- 🎨 Framer 設計 + n8n 串接教學,讓你把表單互動、動態資料串接學起來
- ✨ Attention Insight,讓你的設計不再靠感覺,而是用 AI 模擬使用者行為
- ✨ 用中文聊天,就能找到你要的 n8n 自動化流程
- 🎨 圖片還在一張張丟 TinyPNG?試試這個超好用的 Figma 插件
🎨 Framer 設計 + n8n 串接教學,讓你把表單互動、動態資料串接學起來!
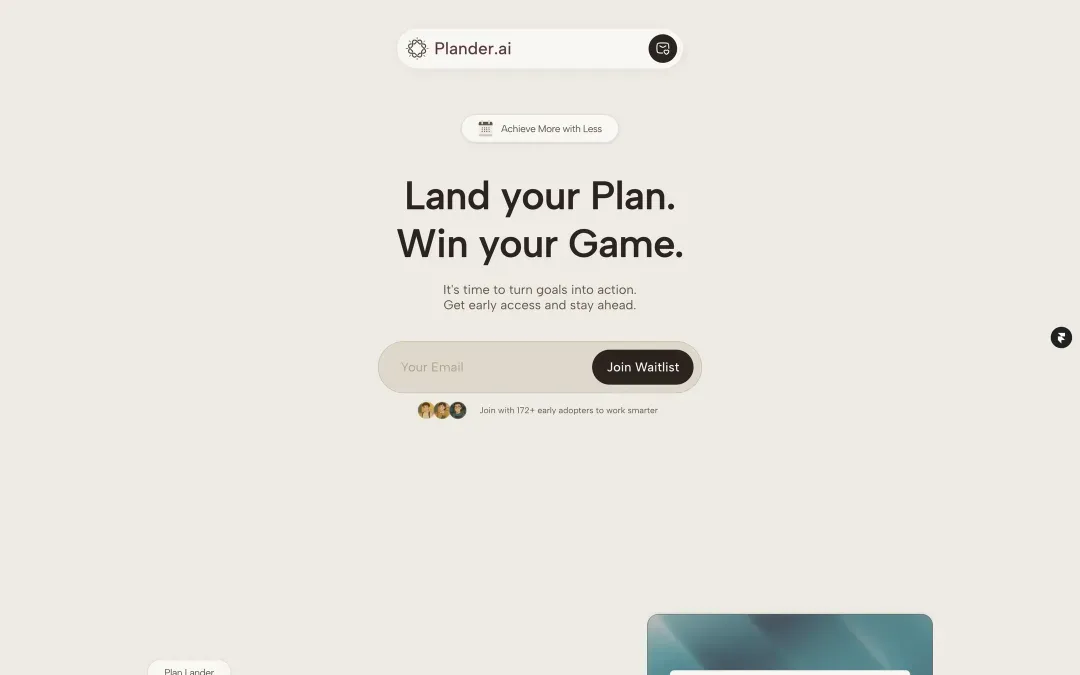
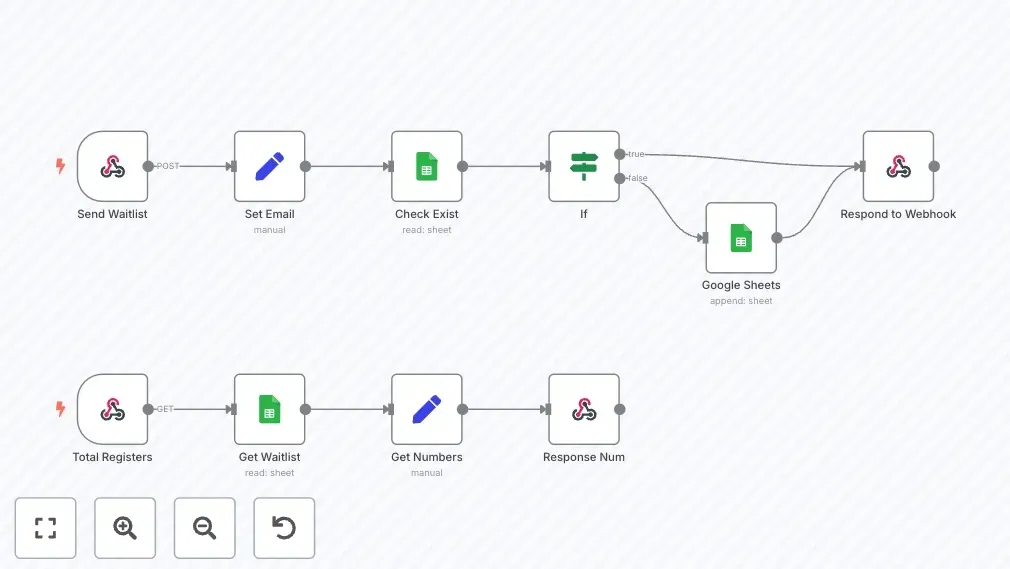
前陣子分享過一個我用 Framer 製作的網站,其中有使用 n8n 串接表單與實時人數顯示,終於把完整的實作流程寫成教學啦~涵蓋內容:
- Framer x n8n 無縫整合,突破表單提交限制
- Google Sheets 重複名單偵測
- Webhook 測試、正式環境切換教學
- 等候人數同步顯示,提高你的網站互動感!


