About Me
CHEN-HSUAN, KAO (Kazen)
- Product Designer
I'm interested in product design, learning new skills, and staying updated on emerging technology trends, particularly in the blockchain field.
I often deconstruct everyday apps to learn and have creative ideas for new products, aiming to expand my knowledge in UX and product implementation processes.
Education
- National Taipei University of Business
- Bachelor in International Business
- 2019~2023
Language
- English - Fluent
- Japanese - Basic
- Mandarin - Native
- Taiwan Hokkien - Native
Skills
- UI/UX Design
w/Figma、illustrator、After Effect
- CJM
- Wireframe
- Prototyping - User Research
- User Interview
- Usability Testing - Content Create
- SEO Optimization
- Blogger / Podcaster
- WordPress / Webflow - Blockchain Research
- Solidity
- NFT、DeFi、GameFi
My Work
What is Moonkat ?
Moonkat - Web3 Anti-Fraud Browser Extension
- Building a User-Friendly New Web3 Experience Without Scams.
My Role
COO & Product Design
Areas of Work
- User Journey
- Product Design
- Blockchain Research
- Finance Management
- Website Design & Deploy
User Journey
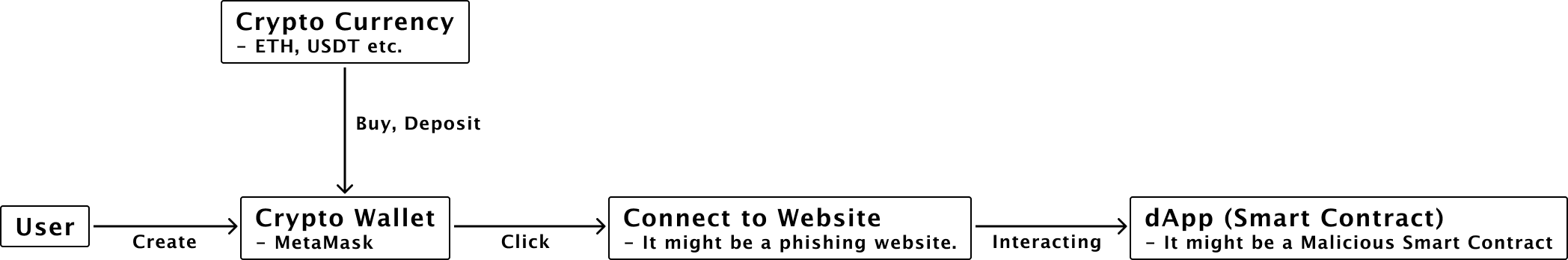
In the Web3 world, the most significant difference from Web2 is the introduction of dApps, which require connecting with Crypto Wallets to perform various actions.
We identified two key points where we can help users guard against fraud: during the initial web connection and when interacting with dApps.
