- ✨ 寫了一篇 n8n x Siri 教學,教你如何將 Siri 串接你的 n8n AI Agent!
- ✨ 還沒找到好用的 AI 翻譯嗎?試試沉浸式翻譯!附上翻譯與用途實測
- 🎨 實測 Google Stitch 生成 UI 設計稿,表現普普但還是分享下感想
- 🎨 Lovart Design Agent 實測,完整心得分享
- ➿ 小聊一下:Design、Vibe Coding
✨ 寫了一篇 n8n x Siri 教學,教你如何將 Siri 串接你的 n8n AI Agent!
想讓 Siri 串接 n8n 嗎?我寫了一篇教學,教你如何將 Siri 串接 n8n,整個過程蠻簡單的,我以串接個人的 Calendar 助手為示範,可以直接複製去用。
如果是想串接個人行程預約助理、想法紀錄或是做延伸的應用也都可以做到,如果你有什麼想法覺得可以試試的,再告訴我吧!

✨ 還沒找到好用的 AI 翻譯嗎?試試沉浸式翻譯!附上用途實測
最近接到沉浸式翻譯的合作推廣,但因為之前就一直都有在用,所以這次除了基本功能介紹外,我也想分享幾個自己常用的實際使用場景。
基本功能有:
- 網頁即時雙語翻譯
- YouTube、Netflix 多種串流媒體翻譯
- Google Meet、ZOOM 會議即時翻譯
- PDF、ePub、漫畫圖片與多種文件翻譯
我還蠻常讀國外資訊,所以為了增加吸收的效率,都會開啟雙語對照來比對翻譯,另外像是 YouTube 跟 Netflix 這兩個在學習英文時,都很常用到。
另外其實我看的漫畫很多,有時候會遇到台灣翻譯進度比較慢,如果想看最新進度的話,使用漫畫翻譯就可以直接把漫畫上的日文翻成繁中!
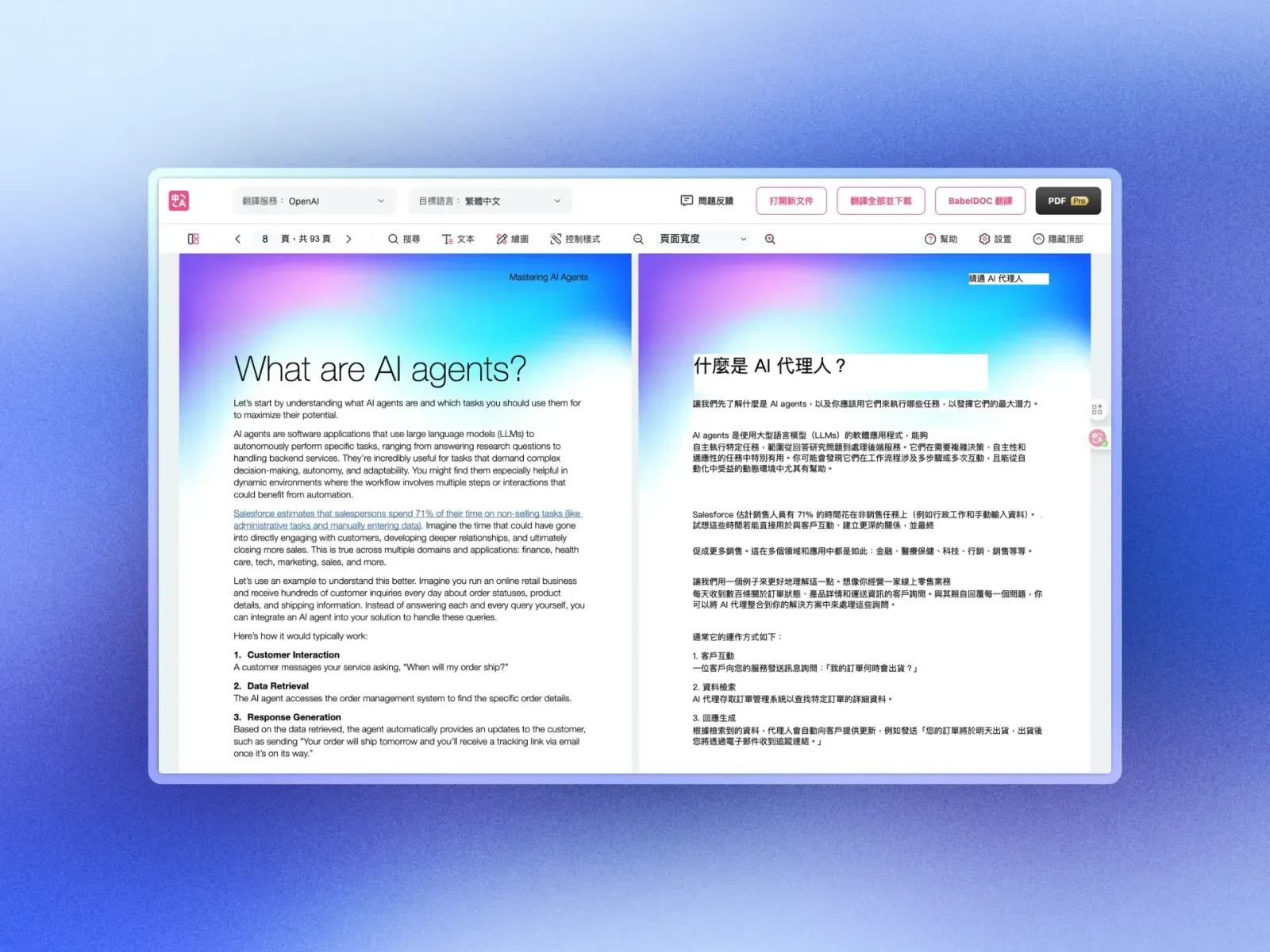
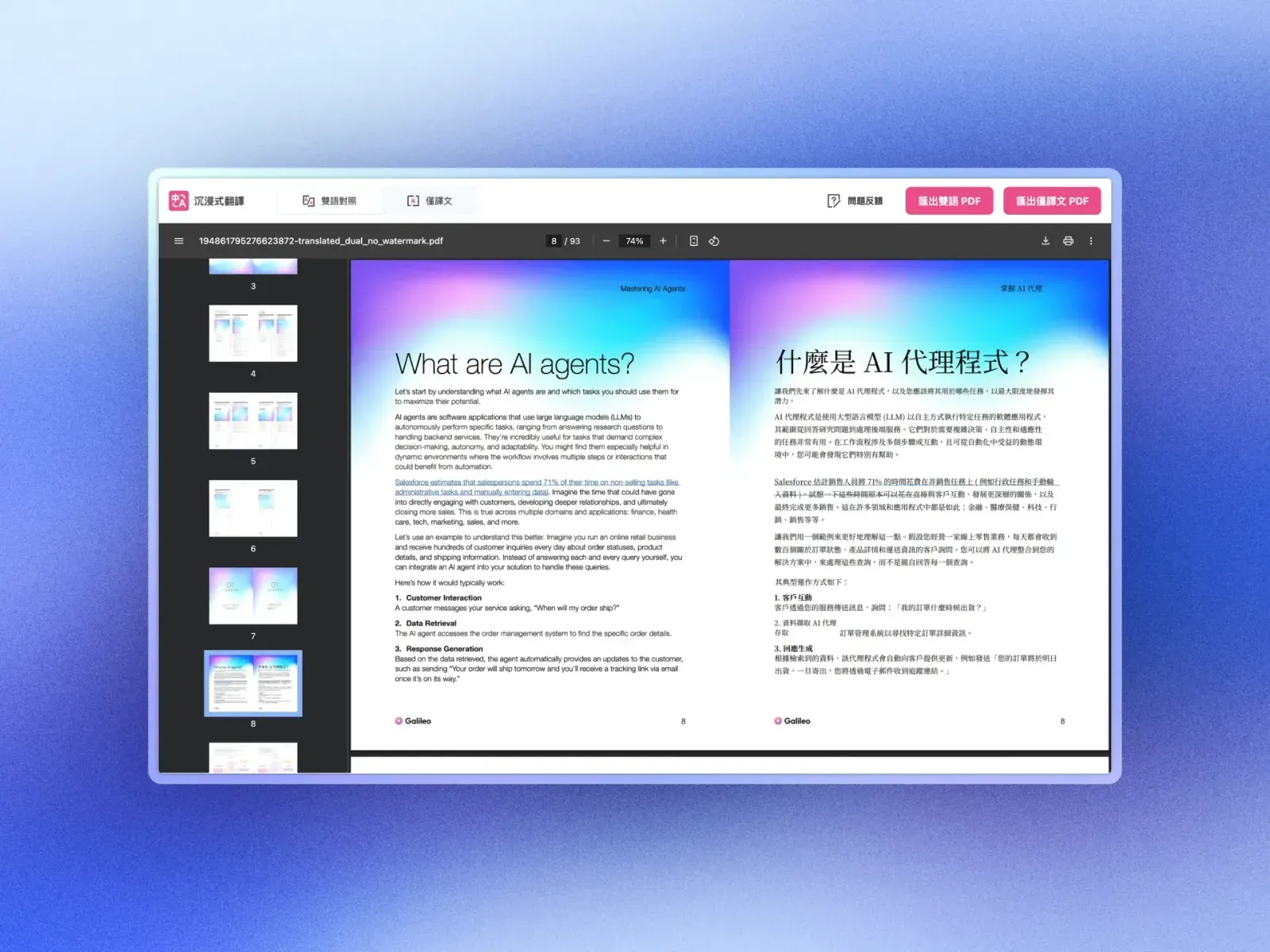
最後一個是他們新出的 BabelDOC,當你在工作上想要翻譯 PDF 文件,又想維持原本的排版與設計,那 BabelDOC 就能很好的完成任務,以下是實測對比圖:


圖一為一般 PDF 翻譯、圖二為 BabelDOC 翻譯
可以看到 BabelDOC 能夠維持原本的背景與排版,將內容完美翻譯過去,在工作場合或是製作多語言的教學講義時,超實用的吧!

🎨 實測 Google Stitch 生成 UI 設計稿,表現普普但還是分享下感想
使用下來其實不會特別去推薦用它,因為現在生成設計稿的工具還蠻多的,所以其實有更好的選擇,不過實測之後重點如下:
- 生成的導覽列沒有統一,應該是最基本的但卻沒有做到
- 同一個按鈕會有兩個 ICON 設計,一致性上需要多優化
- 可以直接複製設計稿到 Figma,但很常遇到跑版的問題
- 生成的設計稿都有支援 Auto Layout,也都是 4 的倍數

提到更好的選擇,我會更推薦試試 Relume,他至少會在最開始先協助你產出 Sitemap,再根據 Sitemap 產出 Wireframe,最後再協助產出網站的版本。
最近回去看發現他們更新的速度還蠻快的,也已經有支援 Style Guide,在生成的一致性會更好。
另外我覺得設計稿比起用 Prompt 去調,不如直接使用 Figma 來拖拉生成會更快,如果都要用 Prompt 調整 UI,那乾脆直接去用 Lovable 或 Bolt 之類的工具,至少生成出來就能直接用了啦~
🎨 Lovart Design Agent 實測,完整心得分享
- 生成文字效果精準,完美融入到設計中
之前使用 AI 生成文字時,很常有的問題是,文字與設計不協調,很常有文字硬插入到圖片中的感覺,不過 Lovart 使用下來沒有這個問題。
- 設計層次
在文字、圖片、設計畫面的比對上,可以看到他生成的設計是有圖層的概念,能夠很好的掌控,各元素的前後對比效果。
- 圖層材質
根據需求不同生成的材質能有很多變化,而 Lovart 能讓生成出來的各個圖層都能夠有統一的設計風格、材質。
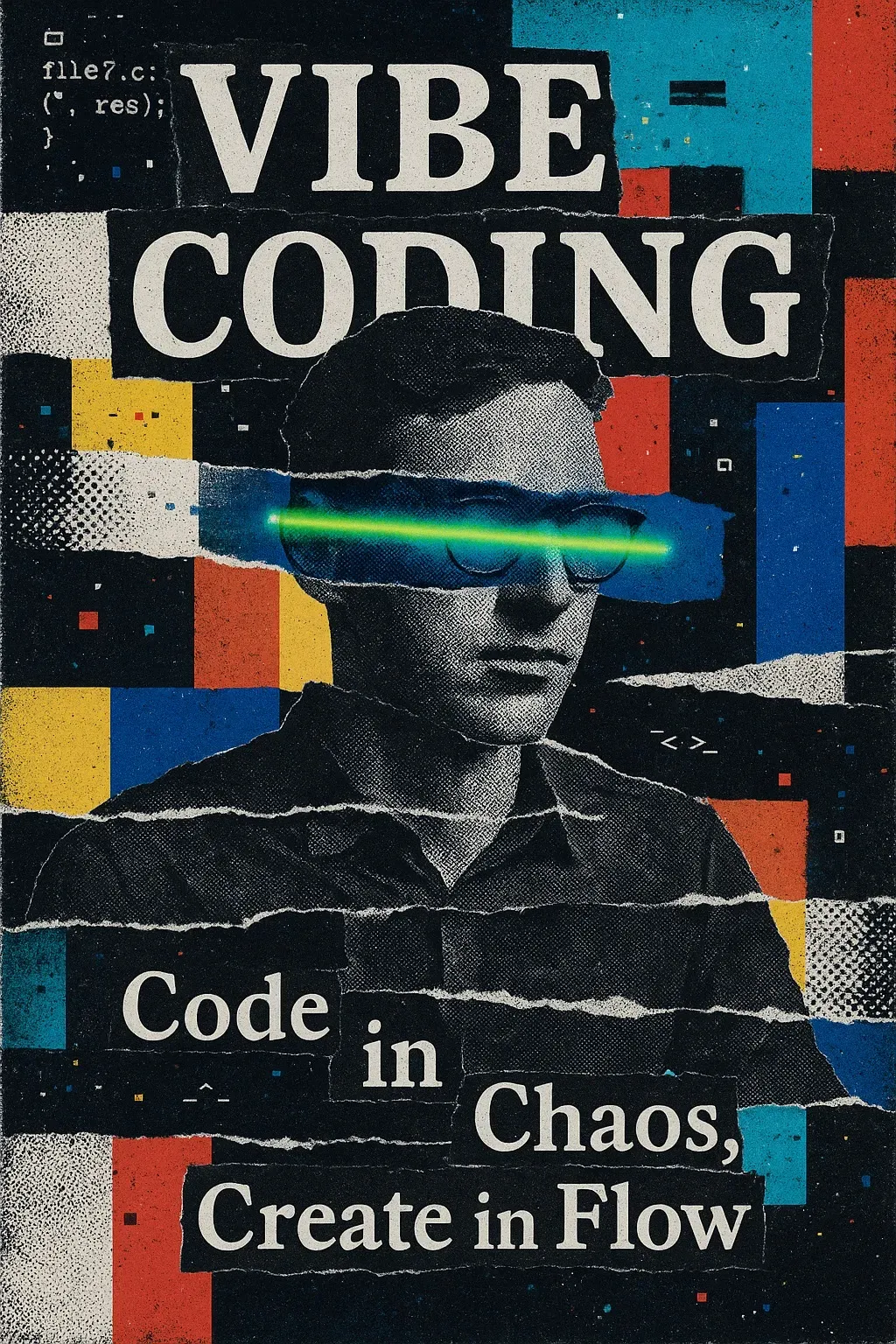
