各位不好意思!!上一封的 Discord 連結缺失,所以在這裡補發一封
💭 For Designers 的 Discord 群組來啦!
會看到這封信的你/妳,可能是因為曾填寫過想要與其他設計師一起交流~所以我最後決定在 Discord 創建社群!
希望可以讓大家有一個環境可以:
- 分享對設計師有用的新工具
- 讓設計師們可以互相交流 & 給與設計上的建議或回饋
- 學習透過 Framer 架設個人網站
- 了解設計有哪些基礎需要學習,Ex. Design System、通用設計、如何接案
在加入之前分享一下 3 個小功能:
1. 匿名發文
如果有任何想問的問題,但比較內向不敢起頭詢問,我設置了一個 AI 協助妳將問題透過 AI 匿名幫你發起討論!
因為我也是比較內向的人,在其他社群想要提問但不敢當第一個提問的感覺我懂 XD,提供給比較內向的朋友們

- Framer 最新功能自動通知
透過 n8n + 自動化 + AI 摘要,將 Framer 最新更新自動翻譯成中文,並更新到 Discord 頻道中,不過目前只有 Framer
如果妳有找到幾個想關注的設計 or 科技相關的服務,覺得實用想收到最新通知,也可以直接告訴我,我看一下有沒有辦法自動抓取更新

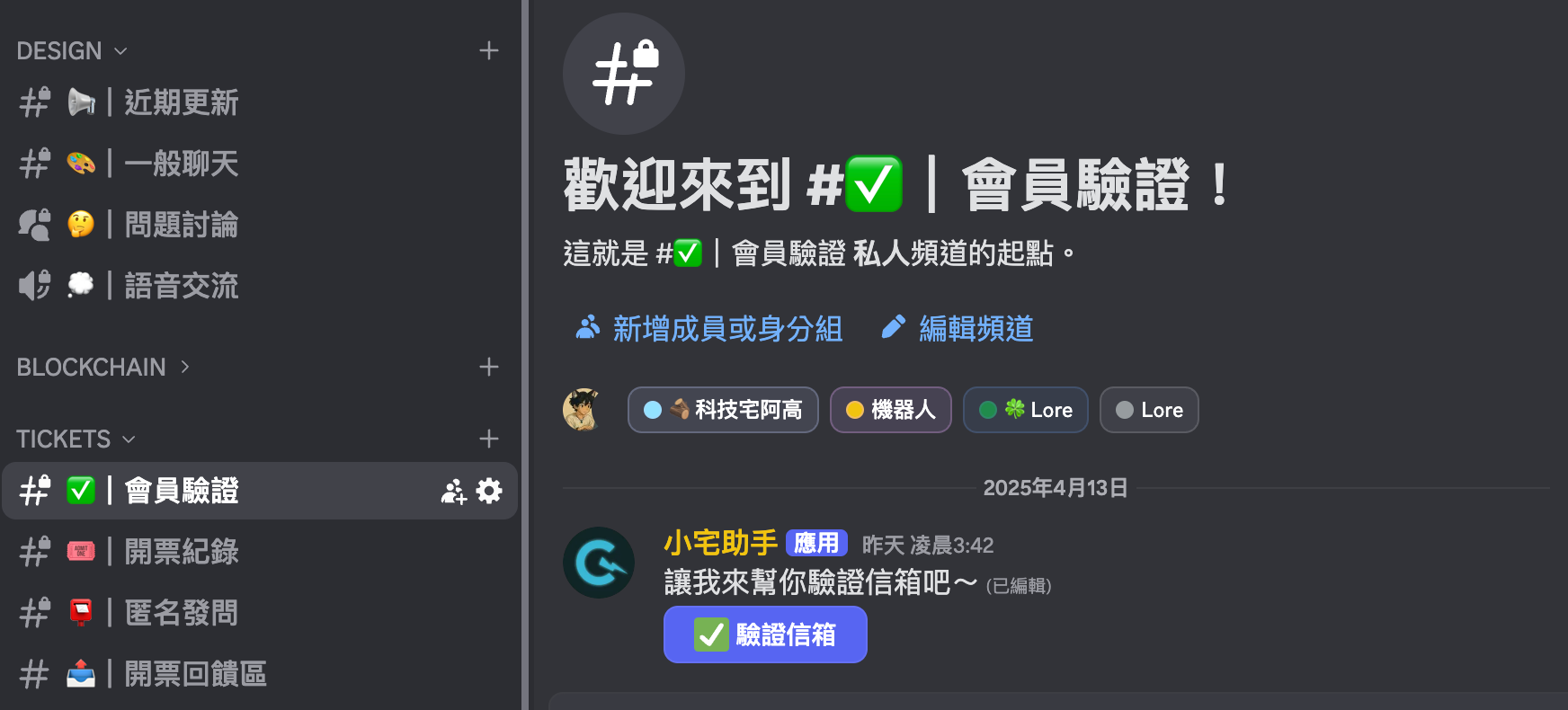
- 會員驗證
有訂閱電子信的也可以透過此功能將 Discord 帳號與電子信會員連接起來,之後打算準備一些好玩的東西給你們試試

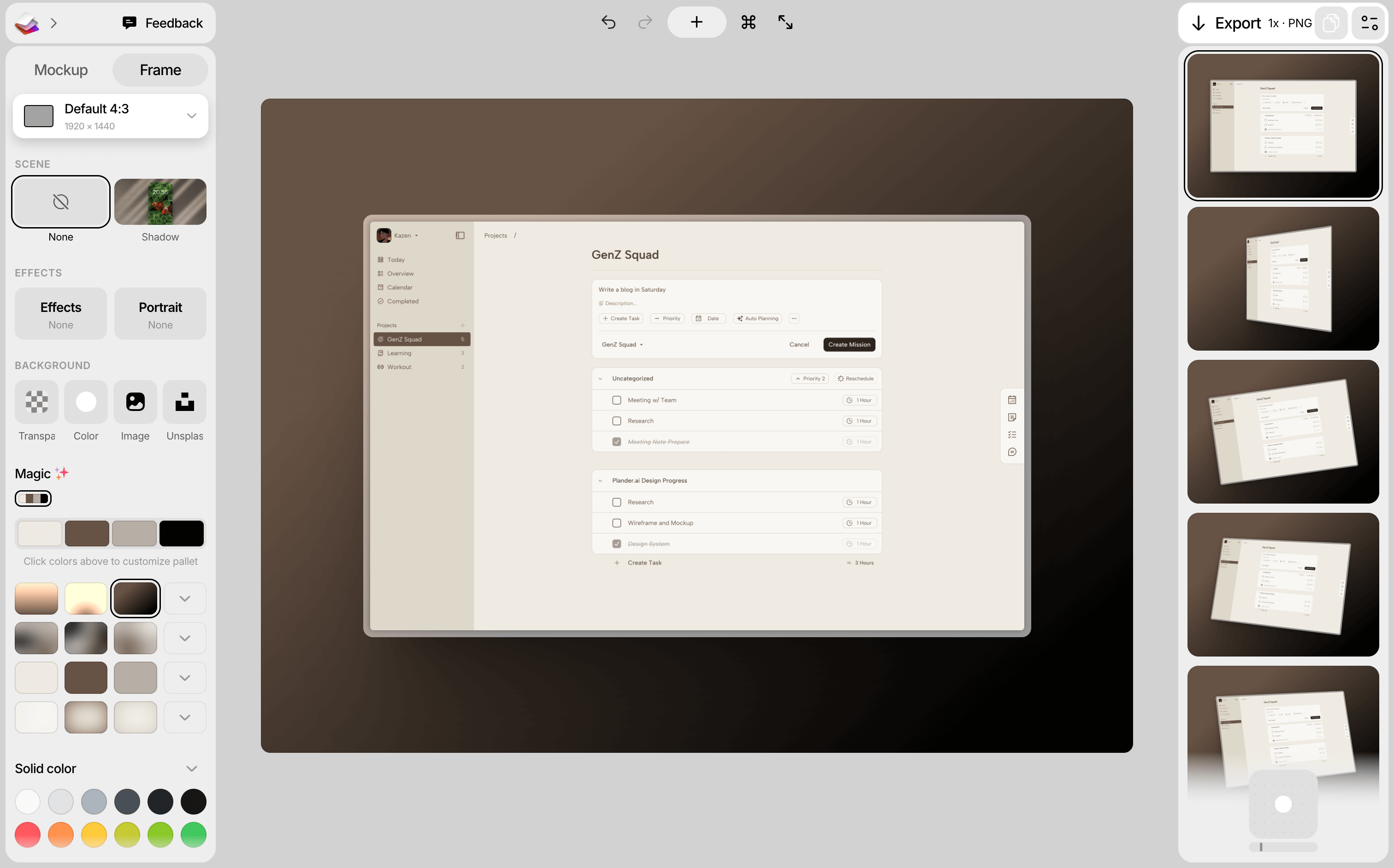
🎨 Shots.so 幫你一鍵生成高質感 UI 預覽圖

現在蠻多人在 Vibe Coding 製作自己的 App,在 Demo 時非常實用,可以從 Figma 複製 PNG 直接貼上使用
- 無需登入,直接貼上圖片即可使用