We achieve this through the following functionalities:

- Connect to Website
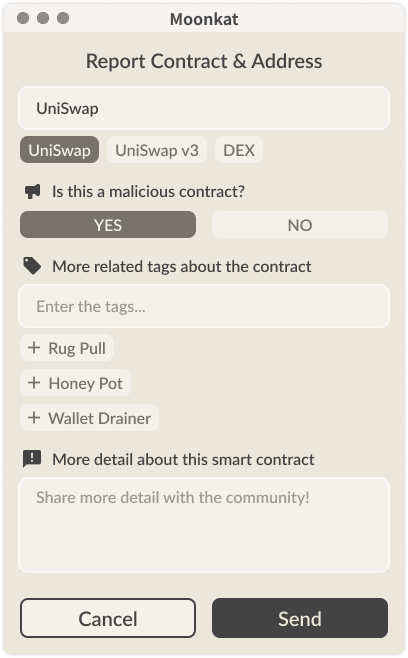
- Browsing Protection
When the URL a user connects to matches a URL in the malicious website database, we will display a popup window to alert the user that the website may be a phishing site. - dApp (Smart Contract)
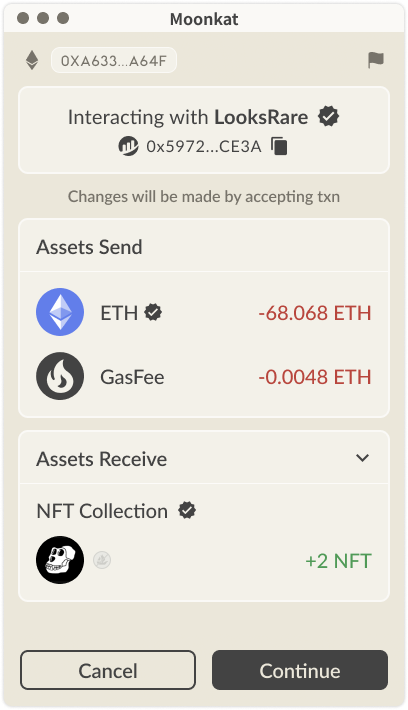
- Transaction Simulation
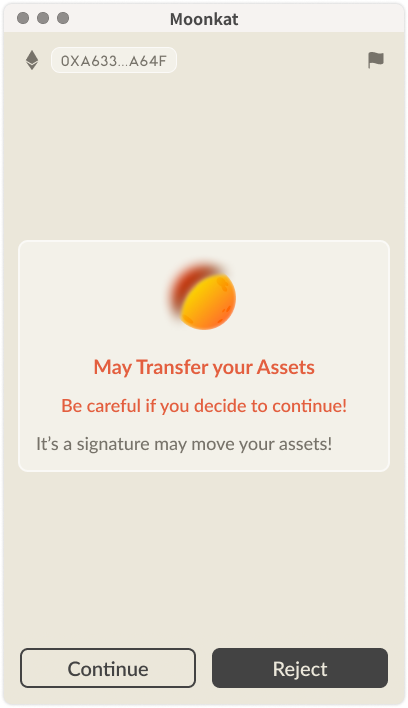
We will send the transaction data to another parallel chain for real-time simulation, and return the actual execution outcome of that transaction to the user. This ensures that users have a clear understanding of the consequences of clicking on this transaction.
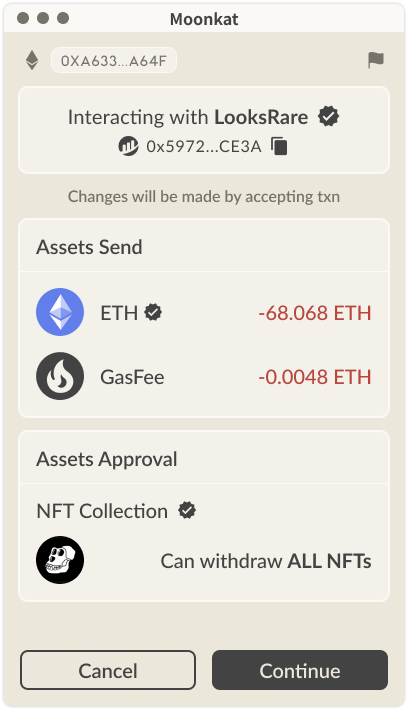
- Assets Approval
We will provide a clear list of assets that users will authorize to the smart contract. Authorizing assets is equivalent to agreeing to allow others to withdraw assets from the wallet.
Phishing contracts often trick users into authorizing valuable assets and then steal them.
- Signature Decoding
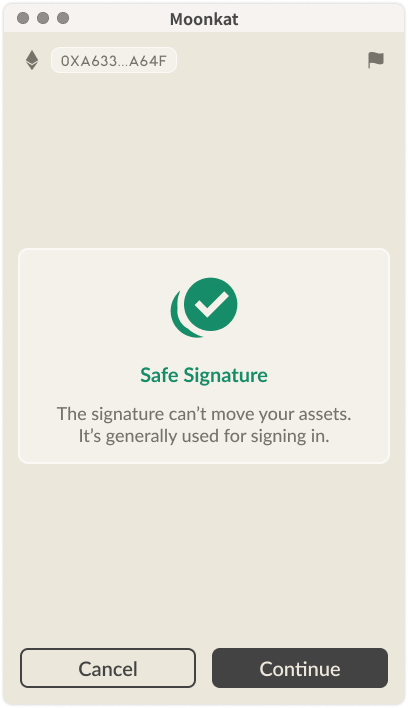
We will decode the signature of EIP-712 into a user-friendly format to remind users to ensure consistency between the transaction and the statement. This decoded signature serves as one of the methods to access user assets.
