常我們會設計三種不同顯示尺寸的元件,讓元件在電腦、筆電、平板都能獲得最佳體驗。
而假設你在 Figma 中,調整過 平板、手機 的版本,再去調整電腦版時,卻會連帶導致其他尺寸的一同更新。
單純舉例,可能不知道為什麼列在缺點,但像是 Framer 的設計就是,假設你在平板或手機版,已經做過更動,當之後你再更改電腦版時,就不會影響手機版。
- SEO 設置目前就只有最基本的功能
Publish 的網站目前也還沒有針對 SEO 與網頁整體去優化,這部分會跟 Framer 比較。
Framer 在網站 Publish 後,會針對效能去優化,讓存取速度表現更好,但 Figma 目前似乎只有把設計好的網站推出去,但也僅此而已。
使用心得
現在的 Figma Site 只適合靜態設計呈現,還沒辦法作為平時網站部署使用,期待 Make 功能盡早上線,配合 CMS 才能把一個網站需要有的元素給補齊。
目前的版本,如果你是想為了 Figma Site 版本升級上 Pro,不太推薦除非是單純要發佈靜態網頁,加上你本身就熟悉 Figma,懶得學 Framer,那就蠻適合的。
但我目前還是傾向 Framer,如果你有比較多想法要實作,那會推薦使用 Framer Code Component 來實現。
等之後 Figma Site 的 Make 功能上線後,再來測試看看,有沒有辦法做到類似 AI Chatbot 的功能(Framer 目前已經可以了)。
補充
在想 Figma 目前的設計層級,全部都在同個頁面上,未來網頁大到一定程度,東西是不是都會很分散或不好找。
像是目前 Framer 的設計,在元件資產的管理上就蠻輕鬆的,但 Figma Site 是把元件、頁面全部都放在一個畫布上,如果製作的網站使用的元件、頁面一多,感覺很容易炸開。
你有試過 Fimga Site 了嗎?歡迎分享你的使用心得與體驗!
🎨 Figma Pro 教育版免費升級教學,還留著你的學生信箱嗎?
最近才發現原來 Figma 也有教育版方案,讓你可以使用學生信箱升級到 Professional 版本,而且不需要驗證學生文件。
不過缺點是最新的 Figma Site 不支援,其他都有!如果還留著你的學生信箱,就試看看吧!
➿ 小聊一下
想問閱讀了這篇電子報的你,對於目前分享的資訊,會覺得主題太過分散,希望只收到特定主題的貼文嗎?
還是說覺得只要是跟 AI x 設計 x 自動化 有關,都放在同篇電子信中,偶爾可以學到領域外的知識也不錯?
因為目前的電子信,主題都圍繞在 AI x 設計 x 自動化,但當初訂閱的你,可能是因為其中一個主題被吸引。
所以如果你有任何想法,像是覺得 n8n 有些自動化流程,對於設計師幫助不大,或是跨領域的分享,會讓你稍微踏出點舒適圈也不錯?都歡迎回覆分享你的看法!















討論