- 內建多種背景、效果,只要貼上 UI 即可一鍵套用並下載
- 支援電腦、手機等應用的 UI
像是在官網上,如果能加上一些有設計感的 MockUp 頁面,能夠讓你的官網跟其他透過 AI 生成的頁面更加突出
另外像是在 Demo 時也都可以使用這工具來展示 UI,而且不像其他類似的 App 可能都需要先登入才能使用或下載圖片,還蠻佛的
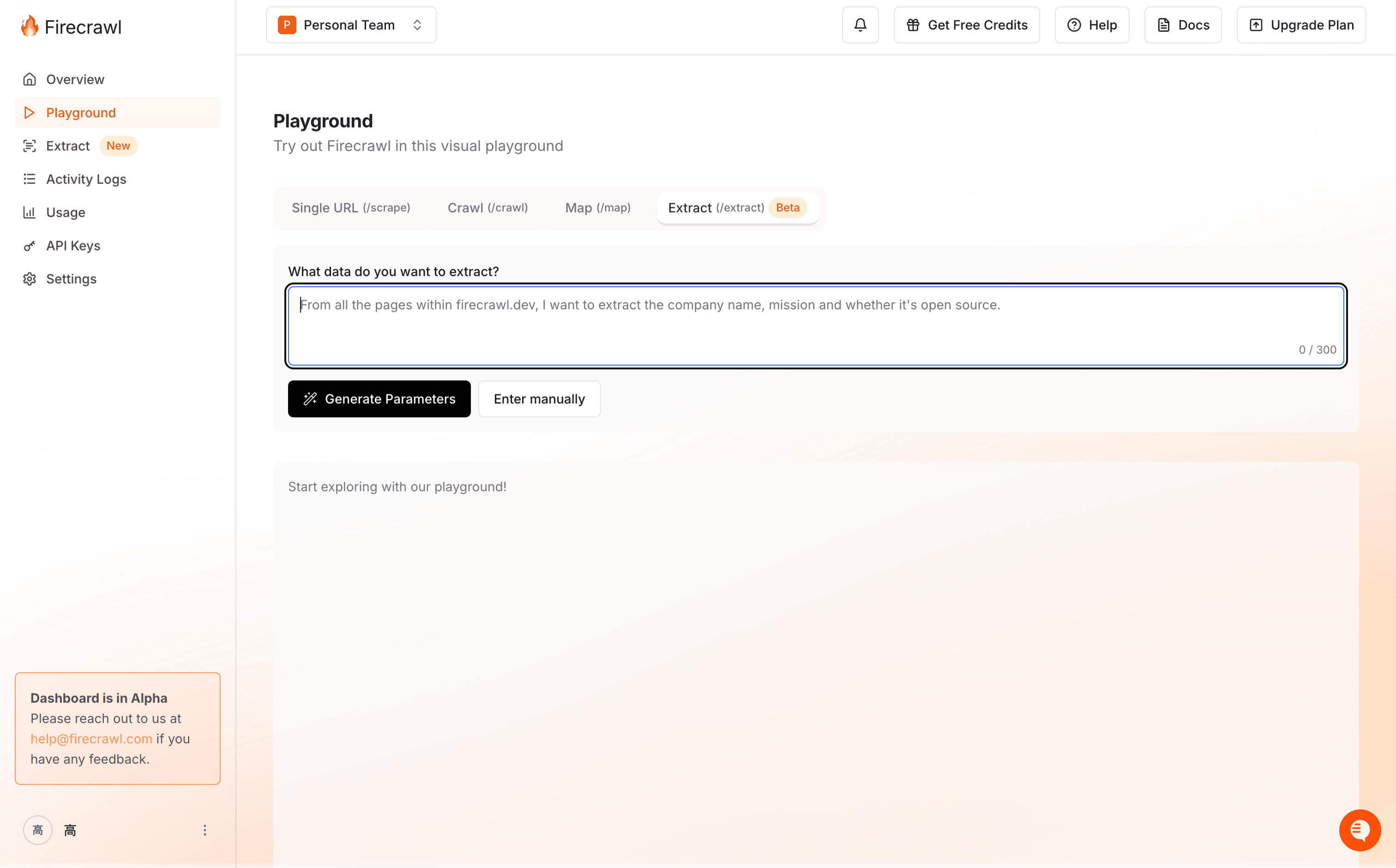
✨ Firecrawl 網頁爬蟲好幫手,所有網站都能輕鬆抓

- 如果想抓的網頁沒有 API 可以用,而是用 javascript 動態生成的方式,就很適合用 Firecrawl
- 會等待網頁載入完整內容後才進行抓取,確保資料完整性
- 最新的 Extract 功能支只要 “網址 + 你想抓的資料”,就能夠抓取並整理成 .json 格式,配合 n8n 非常實用!
- 配合自動化流程,就能實現貼上網址 > 抓取資料 > 整理成你需要的重點與格式
- 影片示範為抓取動態內容網站 Cursor Directory MCP,再配合 RAG、Chatbot 就可以做一個繁中的 MCP Tool Finder 了!
最常見的情況是很多時候找不到網頁呼叫的 API,或是網頁有擋爬蟲,透過 Firecrawl 就能很好的解決這問題
我是拿來跟 n8n 結合,讓我可以在 Discord 中貼上網址 > 生成我指定的格式 > 儲存到 Notion 並返還 Notion 頁面連結給我
不過目前 MCP 用的人還不多,而且時間不夠就沒做了(不過有人有興趣做個繁中的 MCP 整理網站也歡迎交流,實作起來應該不難
✨ 分享最近用 Framer 製作的網站,使用了哪些工具!

身為 P 人很懶的把要做的事一件件安排到行事曆,但透過 Plander 配合 AI 就可以幫我快速制定計劃!