Product Design
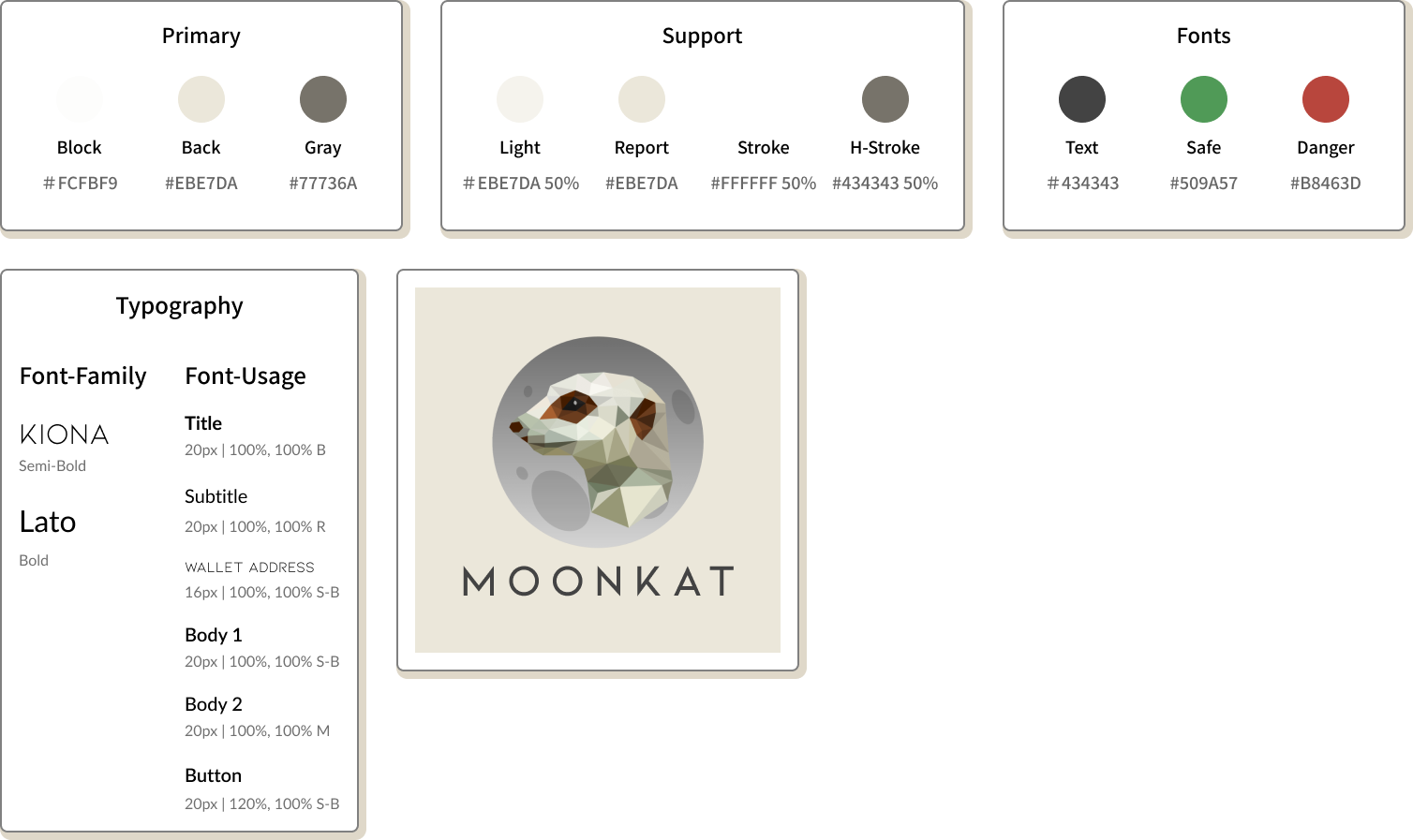
Brand Design
The starting point of this brand design is user-friendliness, which is why we opted for approachable colors to connect with users. Additionally, we chose a distinctive font with a touch of sophistication to emphasize the team's professionalism and provide users with a sense of reassurance.