如果你原本就會 Framer,在學會 n8n 之後,可以延伸超多種玩法當你知道如何串接動態資料,在設計網站時的想像空間與可玩性會提高許多!
你的 Framer 網站就從單純的設計呈現,變成實用又具有設計感的網站啦~
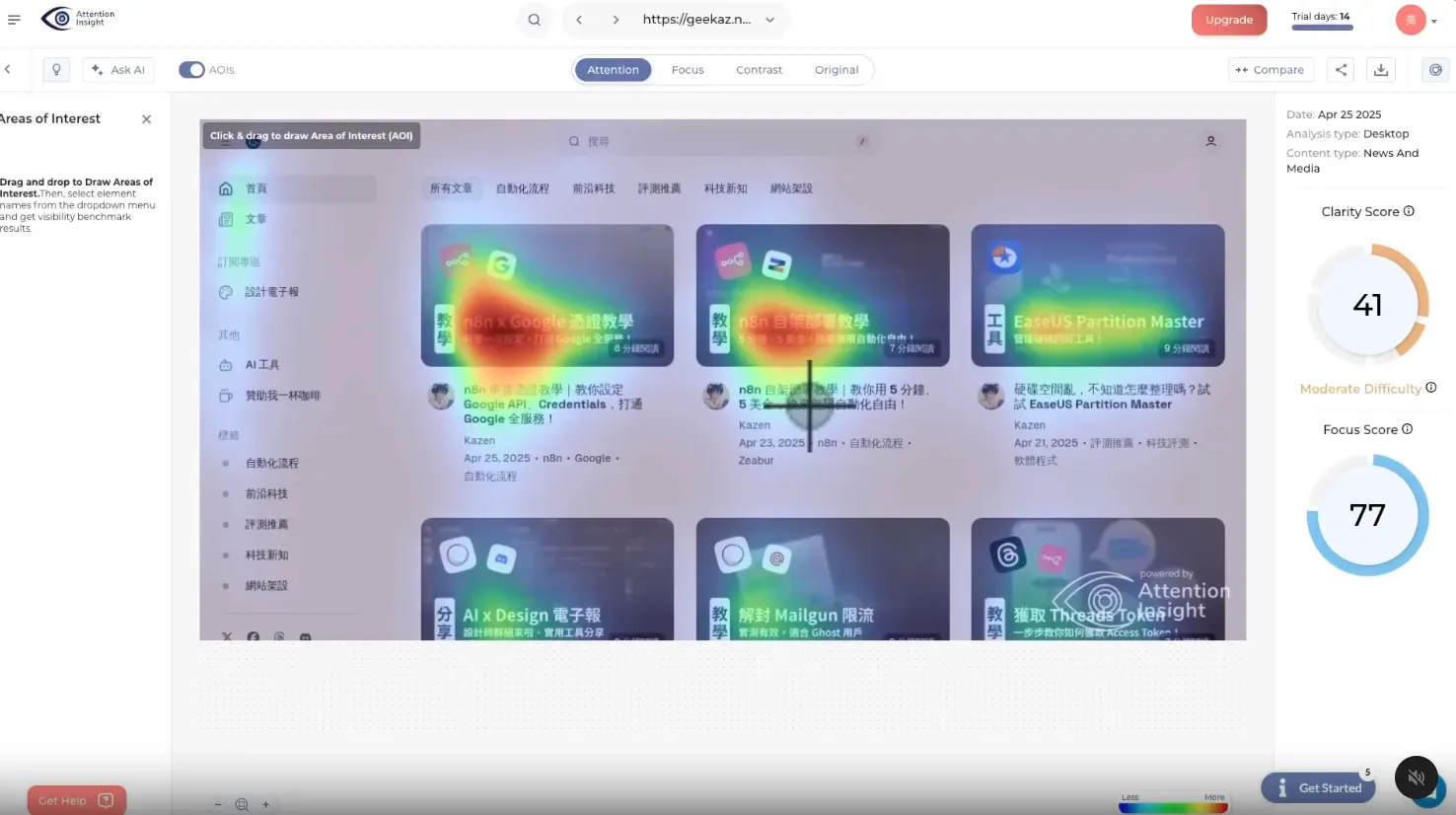
✨ Attention Insight,讓你的設計不再靠感覺,而是用 AI 模擬使用者行為!