相信應該也很多 P 人跟我一樣,把要做的事都記在腦袋,或是頂多在 Notion 上加個 To-Do-List
但這樣會導致很難追蹤過去的成效,或是工作上的雜事較多容易漏掉
所以就跟朋友一起做了這個 App,作為 P 人的設計師我來說,要怎麼讓自己能夠花費最少的時間去紀錄就很重要
簡單介紹一下這個應用再介紹工具:
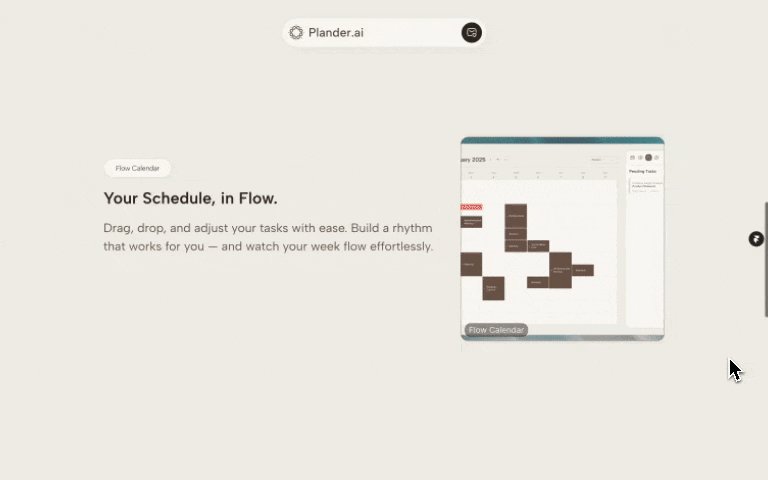
- 支援串接 Google Calendar 無縫切換,所以就不用再兩個地方紀錄
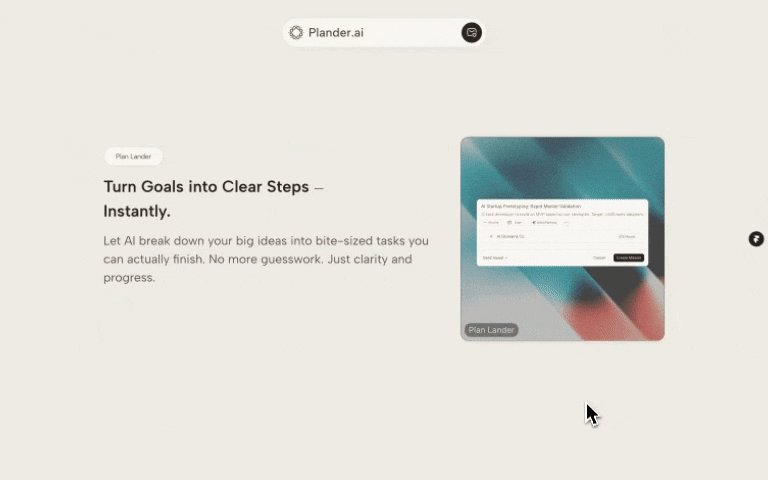
- 使用 Auto Planning 將你的目標切成可落地實現的小步驟,很多時候其實流程都差不多,但都要重新打一次就很麻煩
- 時程安排因為突發狀況導致沒有完成怎麼辦?一鍵 Reschedule 重新安排!就算 AI 安排的某幾項時間不對,也可以手動調整
- 現在還是 Early Access 階段,可以點擊連結註冊搶先體驗!
使用的工具:
- Framer:設計 & 架設網站主體
- n8n:串接 Get Early Access 的表單提交 Webhook,還有實時顯示註冊人數因為 Framer 之前更新有內建支援 Content 串接 API,所以這算是蠻簡單的!
- Phase:製作 UI 交互動畫檔案並輸出 Lottie,檔案小且清晰,不過在初期需要花點時間學習,但對於產品設計師來說,應該上手還蠻快的,之後也一起分享使用技巧
你會想要知道 n8n 具體怎麼跟 Framer 串接做到實時註冊預覽的嗎?簡單回信一下有興趣或想知道,我會安排在未來的貼文中一起分享!
➿ 最後小聊一下
隔了一陣子才恢復電子信的更新,之前在發信前都覺得內容是不是不夠充實,導致後續更新都會想說累積多一點內容再來
不過現在有很多東西想跟你們分享,也花了很多時間學新東西
預計未來可能會分享的主題如下,如果你有特別感興趣的也可以回信讓我知道,該從哪個先寫!
- 如何將生活中繁瑣的是建立自動化流程
- 透過 Cursor、Windsurf 將設計轉為可使用的 Prototype
- 學習 Framer 架設,嘗試一些好玩的 Code Components
- 將 Framer 串接 n8n 讓網站能夠實時更新自訂的資料或是數據
- 在 Framer 中使用 Code Component 製作 AI 回覆機器人
- 如何使用 Phase.com 製作 UI 交互動畫













討論