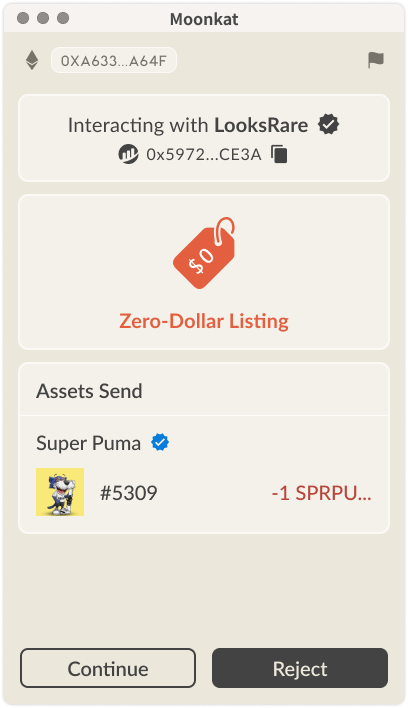
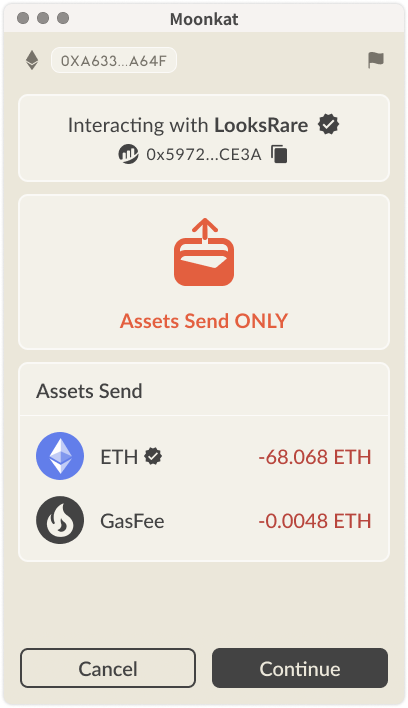
UI Design
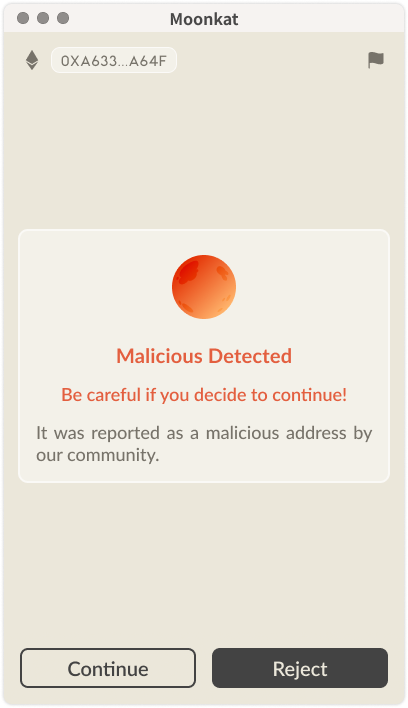
To enhance users' Web3 interaction experience, we simplified the previously complex code and transformed it into images accompanied by text, enabling users to easily understand the impacts that the transaction will have at a glance!