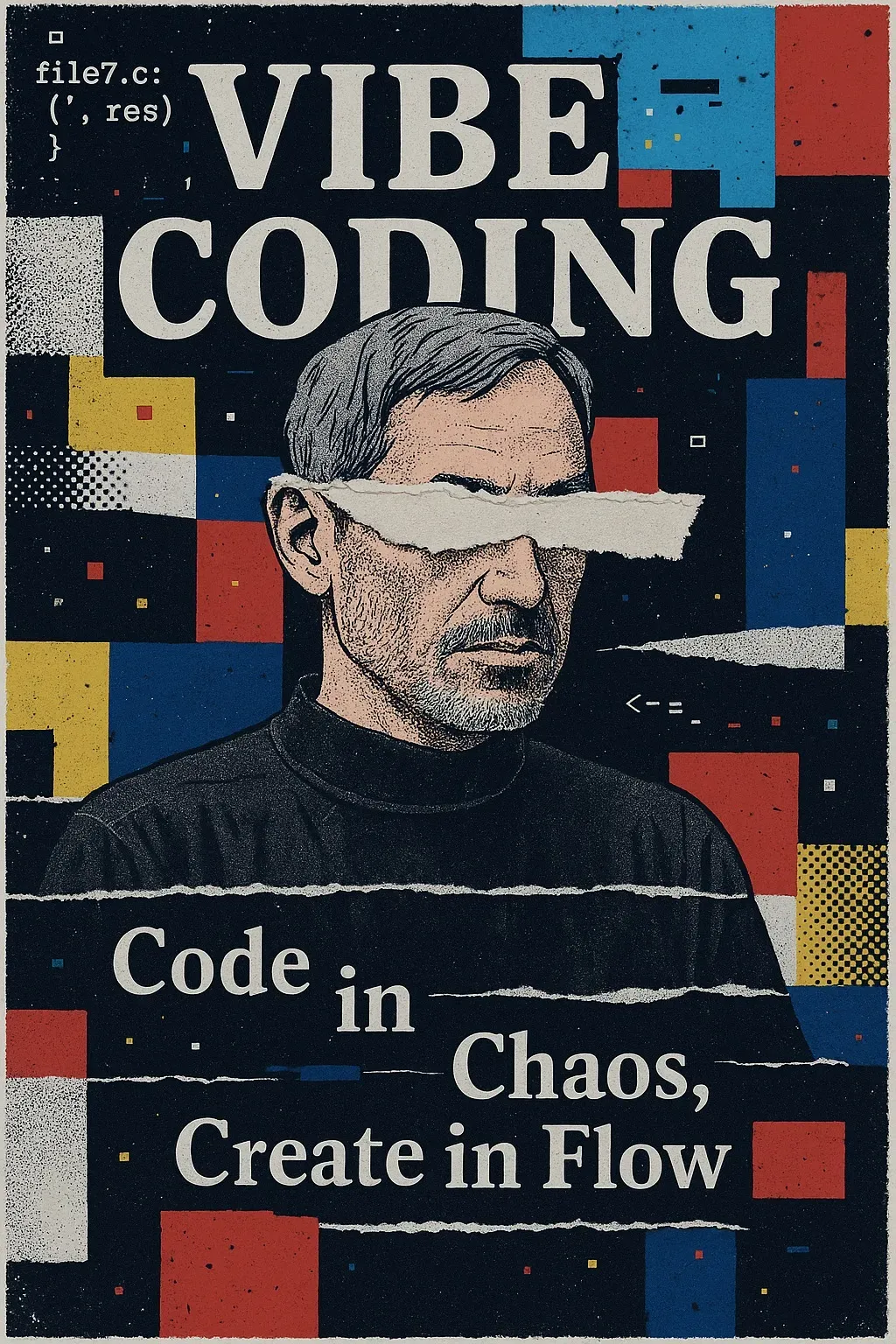
附圖是嘗試產出一張 Vibe Coding 活動的海報,還蠻帶感的,不過還有可以優化的部分,這張是只用一次 Prompt 的產出效果,順帶試了下把人物換成賈伯斯。


Lovart 生成效果實測
另外他也支援遮罩調整,你可以用畫筆圈選特定區域來重新生成,在微調時非常方便。

➿ 小聊一下
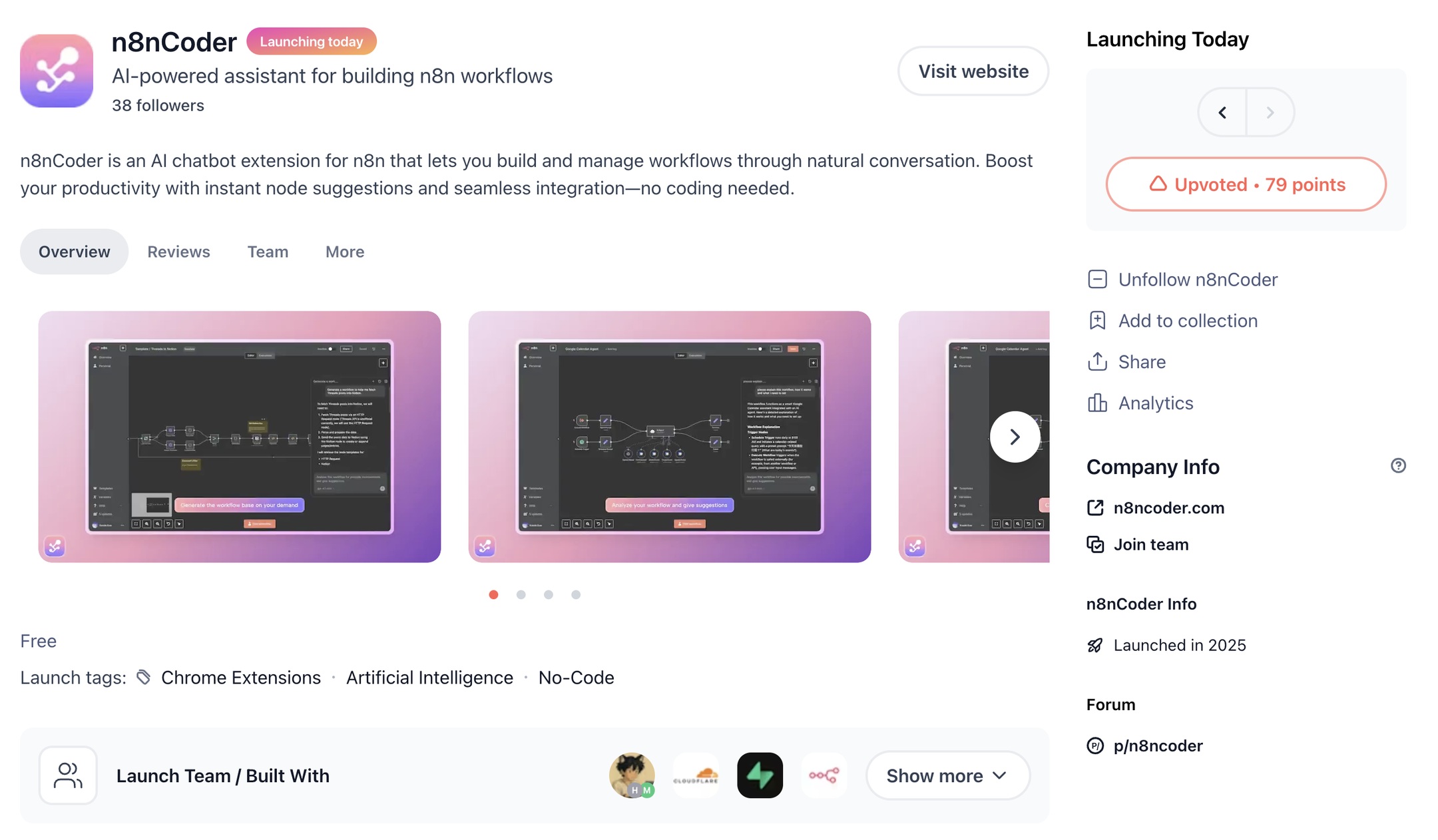
最近又把時間瘋狂投入到 Vibe Coding 裡面了,而且這次推出不到一個禮拜就有破 200 個用戶!之後想跟大家分享一下設計師如何 Vibe Coding,還有哪些小技巧。
不過這應該算是我 Vibe Coding 的第二個產品,之前第一個有點胎死腹中,做到一半在代碼邏輯上的糾纏,到後面有點不了了之...
而我這次做的是跟 Vibe n8n 有關的插件,途中也踩了不少坑,像是在 OpenAI Responses API、Agent SDK 跟 Chat Completions 的選擇與試錯

或是實作上從頭開始建置瀏覽器插件,中途換了架構之類的,總之好像大多問題都是在學習新的框架,反而在 UI 的進度快很多
不得不說,之前學過產品設計,對基本的審美幫助真的很大,至少不用糾結太多時間在如何做出好看或直覺的設計,在短時間內就能先把基礎體驗盤打到 70 分以上
像是在下 Prompt 時,我相信設計師應該都能很準確說出,XX 標題的下 Margin 從 8px 改為 12px,或是選擇特定的 ICON Pack 與色彩系統來做到一致性
記得有不少讀者都是設計師,你們會有很多想要實現的靈感嗎?還是說已經正在嘗試製作你的產品了呢?可以回信交流一下,或是 Discord 群組直接跟我聊聊~
有興趣的話我想在下一篇分享關於 Prompt 的一些小技巧,至少在 Vibe Coding 時,不會真的純靠 Vibe,而是有基礎的架構下去快速產出原型!


















討論