- 一鍵生成視覺注意熱力圖
- 登入後給他素材 / 網址直接測試(支援 Figma 插件)
- 支援電腦、手機、Landing Page、行銷素材、電商網站、部落格

到官網直接登入、上傳素材 / 輸入網址、生成分析就會拿到熱力圖,或是放到 Figma 上用 Frame 包起來也可以
免費版有 10 次的次數限制,但還是蠻夠試的,生成出的結果也相對準確,如果你有測試,也歡迎留言分享效果如何!
適合在付費投廣前的環節,用 AI 測試你希望受眾做的事情,與你原本預估的是否一致
不過會建議在跑過一次分析後,與實際運行的數據比對,才能判斷這個工具在你的情境下,準確率有多少
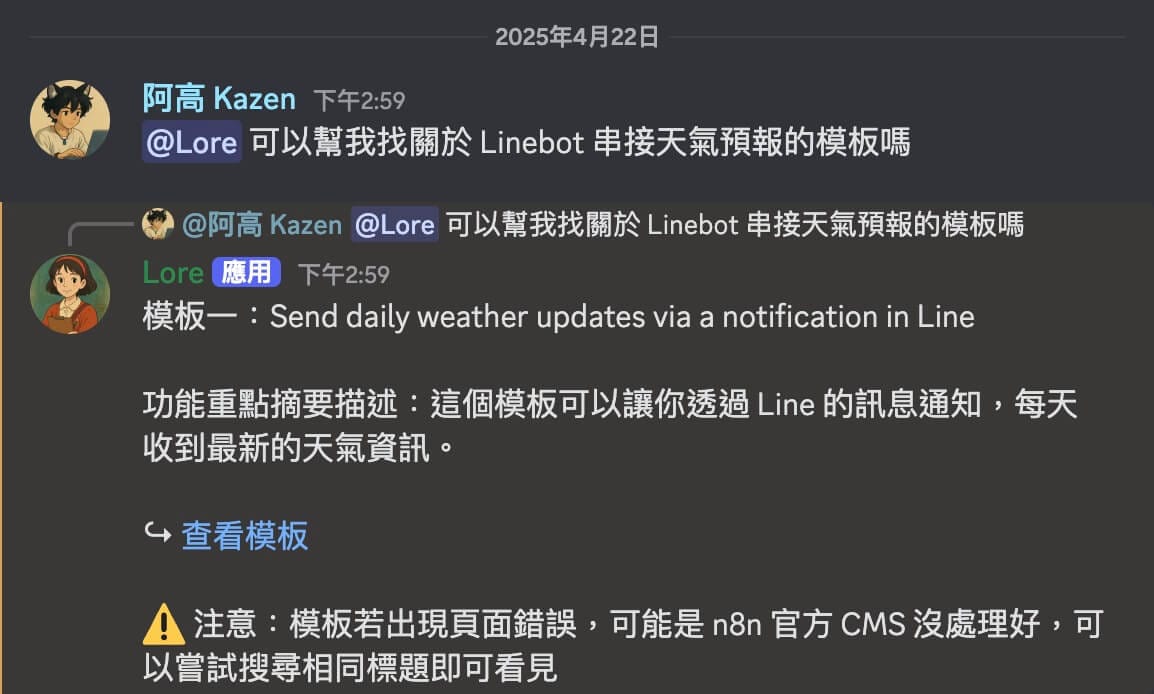
✨ 用中文聊天,就能找到你要的 n8n 自動化流程
前陣子有朋友說想學 n8n,但一打開官方網站就卡關:
英文太多,看不懂;要找模板,也不知道怎麼下關鍵字
最後乾脆從零開始做流程,花了好幾倍時間
讓我想到在一開始還不太熟 n8n 的時候,官方的模板幫助很大,能夠參考實作流程與技巧
所以我把 n8n 的近 1,700 個官方模板(每天更新)整合起來,做了一個中文對話助手:
你只要用自然語言說出需求,它就能幫你找出相關模板
像在跟朋友聊天一樣,不用會英文、不用寫 prompt、不用猜關鍵字,適合剛接觸 n8n、想快速上手的人!