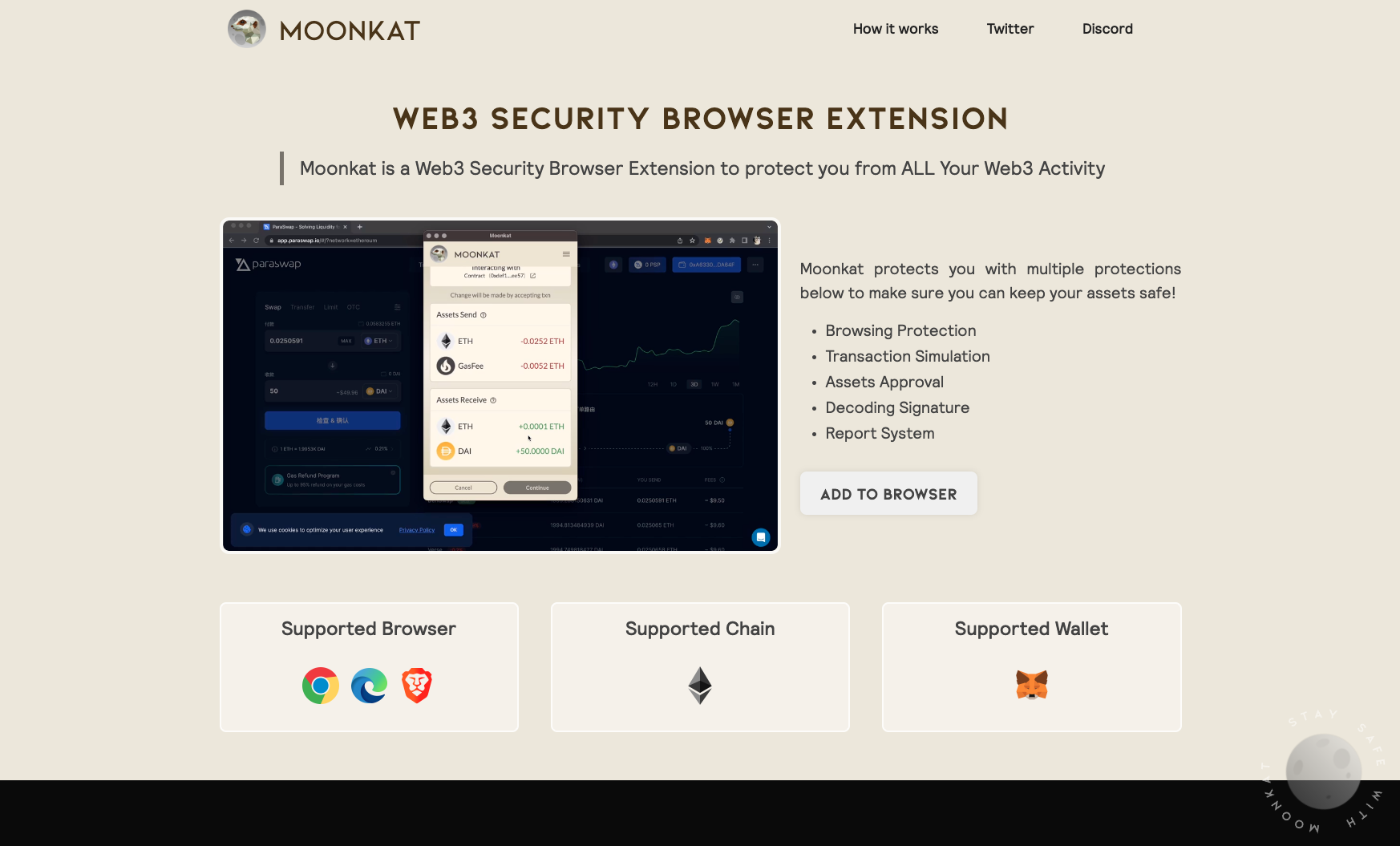
Website Design
Website Design
When designing this webpage, the objective was to enable users to quickly grasp the essence of the service. To achieve this, we illustrated how the service would be presented in actual interaction and showcased screens that assist users.
We also included information about supported browsers, blockchains, and wallets at the bottom. A continuously rotating moon in the bottom right corner bears the text "Stay Safe With Moonkat," conveying our commitment to combat fraud alongside users.
The lower half of the webpage demonstrates various features, employing a spotlight-like presentation so that users can focus on one feature category at a time. Subsequently, related questions, partnerships information, and other content are provided.

Website Deployment
When choosing a platform to build the website, I had a preliminary understanding of Webflow and believed it could help me achieve the desired outcome. Therefore, I delved into its various features, learned how to use them, and ultimately created a prototype of the website within a week.
Throughout this process, I also learned how to use Adobe After Effects and Lottiefiles to enhance webpage loading speed and resource utilization.
Subsequently, I gradually refined it through ongoing adjustments.