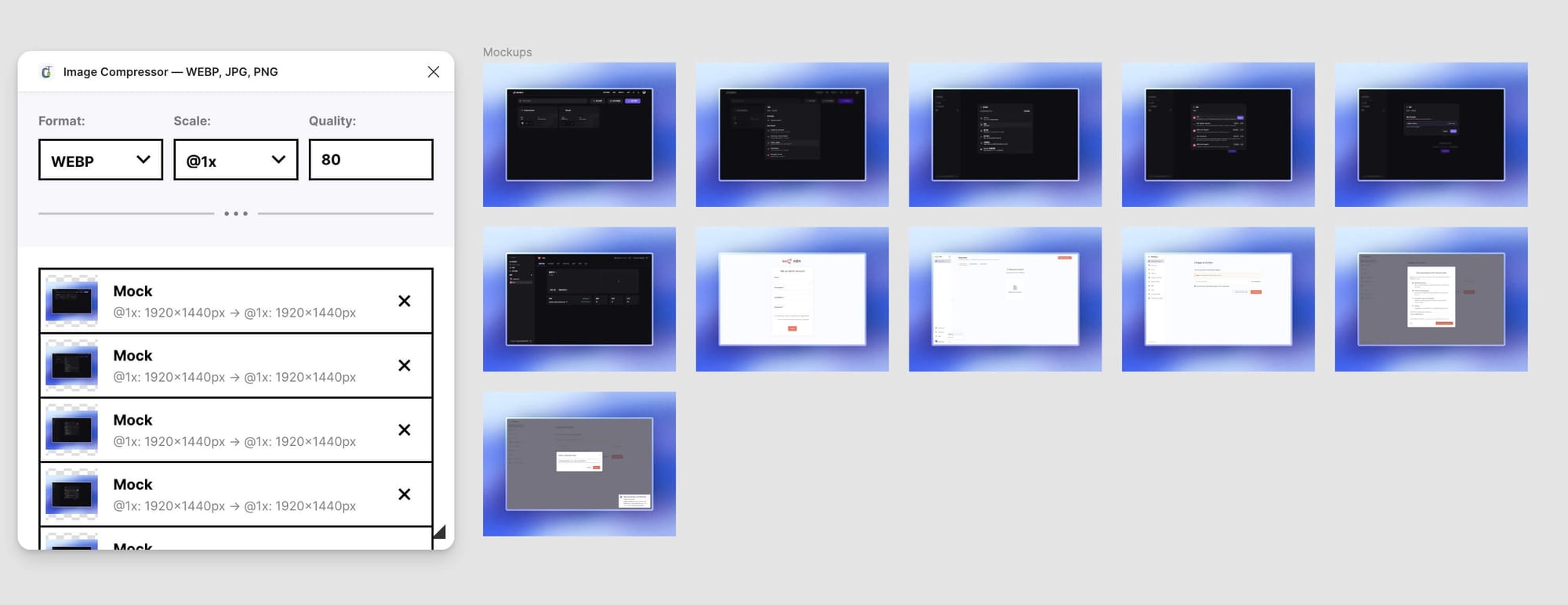
🎨 圖片還在一張張丟 TinyPNG?試試這個超好用的 Figma 插件
設計師的時間,不該浪費在重複的壓圖流程上
Image Compressor 是我近期最推的 Figma 插件之一:
- 一鍵壓縮多張圖,不限數量
- 可選 PNG、JPG、WebP、JPEG
- 自訂壓縮比例,畫質自己調整
我實測從 2.6MB 壓到 205KB,畫質幾乎沒差(圖二),重點是:完全不用離開 Figma,時間直接省一半

這插件已經變成我設計流程的標配,推薦給還在手動壓圖的你。最近在寫部落格文製圖時,也都會用他幫我一鍵導出多張已經製作好的圖片。
➿ 小聊一下
因為這禮拜想發有關 Framer 串接 n8n 的基本教學,但又擔心直接跳到寫出文章,可能有人不知道前面的前置步驟怎麼做
所以就把基本教學都先寫完,讓不熟 n8n 的人能夠作為參考用,不過也蠻想知道,如果你原本是熟悉設計的人,會想用 Framer + n8n 來做到更多效果嗎?
有什麼問題或回饋也可以直接回信,或是 Discord 詢問我
Ps. 下禮拜想嘗試做一個設計相關的 AI bot
用來生成每日一個設計知識的概念,或是主題提出話題讓大家討論,如果是你,有什麼想做的 Bot,卻因為不知道怎麼做而沒做出來的嗎?可以與我分享,我會幫你嘗試實作的部分!













討論